Um ihre Services den stetig wachsenden Anteil an Nutzern mobiler Endgeräte gerecht zu werden, boten Webseitenbetreiber häufig neben einer responsiven bzw. mobilen Webseite auch eine native App an. Seit 2015 ist dies (theoretisch) nun nicht mehr notwendig, denn durch eine Progressive Web App kann der Nutzer nun eine Webseite per URL aufrufen während ihm gleichzeitig Offline-Funktionalitäten zur Verfügung stehen. Firmen wie Pinterest, Trivago, Twitter und Netflix haben die Vorteile sehr schnell erkannt und haben eigene PWA entwickelt.
Was ist eine Progressive Web App?
Der Begriff „Progressive Web App“ setzt sich aus zwei Teilen zusammen: „Progressive Enhancement“ und „Web App“. "Progressive Enhancement" bedingt, dass alle grundlegenden Funktionen einer Anwendung von jedem Browser unterstützt werden müssen, da sie nur dann der Verbesserung der Nutzererfahrung dienen. Die Webanwendungen (“Web Apps“) werden wie eine Webseite mit HTML, CSS und JavaScript entwickelt. Kurz gesagt: Eine Progressive Web App (PWA) ist eine Website, die zusätzliche Funktionen basierend auf die Geräteunterstützung bereitstellt, oder wie Wikipedia es beschreibt, eine Symbiose aus einer responsiven Webseite und einer App. Technisch ist sie so entwickelt, dass sie ähnlich einer nativen App funktioniert, dabei aber ein besseres Nutzererlebnis bietet als bei einer mobil optimierten Webseite.
Wie funktioniert eine PWA?
Mit der Eingabe der URL in den Browser wird die erste Anfrage an die gewünschte Webanwendung versendet, welche in diesem Fall die PWA ist. Diese lädt den HTML-Quellcode der gewünschten Webseite, der dann als HTTPS-Response an den Browser des Users zurückgeschickt wird. Für den User ist auf den ersten Blick nicht ersichtlich, dass es sich um eine Progressive Web App handelt, da die Seite aufgrund des responsiven Designs an sein mobiles Endgerät angepasst ist. Er hat die Möglichkeit, ein Icon auf seinen Startbildschirm zu ziehen, Push-Nachrichten zu erlauben und die Seite auch offline zu nutzen. Technisch wird dies möglich durch den Einsatz eines Service-Workers, ein JavaScript, welches der Webbrowser im Hintergrund ausführt und der quasi als Vermittler zwischen Web-App und Netzwerk fungiert. Service-Worker müssen übrigens nicht unbedingt selbst programmiert werden, Frameworks wie Vue.js oder React stellen sie in ihrem mobilen Toolkit zur Verfügung.
*Service Worker-Setup für den Onlineshop von Roeckl*
Sobald der Inhalt der Webseite einmal abgerufen wurde, kann er beim erneuten Aufruf der Seite nicht nur online, sondern auch ohne Internetverbindung angezeigt werden. Aber nicht nur dieses Merkmal des Service-Workers macht die Attraktivität einer Progressive Web App aus.
Besondere Merkmale einer PWA
Da Progressive Web Apps üblicherweise den Offline-first-Ansatz verfolgen, ist Offline-Fähigkeit, wie bereits erwähnt, eines ihrer wichtigsten Merkmale und zeigt die Ähnlichkeit zu nativen Apps, die ebenfalls keine Internetverbindung voraussetzen.
Neben dieser Offline-Fähigkeit von PWAs, die dafür den Gerätespeicher nutzen, besteht ein zusätzliches Merkmal in ihrer Auffindbarkeit in Suchmaschinen. Da die PWA im Unterschied zu einer nativen App eine URL besitzt, können die Suchmaschinen diese indexieren und bei Suchanfragen entsprechend ausliefern.
Einmal geöffnet hat der Nutzer die Möglichkeit, die PWA auf dem Startbildschirm per “Add-to-homescreen” zu installieren. Dabei wird ein Icon, ähnlich dem bei nativen Apps, erzeugt und dem Startbildschirm hinzugefügt. Die PWA aktualisiert sich in kurzen Abständen selber und die Inhalte werden online gestellt.
