
What is the current state of affairs with the GastroHero store?
Our final live walk with all storeviews took place last October - almost three months after the scheduled date.
Looking back - was the decision for a PWA the right one?
I can definitely answer that question with a resounding "yes." Our motivation at the time was to do away with the Magento 1 front-end and use an adequate replacement. PWA/Headless was and is simply the right solution for this in our case, because we wanted to increase the migratability of our system while maintaining the same level of security, without having to touch the backend at the same time.
Under the current conditions, however, I would no longer necessarily set up the store with Vue Storefront (now Alokai). This has less to do with the product itself, but with the fact that we are now able (and would be willing) to develop a PWA ourselves. When we started, we had no prior knowledge and JavaScript was also completely new territory for most of our developers, so Vue Storefront (Alokai) was the right choice. At the time, Vue Storefront (Alokai) was also not completely finished, which meant we could still do a lot of co-development. In the meantime, however, it can do so much more than we need, so that a self-developed PWA, which is "only" geared to our needs, would now make more sense.
"Our" deployed Vue Storefront (Alokai), by the way, is no longer updateable, as we have already made some major changes, but that's fine with us. Vue Storefront 2, on the other hand, uses a different architecture, so it's out of the question for us as well.
What are your experiences in daily use?
The system is much more strict in many things and many things work differently than we and the users were used to. For example, there are problems with the CMS blocks from Magento 1 in Vue Storefront (Alokai) , e.g. invalid HTML. We're already working on a solution there, but it boils down to sourcing the CMS blocks elsewhere in the future.
What works extremely well, though, is the checkout. Even though we had to "tinker" a lot with the individual payment methods ourselves, since not all of them were available in Vue Storefront, the result is really impressive. As a customer, you hardly notice that your data is being processed, the process is so incredibly fast. In numbers: a reduction from 1sec/saving payments to less than 0.1sec/saving payments - if the response from the payment service provider is just as fast, because that is the only bottleneck at this point. For a merchant, this is of course an incredible advantage, because it also reduces the bounce rate enormously.
We continue to have similar speed increases with filtering, which is instantaneous. In order not to confuse the user, we now cache and sometimes work with spinners to artificially delay the process.
Server-side rendering is also brilliantly fast, client-side rendering on the other hand is sometimes very slow, there is definitely still potential there.
And even though it wasn't a top priority for our store: mobile is very good and works smoothly.
What is your conclusion today?
It always depends on the respective goal, so I can't make a blanket recommendation for PWAs here. For example, I can't say if Magento 2 works well with Headless because I don't know the integration. For the more traditional approach, an HTML frontend may also be the way to go. As I said, depending on the problem or motivation, different choices or solutions certainly make sense.
Based on the foundation at GastroHero at the time, our decision in favor of a PWA is still valid - Headless was and is the right way for us. We went into the project unencumbered at the time and had to realize in the meantime that definitely not all that glitters is gold, but the actual goal has not changed in the past few months.
Original interview April 2020
"The trend towards headless and API first is unstoppable," Nils Preuß, Software Development Manager at GastroHero, one of the leading providers of catering supplies, is certain. Under his leadership, a team of nine developers spent six months setting up a PWA shop with Vue Storefront (Alokai). In this interview, he tells us about the decision-making process, the advantages and disadvantages of the solution, as well as the challenges and lessons learned during implementation.
You have recently successfully launched your first PWA shop. You used Vue Storefront for this. How was the work with it?
We started evaluating the different PWA solutions on the market at the end of 2018. We very quickly decided against PWA Studio in this process and did not include this solution in the final shortlist. In our opinion, PWA Studio has not yet reached the technical level of alternative solutions such as Vue Storefront. Two solutions made it onto the final shortlist: Vue Storefront (Alokai) and Deity. Deity was not convincing in the end, as the company neither offers an open source solution (note: in the meantime, such a solution is offered), nor does it place special emphasis on community work, which we appreciate very much.
The team at Divante - the provider of Vue Storefront (Alokai) - on the other hand, understood how to write an open source programme with a community, and the very good cooperation with them during the course of the project reinforced our conviction that we had made the right choice with Vue Storefront.
