Headless Commerce ‒ Zukunft oder vorübergehender Hype?

Headless Commerce ist im E-Commerce die Bezeichnung für Onlineshops, deren Frontend und Backend voneinander entkoppelt funktionieren. In diesem Beitrag beschäftigen wir uns mit den Hintergründen dieses Lösungsansatzes sowie mit den Vor- und Nachteilen, die der Einsatz im E-Commerce mit sich bringt.
Mobile Commerce, Composable Commerce, Headless Commerce: Im Online-Handel haben sich in den letzten Jahren verschiedene Begrifflichkeiten etabliert, die sich zum einen auf der Digitalisierung begründen, zum anderen im Zusammenhang mit verschiedenen Ausgabegeräten stehen.
Diese Entwicklung ist wiederum darauf zurückzuführen, dass die Nutzungsgewohnheiten der Menschen sich abhängig von den vorhandenen Endgeräten stetig verändern. Wurde vor 15 Jahren noch beinahe ausschließlich via Desktop-PC online eingekauft, werden heutzutage auch Mobile Devices wie Smartphones oder Tablets zum Online-Shopping genutzt.
Die Folge: Shopbetreiber müssen dafür Sorge tragen, dass ihre Anwendungen unabhängig vom jeweiligen Endgerät reibungslos funktionieren und eine gute User Experience bieten. Ein Trend, der sich gerade in den letzten Jahren an zunehmender Popularität erfreut, ist der Headless-Ansatz.
Was bedeutet Headless Commerce?
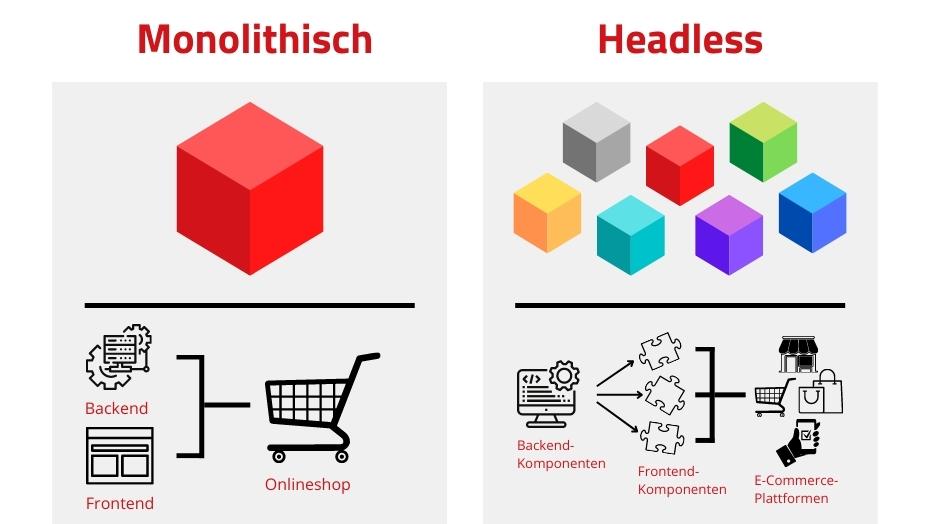
Der Begriff Headless Commerce beschreibt die technische Entkopplung des Onlineshop-Backends von seinem Frontend. Das Backend kann auf diese Weise unabhängig vom Frontend weiterentwickelt und gepflegt werden. Das Frontend bzw. die Frontends hingegen können separat für verschiedene Devices entwickelt und optimiert werden, ohne dass das Backend dadurch beeinflusst wird.
Wie funktioniert ein Headless-Shopsystem?
Logik und Darstellung sind im Headless Commerce als voneinander getrennte Einheiten zu betrachten. Das Backend funktioniert hier als zentraler Speicher für Daten, die den Frontends vorgehalten werden.
Dies geschieht mit Hilfe verschiedener Programmierschnittstellen, sogenannten APIs (Kurzform für Application Programming Interface). Durch die APIs sind Backend und Frontends miteinander verbunden. Daten werden via REST oder GraphQL zwischen den verschiedenen Komponenten transferiert. Auch weitere Software, wie zum Beispiel einem PIM- oder einem CRM-System, kann mit Hilfe einer API an das Headless-System angebunden werden.
Ein Headless-Shopsystem stellt die Grundlage für die Entwicklung verschiedener Frontends dar. So können entweder fertige oder auch von Grund auf neu entwickelte Frontend-Themes über eine Schnittstelle mit dem System verknüpft werden. Für die Entwicklung eines Frontends kommen zum Beispiel Technologien wie VueJS, Angular oder React in Frage.