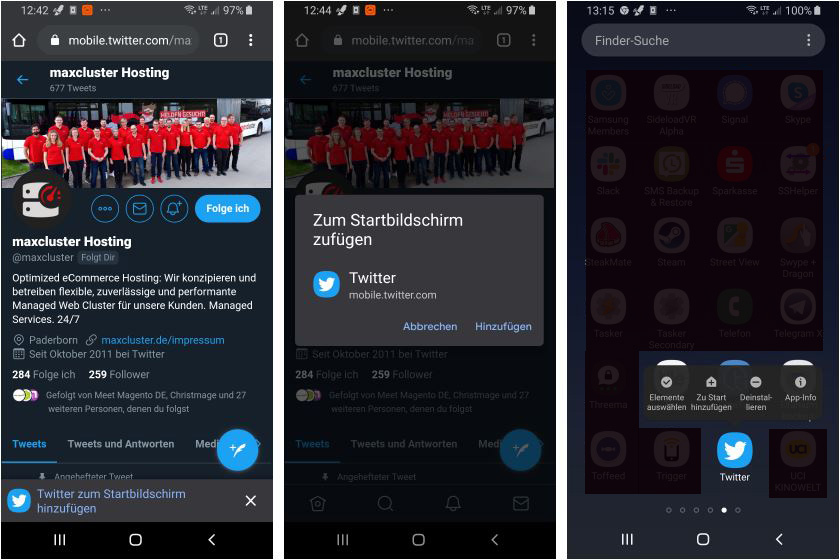
 *Beispiel für die Installation einer PWA auf einem Android Handy*
*Beispiel für die Installation einer PWA auf einem Android Handy*
Ebenfalls von nativen Apps bekannt, ist die Möglichkeit der Push-Notifications. Sobald der Benutzer die Erlaubnis erteilt, ist es dem Webseiten-Betreiber möglich, Informationen zu versenden, selbst wenn der Nutzer offline ist. Attraktiv ist dieses Merkmal besonders für Onlineshop-Besitzer, die so beispielsweise auf Rabatte oder Aktionen aufmerksam machen können, oder eine Information hinsichtlich der Wiederverfügbarkeit eines Artikels versenden möchten. Hierdurch kann nicht nur die Interaktionsrate mit dem Nutzer gesteigert werden, auch für das Cross-Selling und damit einhergehende Umsatzsteigerungen bieten sich so verstärkt Möglichkeiten.
Vorteile einer Progressive Web App
Die bereits beschriebenen besonderen Merkmale einer PWA bieten sowohl Betreibern als auch Nutzern eine Vielzahl von Vorteilen.Vorteile für den Betreiber
- Zeit- und Kostenersparnis
Ein sicherlich wichtiger Vorteil für die Betreiber von Webseiten, ist die Möglichkeit, nicht nur Entwicklungszeit, sondern auch Kosten zu sparen, bzw. sogar höhere Umsätze zu generieren. Da PWA nicht über die diversen App-Stores verteilt werden müssen, entfällt die aufwendige, geräteabhängige Programmierung für die verschiedenen mobilen Betriebssysteme wie iOS oder Android. Zudem entfallen die häufig auch langwierigen Veröffentlichungsprozesse für die Stores. Außerdem kann man schneller Änderungen an der App vornehmen, womit auch die Review-Zeiten entfallen. Alles in allem spart dies Zeit und damit auch Kosten. Ein weiteres Plus: Sollten sogenannte In-App-Käufe angeboten werden, gehen diese Umsätze zu 100 % an den Betreiber und nicht teilweise an Apple oder Google, als Betreiber der jeweiligen Stores. Und sollte der Betreiber seine PWA-Anwendung doch im Google Play Store sehen wollen, da viele Endbenutzer weiterhin im Store nach Apps suchen: als TWA (Trusted Web Activity) ist es möglich, die PWA-Anwendung mit minimalem Aufwand dort zu listen, ohne dass nativer Anwendungscode verwendet werden muss.