To come to this decision, we held an internal hackathon for a weekend at the end of the evaluation phase and created a demo shop. At the end of the hackathon, we even had the theme, structure and all the data already developed. That was just very cool. But we were a little blinded by the simplicity, because the subsequent "real" development path was rockier than expected.
 The developer team at the hackathon | Source: GastroHero | Simon Haacks
The developer team at the hackathon | Source: GastroHero | Simon Haacks
We officially started the project at the beginning of 2019 and I have to admit that I overestimated the production status and the adaptability of the GastroHero development team. Using Vue Storefront (Alokai) with Magento 1 was much more difficult than expected, despite the existing API, and the interaction of a complex Java script plus Vue Storefront (Alokai) and Magento 1 was then quite challenging. But despite these challenges, it was a pleasant experience for all developers to work on this project, as Vue Storefront (Alokai) is not technical stone age like unfortunately many other applications and products in the Magento 1 environment.
Divante has been very helpful along the way and this has always reassured us that we made the right decision. The team provided us with a demo instance and responded very quickly to our pull requests. When changes were needed in the core, our teams consulted and developed a good solution together. For example, our development team helped to develop a connector for Magento 1, which we now also maintain.

What preparations were relevant?
The question has to be asked differently: "What preparations would have been relevant?", because in retrospect we were not really prepared for the project. In retrospect, we should have empowered our developers more for Vue Storefront (Alokai). Especially for backend developers, and the GastroHero team consisted exclusively of them at the time, asynchronous Java Script is a challenge. And especially for the setup, more know-how in NodeJS would have been advantageous.
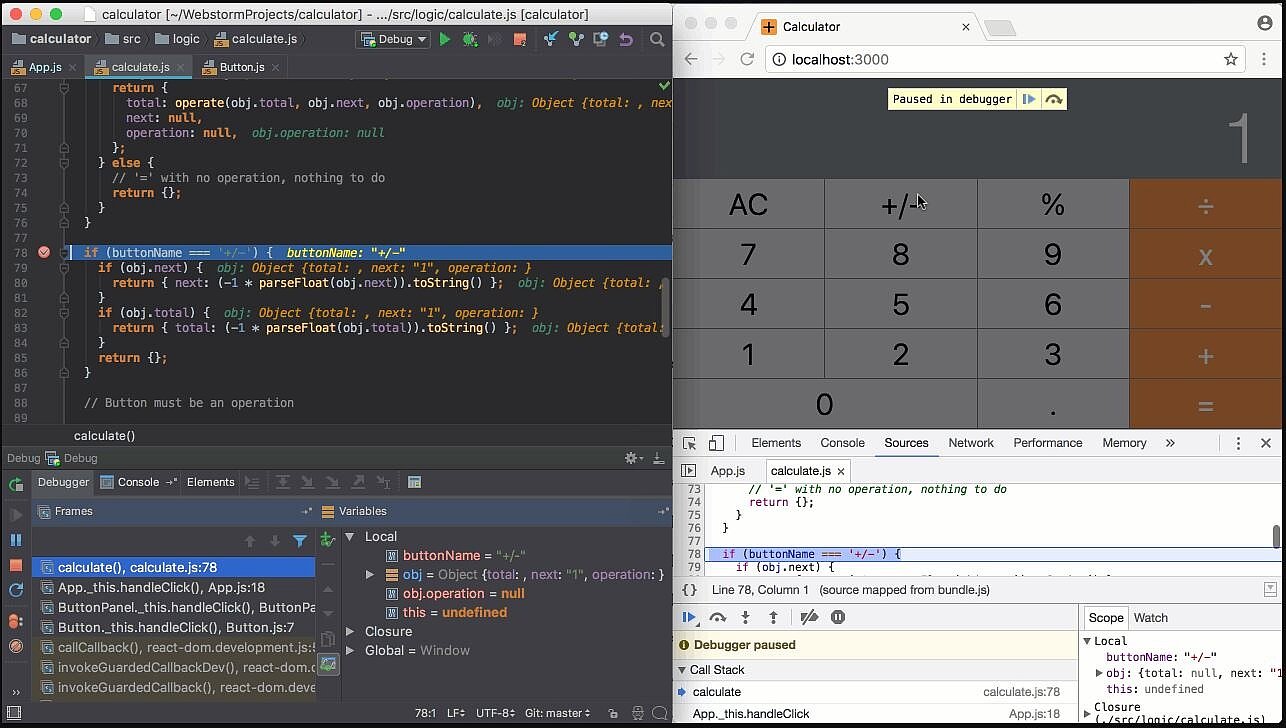
 Source: jetbrains.com
Source: jetbrains.com
 Source: jetbrains.com
Source: jetbrains.com
In the end, due to these gaps in our knowledge, we needed 8 instead of 4 months for the development and in this time we only implemented one storeview instead of the planned four. But despite the partly missing skills, everything worked out. At the moment, all other stores are being moved and are expected to be ready in June this year. Although about twenty storeviews are still "open" due to the multilingualism, we are relaxed about the implementation, because most of the work is now routine and minor adjustments, so that the schedule can probably be kept.
