
Mobile commerce, composable commerce, headless commerce: In online commerce, various terms have become established in recent years, which are based on digitisation on the one hand, and on the other hand are related to different output devices.
This development is in turn due to the fact that people's usage habits are constantly changing depending on the available end devices. Whereas 15 years ago online shopping was done almost exclusively via desktop PCs, today mobile devices such as smartphones or tablets are also used for online shopping.
As a result, shop operators must ensure that their applications function smoothly and offer a good user experience, regardless of the end device. One trend that has enjoyed increasing popularity in recent years is the headless approach.
What does headless commerce mean?
The term headless commerce describes the technical decoupling of the online shop backend from its frontend. In this way, the backend can be further developed and maintained independently of the frontend. The frontend or frontends, on the other hand, can be developed and optimised separately for different devices without affecting the backend.
How does a headless shop system work?
Logic and presentation are to be regarded as separate units in headless commerce. Here, the backend functions as a central storage for data that is held in front of the frontends.
This is done with the help of various programming interfaces, so-called APIs (short for Application Programming Interface). The backend and frontends are connected to each other through the APIs. Data is transferred between the different components via REST or GraphQL. Other software, such as a PIM or CRM system, can also be connected to the headless system with the help of an API.
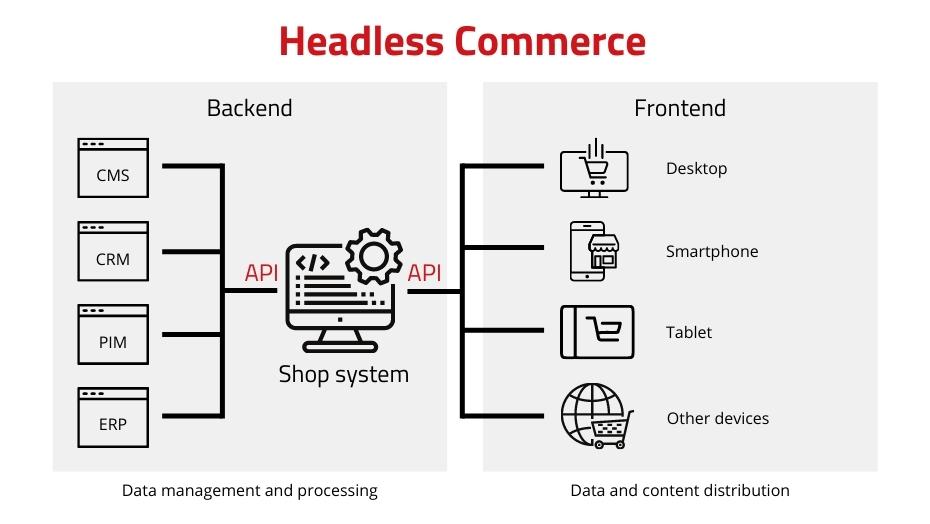
 Exemplary structure of a headless shop system | Graphic: maxcluster
Exemplary structure of a headless shop system | Graphic: maxcluster
A headless shop system provides the basis for the development of various frontends. This means that either ready-made frontend themes or those developed from scratch can be linked to the system via an interface. Technologies such as VueJS, Angular or React can be used for the development of a frontend.
The implementation of a Progressive Web App is also a viable headless frontend solution. With this, the shopping experience on mobile devices can be simulated by a mobile app without having to do without a classic frontend.
Furthermore, native apps, social media channels or digital marketplaces can be connected to the backend via API.
How does Headless differ from the classic shop system?
In contrast to a headless commerce system, traditional shop system architectures combine front-end and back-end in an all-in-one solution. This is why they are also called 'monoliths'. In this case, both areas are natively connected and communicate directly with each other. The frontend of monolithic systems was originally designed to display content on desktop devices.
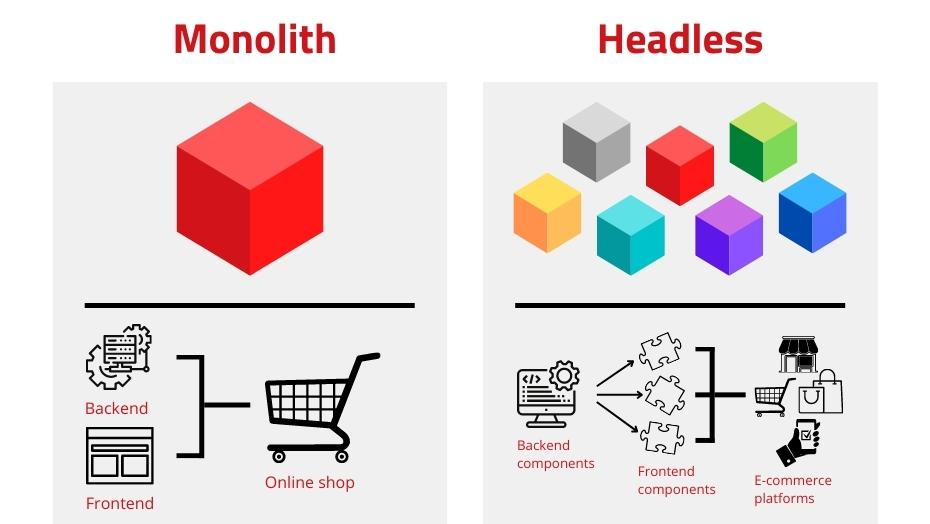
 Comparison of monolith and headless shop system | Graphic: maxcluster
Comparison of monolith and headless shop system | Graphic: maxcluster
Due to the unity of frontend and backend, changes in the frontend are only possible if corresponding adjustments are made in the backend. Those who do not work with a shop system based on open source often have to make do with predefined component and function standards and have only limited scope for adjustments.