Auch die Umsetzung einer Progressive Web App stellt eine praktikable Headless-Frontend-Lösung dar. Mit dieser kann das Einkaufserlebnis auf mobilen Endgeräten einer Mobile App nachempfunden werden, ohne auf ein klassisches Frontend verzichten zu müssen.
Des Weiteren können auch native Apps, Social-Media-Kanäle oder digitale Marktplätze via API mit dem Backend verbunden werden.
Wie unterscheidet sich Headless vom klassischen Shopsystem?
Im Gegensatz zu einem Headless-Commerce-System vereinen traditionelle Shopsystem-Architekturen Frontend und Backend in einer All-in-One-Lösung. Daher werden sie auch als ‘Monolith’ bezeichnet. Beide Bereiche sind in diesem Fall also nativ verbunden und kommunizieren direkt miteinander. Das Frontend monolithischer Systeme ist ursprünglich für die Darstellung von Inhalten auf Desktop-Devices konzipiert worden.
Durch die Einheit von Frontend und Backend sind Änderungen im Frontend nur möglich, wenn entsprechende Anpassungen im Backend vorgenommen werden. Wer nicht mit einem Shopsystem auf Open-Source-Basis arbeitet, muss dabei häufig mit vordefinierten Komponenten- und Funktions-Standards auskommen und hat nur geringen Spielraum für Anpassungen.
Einer der großen Vorteile eines klassischen Shopsystems ist der Präsentationsmodus. Änderungen im Backend können vor Veröffentlichung in der Frontend-Ansicht visualisiert und getestet werden – nach dem Prinzip “What you see is what you get”.
Natürlich sind auch klassische Shopsysteme nicht in der Zeit stehen geblieben. So verhalten sich viele der heutzutage angebotenen Frontend-Themes responsiv und können die dargestellten Inhalte also entsprechend der verwendeten Desktop- oder Mobile-Devices skalieren.
Warum gibt es Headless Commerce?
Headless Commerce ist natürlich nicht aus dem Nichts entstanden. Der Trend zur Entkopplung von Frontend und Backend basiert sowohl auf gesellschaftlichen als auch technologischen Entwicklungen der letzten Jahre.
War der Desktop-PC zunächst das einzige relevante Endgerät im E-Commerce, gibt es heute eine Vielzahl an anderen Devices wie Smartphones, Tablets, Smartwatches und mehr. Sie alle bringen unterschiedliche Anforderungen an das Design und den Content mit und werden zudem von unterschiedlichen Zielgruppen genutzt. Darüber hinaus ist der Verkauf von Produkten nicht zwangsläufig auf den eigenen Onlineshop beschränkt, sondern kann zum Beispiel auch auf digitale Marktplätze, Social Media, Apps, Sprach-Bots, AR- oder VR-Anwendungen ausgedehnt werden. Diese nutzen wiederum ihre eigenen Frontends und Nutzer-Interfaces.
Zeitgleich mit der Etablierung neuer Devices und Medien hat sich auch das Nutzungsverhalten der User verändert. Die Entscheidung für oder gegen den Kauf eines Produktes hängen unabhängig vom genutzten Endgerät von der Qualität der User Experience ab. Dabei spielen nicht nur relevanter Content und ansprechendes Design, sondern auch Faktoren wie die Performance, Stabilität und der Funktionsumfang des Shops eine entscheidende Rolle.
Headless-Shopsysteme sollen Shopbetreiber dazu befähigen, dieser Herausforderung flexibler begegnen zu können.
Eigenschaften von Headless Commerce
Headless-Shopsysteme sind eine mögliche Antwort auf die technologischen Veränderungen und neuen Bedürfnisse der Zielgruppen im E-Commerce. Ihre Popularität ist daher durchaus berechtigt, denn sie bringen viele Vorteile mit sich, die ein klassisches Shopsystem nicht bieten kann. Dennoch ist auch in diesem Fall nicht alles Gold, was glänzt.
Vorteile von Headless Commerce
Zu den Vorteilen von Headless Commerce gehören unter anderem Omnichannel-Support, diverse Optimierungsmöglichkeiten der Performance und der User Experience sowie schnelle und flexible Anpassungsoptionen im Frontend-Bereich.