Which hosting setup was important and how could maxcluster support you?
When we started implementing the project, we realised how little know-how there was in terms of PWA solutions in the industry at that time. Like us, maxcluster had little experience with the whole topic. We had to work everything out from scratch, and the GastroHero team actively triggered certain topics, which maxcluster then competently implemented. I would like to make special mention of Carsten Bohuslav and Jonas Hünig from maxcluster support, who gave us great support.
What other limitations are there compared to the regular Magento frontend?
One main sticking point is clearly the topic of SEO: SEO on SN Applications is problematic if you have not yet set all the parameters correctly. Unfortunately, we had to realise that Google doesn't really find applications well, so our visibility dropped sharply in the short term.
Another disadvantage is that you have to calculate resources in a completely different way than you know from conventional applications. The Node application requires much more memory than one would expect. We did load tests in advance so that we were somewhat prepared for the significant increase in resources, otherwise we would have been very surprised.
Especially in the case of GastroHero, we have to mention another disadvantage. Due to the fact that we do a lot of online advertising and customers come to our site for the first time via ads or Google search, we have a lot of first load traffic. However, this is significantly slower than with the previous single page application. This is immediately compensated for by the customer's subsequent browsing, but it is nevertheless a clear disadvantage.
What advantages could you gain from the new frontend?
First and foremost among the advantages that have resulted from the new frontend is undisputedly the enormous increase in speed. An example: While a full page cache used to take 150msec, it now only takes 25msec! This increase means, for example, that filtering by products is done almost instantaneously, so that we have actually already considered using interaction delays so that the customer notices the change on his screen at all.
One should also not underestimate the advantages of this project in terms of staff motivation. Our developers can and were able to deal with a subject matter that was previously not part of their everyday business. Before the project, there was sometimes a high degree of scepticism, as a seasoned Magento developer often considers other programming languages to be second-class languages. But we have found that this new frontend offers exciting challenges for everyone and is by no means second-class. True DEVELOPER HAPPINESS!
Incidentally, there are many possibilities, such as fallback, checkout, etc., that we have not yet implemented - although we have not yet finally decided whether we want to implement them at all.
Where do you currently see weaknesses in working with VueStorefront?