One of the great advantages of a classic shop system is the presentation mode. Changes in the backend can be visualised and tested in the frontend view before publication - according to the principle "what you see is what you get".
Of course, classic shop systems have not stood still in time either. Many of the frontend themes offered today are responsive and can scale the displayed content according to the desktop or mobile devices used.
Why does Headless Commerce exist?
Of course, headless commerce did not come out of nowhere. The trend towards decoupling front-end and back-end is based on both social and technological developments in recent years.
While the desktop PC was initially the only relevant end device in e-commerce, today there are a multitude of other devices such as smartphones, tablets, smartwatches and more. They all have different design and content requirements and are also used by different target groups. Moreover, the sale of products is not necessarily limited to one's own online shop, but can also be extended to digital marketplaces, social media, apps, voice bots, AR or VR applications, for example. These in turn use their own front ends and user interfaces.
At the same time as new devices and media have become established, user behaviour has also changed. The decision for or against buying a product depends on the quality of the user experience, regardless of the device used. Not only relevant content and appealing design, but also factors such as performance, stability and the shop's range of functions play a decisive role.
Headless shop systems should enable shop operators to meet this challenge more flexibly.
Features of Headless Commerce
Headless Commerce is a possible answer to the technological changes and new needs of the target groups in e-commerce. Their popularity is therefore justified, as they bring with them many advantages that a classic shop system cannot offer. Nevertheless, all that glitters is not gold in this case either.
Advantages of headless commerce
The advantages of headless commerce include omnichannel support, various optimisation options for performance and user experience as well as fast and flexible customisation options in the front-end area.
Omnichannel Commerce
Omnichannel architectures are particularly important for medium-sized and larger online shops. To meet the usage requirements and habits of their target groups, shop operators must ensure that all content is available on all relevant channels at all times.
The API communication of headless shop systems is a practical way to play out content from the backend to various distribution channels. The omnichannel architecture is also advantageous for online shops that rely on multilingual content.
Flexibility in the frontend
The headless approach makes it possible to make changes to the various frontends without having to intervene in the logic of the backend. For example, the display of product detail pages in the connected app or the online shop theme can be changed without any immediate consequences for the database.
Since normally only the frontend needs to be touched, changes can usually be implemented more quickly than in the classic shop system. This can significantly improve the time-to-market. A/B tests are also possible.
This can also have positive effects on the life cycle of a shop system. While the database in the backend has a longer 'lifespan', adjustments to the design are made more frequently in the frontend to make the interface appear modern and clear to the user.
Performance and User Experience
Front-end solutions can be optimally tailored to the needs and habits of the target groups on the respective distribution channels. In this way, the user experience can be improved in an agile and flexible way.
In headless commerce, frontend and backend can be scaled individually. The decoupling ensures that the architecture of the frontend and backend are based on a narrower code base than monolithic systems. The result is faster loading times. In addition, the API only retrieves the data from the backend that is requested via HTTP request. The performance potential of headless commerce can in turn have a positive effect on the conversion rate.
Disadvantages of headless commerce
In addition to the added values mentioned, some factors of headless commerce can also prove to be disadvantages for shop operators.
Costs that are difficult to calculate
All beginnings are difficult. If you want to start from scratch with a headless shop system or migrate your existing online shop to a headless architecture, you have to plan enough time and budget for it.
UX and UI structures have to be designed and developed for different frontends. Those who are new to e-commerce also have to deal with the structure of the backend. Those who migrate, on the other hand, must at least make extensive changes to the configuration. In the development phase up to the launch, there are extensive tests and retrospectives. Depending on the set-up and shop size, the implementation period can take several months. The following applies here: the more technology is used, the higher the development costs. Further information about the implementation process can be found, for example, in this field report by GastroHero.
Additional costs can arise from the purchase or development of functional extensions and plugins. Maintenance, further development and design adjustments in the frontend also cause ongoing costs in operation.
No presentation mode
If content managers and admins can use a preview view in all-in-one solutions and view changes to the frontend from the backend, this is not possible with headless solutions because editing and presentation do not take place in a closed system.
More complexity
Although headless architectures offer many possibilities, they also require more know-how due to their complexity. Care must be taken not only in the implementation but also in the extension of the system to avoid unwanted incompatibilities or overlaps between the components used. Incompatibilities can also arise from new versions and updates of used components.