- Auffindbarkeit - SEO
Wie angesprochen, wird die PWA über eine URL aufgerufen und ist damit - im Gegensatz zu einer nativen App - indizierbar. Sie wird in den Suchmaschinenergebnissen angezeigt und erhält damit auch eine erhöhte Sichtbarkeit. Daher profitieren diese auch von Suchmaschinenoptimierungen. Der Mobile First Index, der seit 2018 von Google vorangetrieben wird, zahlt zusätzlich auf das Thema SEO ein. Zudem können die URLs verlinkt und beispielsweise vom Nutzer über Social Media-Kanäle geteilt werden, was zu einer erhöhten Reichweite der PWA führt.
- Kundenbindung
Neben der Möglichkeit Push Notifications zu senden, erlaubt eine PWA - bei entsprechender Implementierung - auch den Zugriff auf Kameras oder Sensordaten, wie GPS-, Magnetfeld- oder Beschleunigungssensor. Kreativ eingesetzt können diese Möglichkeit die Kundenbindung steigern. Da die PWA auch offline, also bei keiner oder nur unzureichender Netzabdeckung, funktioniert, ist auch diesbezüglich mit einer Erhöhung der Kundenbindung zu rechnen. Die Schnelligkeit der PWA steigert die Nutzererfahrung und damit auch potenziell die Kundenbindung. Damit einhergehend sind häufig gesteigerte Conversions, d.h. auch Umsatzsteigerungen. Alibaba beispielsweise erreichte eine 76% höhere Conversion-Rate und 30% mehr aktiver Nutzer über mobile Endgeräte.
Vorteile für den Nutzer
Welche PWA-Lösungen gibt es?
Mittlerweile gibt es eine Vielzahl von PWA-Lösungen für den E-Commerce, z.B. Vue Storefront, PWA Studio, Deity Falcon, Front Commerce, und Scandiweb PWA. Allen gemeinsam ist die Headless-Architektur, darüber hinaus gibt es aber deutliche Unterschiede - Sie finden eine komplette Übersicht bei Bjoern Meyer von Flagbit. Sicherlich haben alle Lösungen ihre Vor- und Nachteile, da wir bei maxcluster bisher überwiegend mit den beiden erstgenannten Lösungen zu tun hatten, werden wir uns im Folgenden auf diese konzentrieren.
Vue Storefront
Diese PWA-Lösung, die seit November 2017 angeboten wird, steht nicht zufällig an erster Stelle dieser Auflistung - fast 80 % der maxcluster-Kunden, die sich für eine PWA-Lösung entschieden haben, haben Vue Storefront gewählt. Sicherlich auch, weil die Lösung einen Out-of-the-box-Ansatz verfolgt, der eine schnelle und unkomplizierte Umsetzung verspricht. Entwickelt wurde diese Lösung von der polnischen E-Commerce-Agentur Divante. Das Unternehmen verfolgt mit seinem Produkt eine Open Source-Strategie und erhält viel Unterstützung aus einer starken und aktiven Community. Diese setzt sich u.a. sowohl aus Magento-, als auch Shopware-Experten zusammen, denn Vue Storefront unterstützt nicht nur Magento 1 und Magento 2, sondern auch Shopware - neben weiteren Backends. Seit Juni 2020 ist der Support für Shopware sogar direkt implementiert. Vue Storefront ist plattformunabhängig aufgebaut, sodass sie über eine API an eine Vielzahl von E-Commerce-Anwendungen, aber auch anderer Unternehmenssoftware und Drittanbieter-Software angebunden werden kann.