Omnichannel Commerce
Omnichannel-Architekturen sind besonders für mittlere und größere Onlineshops von Bedeutung. Um den Nutzungsanforderungen und -gewohnheiten ihrer Zielgruppen gerecht zu werden, müssen Shopbetreiber sicherstellen, dass alle Inhalte auf allen relevanten Kanälen jederzeit verfügbar sind.
Die API-Kommunikation von Headless-Shopsystemen stellt eine praktikable Möglichkeit dar, Inhalte aus dem Backend heraus an verschiedene Distributionskanäle auszuspielen. Auch für Onlineshops, die auf mehrsprachigen Content setzen, ist die Omnichannel-Architektur von Vorteil.
Flexibilität im Frontend
Der Headless-Ansatz ermöglicht es, Änderungen an den verschiedenen Frontends vorzunehmen, ohne in die Logik des Backends eingreifen zu müssen. So kann zum Beispiel die Darstellung von Produktdetailseiten in der angebundenen App oder dem Onlineshop-Theme verändert werden, ohne dass das unmittelbare Konsequenzen für die Datenbasis hat.
Da im Normalfall nur das Frontend angefasst werden muss, lassen sich Änderungen meistens schneller umsetzen als im klassischen Shopsystem. Dies kann die Time-to-Market deutlich verbessern. Auch A/B-Tests sind möglich.
Das kann auch positive Auswirkungen auf den Lebenszyklus eines Shopsystems haben. Während die Datenbasis im Backend über eine höhere ‘Lebensdauer’ verfügt, werden im Frontend häufiger Anpassungen am Design vorgenommen, um das Interface für den User modern und übersichtlich erscheinen zu lassen.
Performance und User Experience
Frontend-Lösungen können auf den jeweiligen Distributionskanälen optimal auf die Bedürfnisse und Gewohnheiten der Zielgruppen zugeschnitten werden. Auf diese Weise kann die User Experience agil und flexibel verbessert werden.
Im Headless Commerce können Frontend und Backend individuell skaliert werden. Die Entkopplung sorgt dafür, dass die Architektur von Frontend und Backend auf einer schmaleren Codebasis beruhen als monolithische Systeme. Die Folge sind schnellere Ladezeiten. Zudem ruft die API lediglich die Daten aus dem Backend ab, die per HTTP-Request abgefragt werden. Das Performance-Potenzial von Headless Commerce kann sich wiederum positiv auf die Conversion Rate auswirken.
Nachteile von Headless Commerce
Neben den genannten Mehrwerten können sich einige Faktoren von Headless Commerce für Shopbetreiber auch als Nachteile erweisen.
Schwer kalkulierbare Kosten
Aller Anfang ist schwer. Wer von Grund auf mit einem Headless-Shopsystem durchstarten oder den bestehenden Onlineshop in eine Headless-Architektur migrieren möchte, muss dafür ausreichend Zeit und Budget einplanen.
UX- und UI-Strukturen müssen für verschiedene Frontends konzipiert und entwickelt werden. Wer neu in den E-Commerce einsteigt, muss sich zudem mit dem Aufbau des Backends auseinandersetzen. Wer hingegen migriert, muss zumindest umfangreiche Änderungen an der Konfiguration vornehmen. In der Entwicklungsphase bis zum Launch fallen umfassende Tests und Retrospektiven an. Abhängig von Set-up und Shopgröße kann der Zeitraum der Umsetzung dabei mehrere Monate betragen. Hier gilt: Je mehr Technologie eingesetzt wird, desto höher die Entwicklungskosten. Weitere Aufschlüsse über den Umsetzungsprozess gibt zum Beispiel dieser Erfahrungsbericht von GastroHero.
Zusätzliche Kosten können durch den Kauf oder die Entwicklung funktionaler Extensions und Plugins entstehen. Auch im Betrieb verursachen Wartung, Weiterentwicklung und Design-Anpassungen im Frontend laufende Kosten.
Kein Präsentationsmodus
Können Content Manager und Admins in All-in-One-Lösungen eine Vorschauansicht verwenden und sich Änderungen am Frontend aus dem Backend heraus ansehen, ist das bei Headless-Lösungen nicht möglich, da Editierungen und Darstellung nicht in einem geschlossenen System stattfinden.
Mehr Komplexität
Headless-Architekturen bieten zwar viele Möglichkeiten, erfordern aufgrund ihrer Komplexität aber auch mehr Know-how. Nicht nur bei der Implementierung, sondern auch bei der Erweiterung des Systems ist darauf zu achten, dass es nicht zu ungewollten Inkompatibilitäten oder Überschneidungen zwischen den verwendeten Komponenten kommt. Inkompatibilitäten können auch durch neue Versionen und Updates verwendeter Komponenten entstehen.
