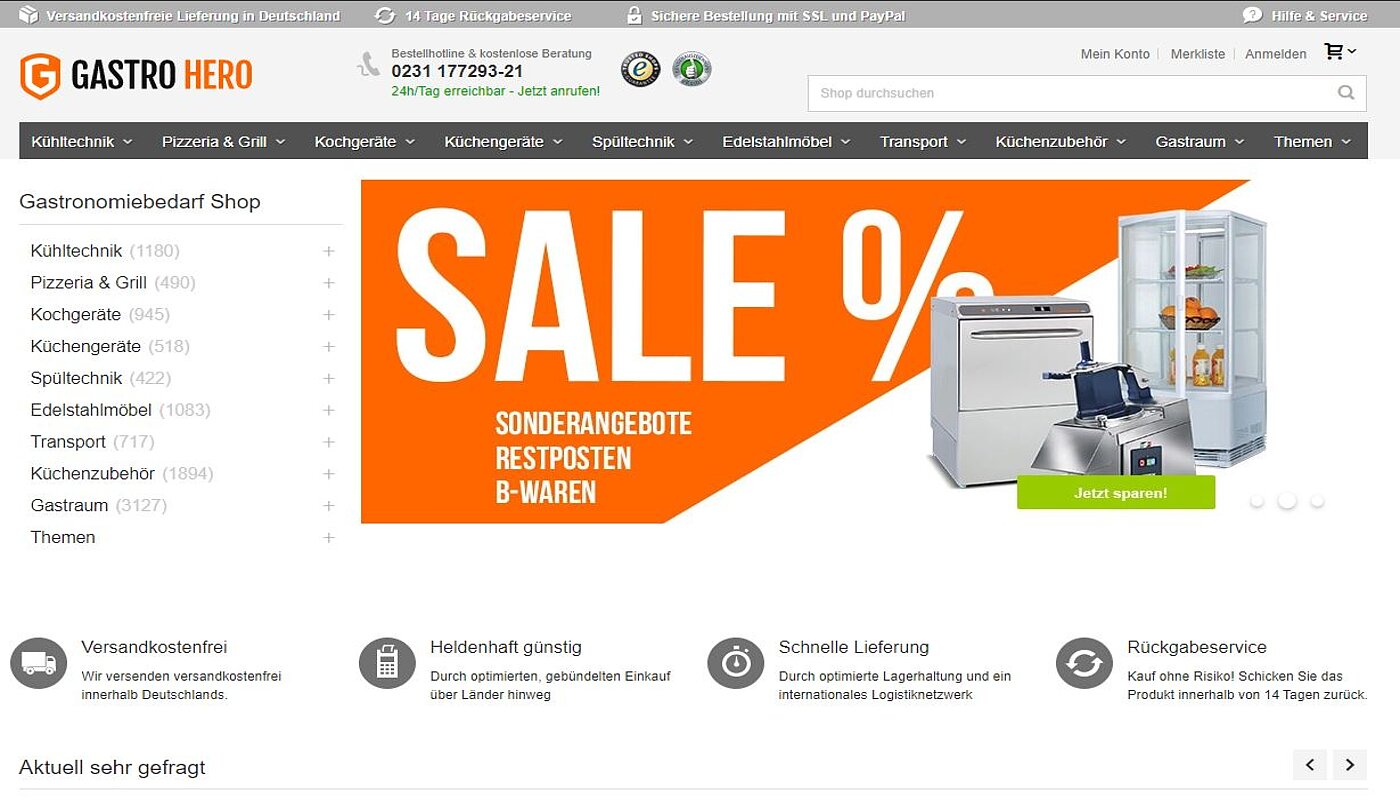
In order to offer their services to the growing number of users of mobile devices, website operators often offered a native app in addition to a responsive or mobile website. Since 2015, this has (theoretically) no longer been necessary, because a progressive web app now allows users to call up a website via URL while at the same time having offline functionalities at their disposal. Companies such as Pinterest, Trivago, Twitter and Netflix have recognised the advantages very quickly and have developed their own PWAs.
What is a Progressive Web App?
The term "Progressive Web App" is made up of two parts: "Progressive Enhancement" and "Web App". "Progressive Enhancement" requires that all basic functions of an application must be supported by every browser, as only then do they serve to improve the user experience. The web applications ("Web Apps") are developed like a website with HTML, CSS and JavaScript. In short, a Progressive Web App (PWA) is a website that provides additional functionality based on device support, or as Wikipedia describes it, a symbiosis of a responsive website and an app. Technically, it is designed to function similarly to a native app, while providing a better user experience than a mobile-optimised website.
How does a PWA work?