At the moment, there are still some areas that are not ideal:
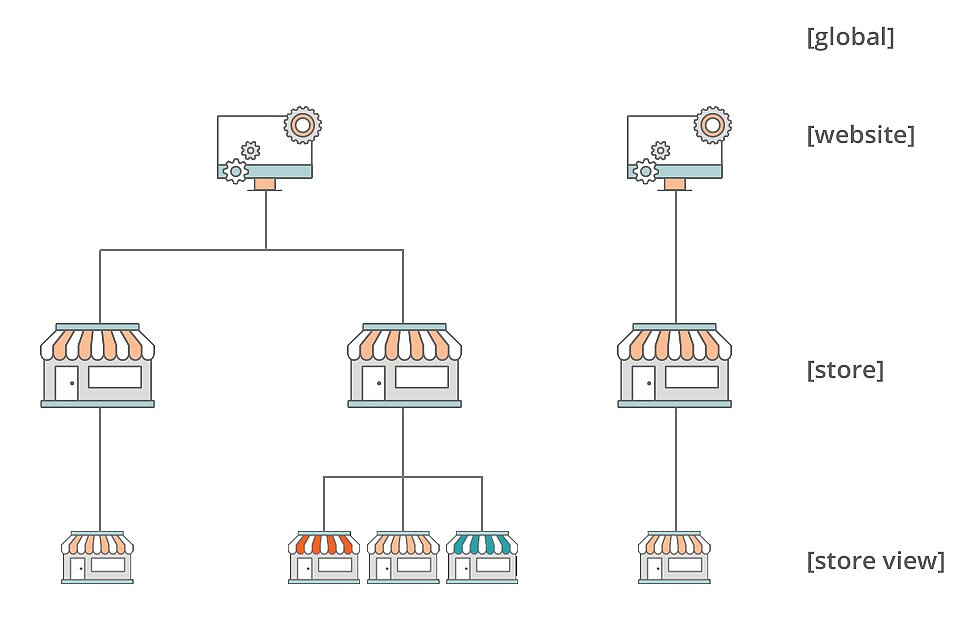
- There are still clear weaknesses in the area of "multistore". This is a major problem, for example, with stores that can be called up in several languages.
 Source: magento.com
Source: magento.com
- While the number of products for Vue Storefront (Alokai) is not really a problem, multilingualism and different currencies are, as already mentioned.
 Source: port80webdesign.com
Source: port80webdesign.com
- Unfortunately, the interaction between CMS and Magento does not work optimally either.
- Especially in our case, user tracking is difficult and currently only works with a work around. GastroHero was more traditional in this respect and now has to integrate 3rd party Java Script in order to be able to track at all.
What future developments do you (for you) expect in the field of PWA in the next few years?
Although we currently do not use the actual functions and advantages of PWA, such as the offline cart or mobile shopping, we see the advantages in the API first approach. We originally decided to use a PWA solution because we didn't want a Magento 2 frontend. However, many ideas have developed from the project, so that we will now (among other things) also increasingly touch the frontend. A single page application is also already in preparation.
Communicating PCI-securely from the browser with Java Script is an important development for the mobile shopping sector. We also expect that in the future only data in the API will be made available via GraphQL.
For which projects do you think it is worth switching to PWA?
The biggest gain from switching to PWA is certainly for companies that have a lot of mobile users. PWA is incredibly fast and also consumes less data. Since you can also view catalogues offline, you can even surf when the data network is poor.
Projects with a large user base, for example Pinterest, will certainly also benefit greatly from the switch to PWA.
And for companies with many distributed systems, there are additional advantages. One can merge these systems and address them well via interfaces. For example, by connecting to the merchandise management system, it is possible to send the user push messages when the selected goods are available again - a win-win situation for suppliers and customers.
What new requirements have arisen for GastroHero (e.g. new employees, agency)?
We tried to work with agencies, but since, as mentioned before, there was so much pioneering work to be done in this area, we simply did not find an appropriate agency.
With regard to our own staff, we also had to rethink. We now need more development staff, but not only because of the switch to PWA. We have just hired two more developers, so that as of March we are eleven developers at GastroHero. At first glance, this may seem like a lot for a trader, but we need all the capacity we have to keep our online shop as efficient as it is at the moment.
We have expanded the requirement profile for the current hires, as we no longer need pure dedicated Magento specialists. The required skills have shifted towards frontend development/UX, which is a direct consequence of the switch to PWA.

 Source: GastroHero career page
Source: GastroHero career page
Conclusion
The decision to go with a community-based solution was absolutely right and this was confirmed throughout the entire project. I knew the type of cooperation through my many years of belonging to the Magento community and have always appreciated this overarching teamwork. And we have now had the same experience with Vue Storefront: you work together on a topic, can access extensive external knowledge and develop a solution that benefits everyone.
Looking back, I have to admit that better preparation would have been desirable and also a little less optimism during the development phase. Competent project management would also have been helpful: our developer mentality of "Oh, we'll just do it now" has unfortunately not been goal-oriented in parts.
But despite the difficulties, I can say that the decision to switch to PWA/Vue Storefront was absolutely right and that it would not have been any different with the current knowledge.