Since, depending on the set-up, several applications have to be maintained in parallel, additional effort, which also requires specific knowledge, can arise.
What headless solutions are there?
The increasing popularity of headless commerce has led to the fact that there are now many providers of corresponding solutions.
However, there are also cost- and resource-saving alternatives that allow on-premise hosting. Shop systems such as Magento 2 or Shopware 6, for example, are open-source solutions with an integrated frontend, but can be separated from it if necessary and used as headless systems. In addition, solid frameworks for the development of PWA frontends are available for both solutions.
Headless Commerce with Magento 2
Magento 2 is a large and complex shop system from Adobe, which offers experienced developers many possibilities for individualisation, but can also present them with challenges due to its complexity.
Anyone who wants to use Magento 2 as a (headless) shop system is well advised to seek the support of technically experienced personnel or an agency. If the prerequisites are right, promising e-commerce projects can be implemented with this system. A decoupling of backend and frontend is possible with Magento from version 2.3.
With PWA Studio, Adobe offers an in-house solution for developing a PWA frontend. In addition, Magento 2 is compatible with other PWA solutions such as DEITY PWA, Vue Storefront or Flamingo Commerce.
Headless Commerce with Shopware 6
Shopware 6 is considered a popular shop system by developers as well as designers and content managers. This is due on the one hand to the open source code, which promises developers great creative freedom, and on the other hand to the extensive content and design features that the system brings with it via the "worlds of experience". The latter can be used intuitively and easily even by people without a developer background.
According to the manufacturer, Shopware 6 is based on an API-first approach. As such, the shop system comes with an integrated frontend, but can be decoupled from it without much effort and networked with other systems and frontend solutions via various interfaces.
Shopware 6 is also suitable for implementing a PWA setup. The shop system is compatible with powerful PWA frameworks such as Vue Storefront or Gatsby. In addition, Shopware PWA is a PWA solution developed jointly by Shopware and Vue Storefront and tailored to Shopware 6.
What should be considered in a headless architecture?
How worthwhile is a shop system based on the headless approach? Like so many things in e-commerce, this question cannot be answered clearly. What is certain is that such a set-up can be advantageous for shop operators under the right conditions. You should think about the following aspects before deciding for or against a headless set-up:
- Consider individual requirements: Before you decide for or against a headless approach, you should put your own requirements for your shop system to the test. Analyse target groups and (international) markets, measure your visitors, conversions and other relevant parameters, for example the scope of your product range. Based on a requirements profile, you can evaluate which solution best suits you, your business model and your target groups.
- Resources, skills & budget: The development and implementation of a headless front-end can involve a lot of effort. Therefore, make sure you have the necessary resources and skills - either in-house or with the help of an agency. In addition, you should evaluate beforehand which one-off development costs and which ongoing costs you will incur.
- Check the quality of the APIs: There are currently no cross-IT standards for APIs. Therefore, make sure that the APIs used are well documented and meet modern security criteria.
- Check security measures: Regardless of whether you use a hosting or cloud provider, find out about the protective measures in relation to cyber attacks such as DDoS attacks as well as the content of the respective SLAs. Also make sure that the provider offers DSGVO-compliant hosting with appropriate security measures.
- JavaScript: Should you decide on a PWA setup in the context of your headless architecture, deal extensively with JavaScript beforehand. PWAs are largely based on JavaScript. This way, various interactive functions can be realised within this front-end solution. However, the scripting language is a matter of taste among developers. Therefore, make sure to check the preferences and competences of your development team or agency before you start with the implementation.
E-commerce hosting at maxcluster
At maxcluster we specialise in hosting complex online shops. With high-performance hardware, competent support and a software stack optimised for e-commerce, we offer shop operators and agencies the ideal basic conditions to become even more successful in online commerce.
Are you thinking about a headless approach or the implementation of a PWA front end? Due to the accompaniment of several partner projects, we have already been able to gather a lot of experience with regard to the technical set-up. If you are interested in an exchange, please contact our technical consulting team by phone at +49 5251 4141 350 or by e-mail at beratungmaxcluster.de.
By the way, you can find more information on the topic of Progressive Web Apps in our white paper of the same name.
Conclusion
Many experts predict that headless commerce will develop into a trend-setting e-commerce approach in the long term. Whether headless currently represents the most promising solution approach for more success in e-commerce, however, depends heavily on the respective business model, the use cases and numerous other factors.
Today, online retailers who rely on high customisation as well as content commerce and sell on many channels benefit most from headless commerce. In addition, the corresponding expertise must be available - either in-house or via an agency.
For many shop operators, modern all-in-one solutions such as Shopware or Magento still offer comprehensive possibilities and sufficient scope for customisation. Moreover, they can be converted into a headless system if required.
For headless to become a success factor, the functional added values must be in proportion to the costs and time required for implementation and maintenance. If the complexity of a headless shop system is not to become a brake, specific know-how is also required. It is therefore necessary to weigh up whether the headless approach is compatible with one's own requirements or not.