Da je nach Set-up mehrere Anwendungen parallel gewartet werden müssen, kann zusätzlicher Aufwand, der zudem spezifisches Wissen erfordert, entstehen.
Welche Headless-Lösungen gibt es?
Die zunehmende Popularität von Headless Commerce hat dazu geführt, dass es mittlerweile viele Anbieter entsprechender Lösungen gibt.
Es gibt jedoch auch kosten- und ressourcenschonende Alternativen, die ein On-Premise-Hosting erlauben. So bringen Shopsysteme wie Magento 2 oder Shopware 6 als Open-Source-Lösungen zwar jeweils ein integriertes Frontend mit, lassen sich aber bei Bedarf davon trennen und als Headless-Systeme verwenden. Zudem stehen für beide Lösungen solide Frameworks zur Entwicklung von PWA-Frontends zur Verfügung.
Headless Commerce mit Magento 2
Magento 2 ist ein großes und komplexes Shopsystem aus dem Hause Adobe, das erfahrenen Entwicklern viele Möglichkeiten der Individualisierung eröffnet, sie aufgrund seiner Komplexität aber auch vor Herausforderungen stellen kann.
Wer Magento 2 als (Headless-)Shopsystem verwenden möchte, ist mit Unterstützung durch fachlich versiertes Personal oder eine Agentur gut beraten. Stimmen die Voraussetzungen, lassen sich mit diesem System erfolgversprechende E-Commerce-Projekte umsetzen. Eine Entkopplung von Backend und Frontend ist bei Magento ab Version 2.3 möglich.
Mit PWA Studio bietet Adobe eine hauseigene Lösung zur Entwicklung eines PWA-Frontends an. Zudem ist Magento 2 mit anderen PWA-Lösungen wie DEITY PWA, Vue Storefront oder Flamingo Commerce kompatibel.
Headless Commerce mit Shopware 6
Shopware 6 gilt sowohl bei Entwicklern als auch bei Designern und Content Managern als beliebtes Shopsystem. Das liegt zum einen am offenen Quellcode, der Entwicklern großen Gestaltungsspielraum verspricht, zum anderen an den umfangreichen Content- und Design-Features, die das System über die “Erlebniswelten” mitbringt. Letztere sind auch für Personen ohne Entwickler-Background intuitiv und unkompliziert nutzbar.
Shopware 6 basiert nach Angaben des Herstellers auf einem API-First-Ansatz. Das Shopsystem bringt als solches zwar ein integriertes Frontend mit, kann aber ohne großen Aufwand von diesem entkoppelt und über verschiedene Schnittstellen mit anderen Systemen und Frontend-Lösungen vernetzt werden.
Außerdem eignet sich Shopware 6 für die Implementierung eines PWA-Setups. Das Shopsystem ist mit leistungsstarken PWA-Frameworks wie Vue Storefront oder Gatsby kompatibel. Zudem gibt es mit Shopware PWA eine gemeinsam von Shopware und Vue Storefront entwickelte und auf Shopware 6 zugeschnittene PWA-Lösung.
Worauf sollte bei einem Headless-Setup geachtet werden?
Wie lohnenswert ist ein auf dem Headless-Ansatz basierendes Shopsystem? Wie so vieles im E-Commerce lässt sich auch diese Frage nicht klar beantworten. Fest steht, dass ein solches Set-up für Shopbetreiber unter den richtigen Voraussetzungen vorteilhaft sein kann. Über folgende Aspekte sollten Sie sich vor der Entscheidung für oder gegen ein Headless-Set-up Gedanken machen:
Individuelle Anforderungen prüfen: Bevor Sie sich für oder gegen einen Headless-Ansatz entscheiden, sollten Sie Ihre eigenen Anforderungen an Ihr Shopsystem auf den Prüfstand stellen. Analysieren Sie Zielgruppen und (internationale) Märkte, messen Sie Ihre Besucher, Conversions und weitere relevante Parameter, zum Beispiel den Umfang Ihres Produktsortiments. Anhand eines Anforderungsprofils können Sie evaluieren, welche Lösung am besten zu Ihnen, Ihrem Geschäftsmodell und Ihren Zielgruppen passt.