*Funktionsweise von Vue Storefront | Quelle*
Die Frontend-Basis bildet Vue.js, ein einsteigerfreundliches, kompaktes Framework, das durch hohe Performance aufgrund eines virtuellen DOM punktet. Welche (integrierten) Besonderheiten bietet diese Lösung noch:
- GraphQL für die Integration von Drittanbietern
- Elasticsearch für eine schnelle Volltextsuche
- Voice Commerce für die Nutzung von Voice Systemen wie Google Assistant oder Amazon Alexa
- Verschiedene Zahlungssysteme, wie Paypal, Klarna oder Mollie
- Tracking-Möglichkeit mit Vue Analytics
Mit Vue Storefront Next steht die Evolution der PWA-Lösung schon in den Startlöchern. Hierbei wird eine modulare Architektur im Vordergrund stehen und keine separate API mehr angeboten werden. Von der unkomplizierte Anwendung und der schnellen Umsetzung von E-Commerce-Projekten mit Vue Storefront zeigten sich einige unsere Kunden überzeugt:
Einen tiefen Einblick in die Umsetzung dieses Projektes mit Vue Storefront gibt Nils Preuß, Software Development Manager bei GastroHero. Seine Erfahrungen mit der Lösung, welche Voraussetzungen ein Unternehmen mitbringen sollte und was es bei der Umsetzung zu beachten gibt, erzählt er in unserem Interview.
PWA Studio
Als offizielle Magento-Lösung, die seit Juni 2018 auf dem Markt ist, nimmt PWA Studio bei Entwicklern natürlich einen besonderen Platz ein. Da die Lösung aber nur mit Magento 2 kompatibel ist, ist ihr Einsatzbereich begrenzt(er). Nichtsdestotrotz ist die sehr aktive Community für (Weiter)Entwicklung von PWA Studio ein großes Plus. Im Gegensatz zu Vue Storefront basiert PWA Studio auf der Frontend-Basis React. Die Lösung bietet Agenturen und Entwicklern eine Reihe von Tools und ermöglicht ihnen die vollständige und durchgehende Kontrolle über Struktur, Codemuster, Module und Themes - generell ein etwas modularer Ansatz.
*Funktionsweise von PWA Studio | Quelle*
Folgende Besonderheiten bietet PWA Studio:
- PWA Studio nutzt die GraphQL-Schnittstelle von Magento
- Elasticsearch bietet die Basis für eine schnelle Volltextsuche
- Paypal (Braintree) als Zahlungssystem
- Neue Magento-Versionen gehen immer mit entsprechender PWA Studio-Version einher (gekoppelte Entwicklung)
Auf die Erfahrung von Magento und seiner Community haben einige unserer Kunden gesetzt und PWA Studio für ihre Onlineshops gewählt:
Mothership war eine der ersten Agenturen, die diesen Onlineshop mit PWA Studio aufgesetzt haben. Ihre Erfahrungen mit der (damals noch sehr) innovativen Technologie und welches Fazit sie daraus gezogen haben, kann man in folgenden Blogs nachlesen:
Fazit
In den letzten Jahren ist die mobile Internetnutzung so stark angestiegen, dass die Menschen heute schon zwei Drittel ihrer Onlinezeit an mobilen Geräten verbringen. Mit dieser Entwicklung gehen natürlich auch Erwartungen einher. Die Nutzer verlangen durchweg großartige Erlebnisse, sowohl bei nativen Apps als auch auf mobilen Websites, und erwarten, dass sie nahtlos zwischen diesen wechseln können. Um dies zu erreichen, müssen mobile Applikationen schnell, installierbar, zuverlässig und ansprechend sein und in einer sicheren und zugänglichen Umgebung funktionieren.
Die PWA-Technologie zollt dieser Entwicklung Rechnung, denn sie kann dem Nutzer ein ultraschnelles Einkaufserlebnis, hohe Skalierbarkeit und sogar Offline-Shopping bieten. Onlineshops, die dieses Erlebnis nicht anbieten, werden es zukünftig noch schwerer haben, Kunden langfristig zu binden oder gar “auszubauen”. Ob dafür Vue Storefront, PWA Studio oder eine der anderen Lösungen gewählt wird, ist schlussendlich abhängig vom gewählten Shopsystem oder den persönlichen Vorlieben des Entwicklers bzw. der Agentur.
Weitere Informationen zum Thema Progressive Web Apps finden Sie übrigens in unserem gleichnamigen Whitepaper.