Ressourcen, Kompetenzen & Budget: Die Entwicklung und Implementierung eines Headless-Frontends kann mit großem Aufwand verbunden sein. Stellen Sie daher sicher, dass Sie über die notwendigen Ressourcen und Kompetenzen verfügen – entweder inhouse oder mit Hilfe einer Agentur. Zudem sollten Sie zuvor evaluieren, welche einmaligen Entwicklungskosten und welche laufenden Kosten auf Sie zukommen werden.
Qualität der APIs prüfen: Bei APIs gibt es aktuell keine IT-übergreifenden Standards. Achten Sie daher darauf, dass die verwendeten APIs gut dokumentiert sind und den modernen Sicherheitskriterien entsprechen.
Sicherheitsmaßnahmen prüfen: Egal ob Hosting- oder Cloud-Provider: Informieren Sie sich über die Schutzmaßnahmen in Bezug auf Cyber-Attacken wie DDoS-Angriffe sowie über den Inhalt der jeweiligen SLAs. Achten Sie auch darauf, dass der Provider ein DSGVO-konformes Hosting mit entsprechenden Sicherheitsvorkehrungen anbietet.
JavaScript: Sollten Sie sich im Kontext Ihrer Headless-Architektur für ein PWA-Set-up entscheiden, beschäftigen Sie sich zuvor ausgiebig mit JavaScript. PWAs basieren maßgeblich auf JavaScript. So können verschiedene interaktive Funktionen innerhalb dieser Frontend-Lösung realisiert werden. Die Skriptsprache ist unter Entwicklern jedoch Geschmacksache. Erkundigen Sie sich daher nach den Vorlieben und Kompetenzen Ihres Development-Teams oder Ihrer Agentur, bevor Sie mit der Umsetzung beginnen.
E-Commerce-Hosting bei maxcluster
Wir bei maxcluster sind auf das Hosting von komplexen Onlineshops spezialisiert. Mit leistungsstarker Hardware, kompetentem Support und einem für den E-Commerce optimierten Software-Stack bieten wir Shopbetreibern und Agenturen die idealen Grundvoraussetzungen, um im Online-Handel noch erfolgreicher zu werden.
Sie denken über einen Headless-Ansatz oder die Umsetzung eines PWA-Frontends nach? Aufgrund der Begleitung von einigen Partner-Projekten konnten wir bereits viel Erfahrung in Bezug auf das technische Set-up sammeln. Bei Interesse an einem Austausch wenden Sie sich gerne telefonisch unter +49 5251 4141 350 oder per E-Mail unter beratung@maxcluster.de an unsere technische Beratung.
Weitere Informationen zum Thema Progressive Web Apps finden Sie übrigens in unserem gleichnamigen Whitepaper.
Fazit
Viele Experten prognostizieren, dass sich Headless Commerce auf langfristige Sicht zu einem zukunftsweisenden E-Commerce-Ansatz entwickeln wird. Ob Headless aktuell den vielversprechendsten Lösungsansatz für mehr Erfolg im E-Commerce darstellt, hängt aber stark vom jeweiligen Geschäftsmodell, den Use Cases und zahlreichen weiteren Faktoren ab.
Von Headless Commerce profitieren heute besonders die Online-Händler, die auf hohe Customization sowie Content Commerce setzen und auf vielen Channels verkaufen. Zudem muss die entsprechende Expertise vorhanden sein – entweder inhouse oder über eine Agentur.
Für viele Shopbetreiber bieten moderne All-in-One-Lösungen wie Shopware oder Magento nach wie vor umfassende Möglichkeiten und genügend Spielraum für Individualisierungen. Zudem können Sie bei Bedarf zu einem Headless-System umfunktioniert werden.
Damit Headless zum Erfolgsfaktor wird, müssen die funktionalen Mehrwerte in einem angemessenen Verhältnis zu den für die Implementierung und Wartung notwendigen Kosten und dem Zeitaufwand stehen. Soll die Komplexität eines Headless-Shopsystems nicht zum Bremsklotz werden, ist zudem spezifisches Know-how erforderlich. Es gilt also abzuwägen, ob der Headless-Ansatz mit den eigenen Anforderungen vereinbar ist oder nicht.
Veröffentlicht am 03.08.2022 | DR

 Beispielhafter Aufbau eines Headless-Shopsystems | Grafik: maxcluster
Beispielhafter Aufbau eines Headless-Shopsystems | Grafik: maxcluster Gegenüberstellung von Monolith- und Headless-Shopsystem | Grafik: maxcluster
Gegenüberstellung von Monolith- und Headless-Shopsystem | Grafik: maxcluster