When the URL is entered into the browser, the first request is sent to the desired web application, which in this case is the PWA. This loads the HTML source code of the desired website, which is then sent back to the user's browser as an HTTPS response. At first glance, it is not obvious to the user that this is a progressive web app, as the page is adapted to his or her mobile device due to the responsive design. He has the option of dragging an icon onto his home screen, allowing push messages and also using the page offline.
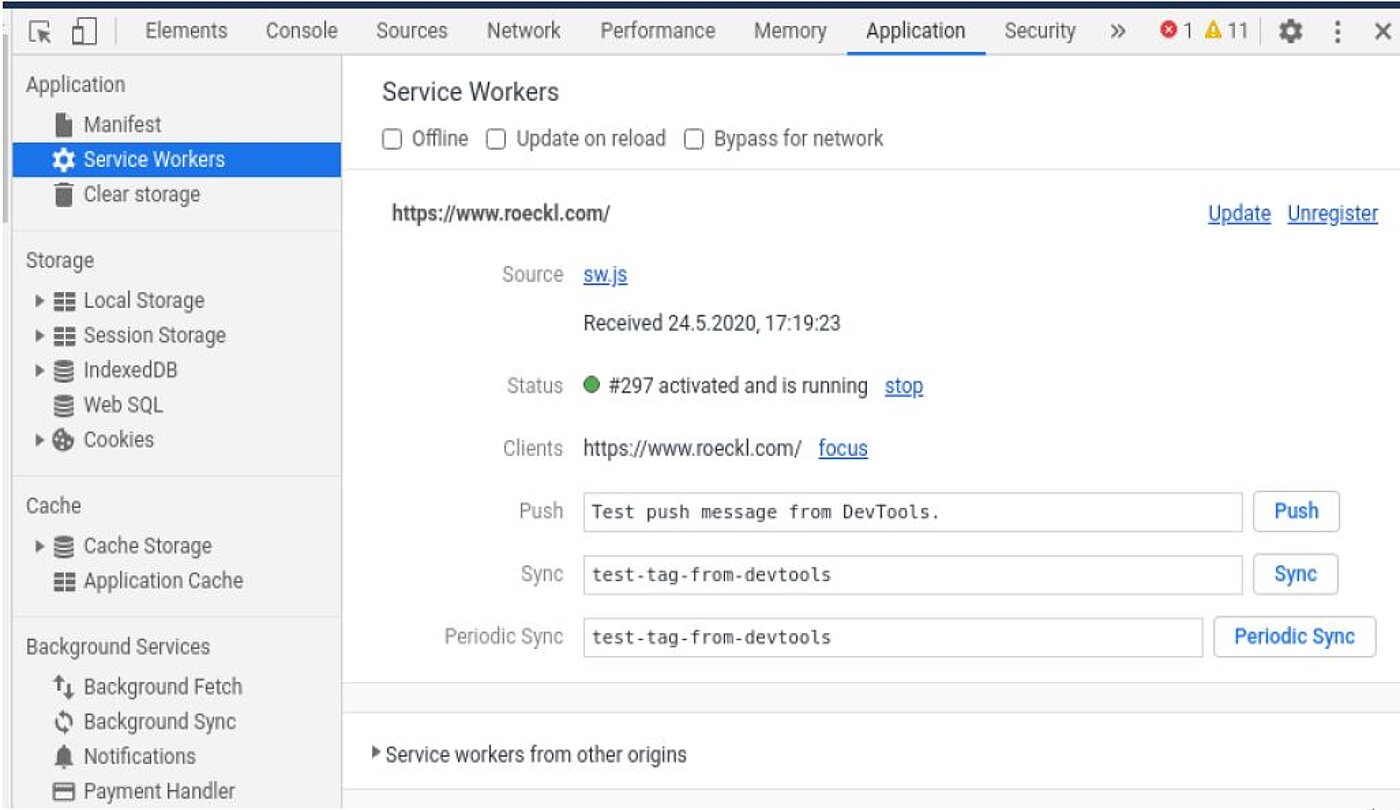
Technically, this is possible through the use of a service worker, a JavaScript that the web browser executes in the background and that functions as a kind of intermediary between the web app and the network. Incidentally, service workers do not necessarily have to be programmed themselves; frameworks such as Vue.js or React provide them in their mobile toolkit.
 Service Worker setup for the Roeckl online shop
Service Worker setup for the Roeckl online shop
Once the content of the web page has been retrieved, it can be displayed when the page is called up again, not only online but also without an internet connection. But it is not only this feature of the service worker that makes a Progressive Web App attractive.
Special features of a PWA
As Progressive Web Apps usually take the offline-first approach, offline capability is one of their most important features, as mentioned earlier, and shows the similarity to native apps, which also do not require an internet connection.
In addition to this offline capability of PWAs, which use the device memory for this purpose, an additional feature is their discoverability in search engines. Since the PWA, unlike a native app, has a URL, the search engines can index it and deliver it accordingly in search queries.
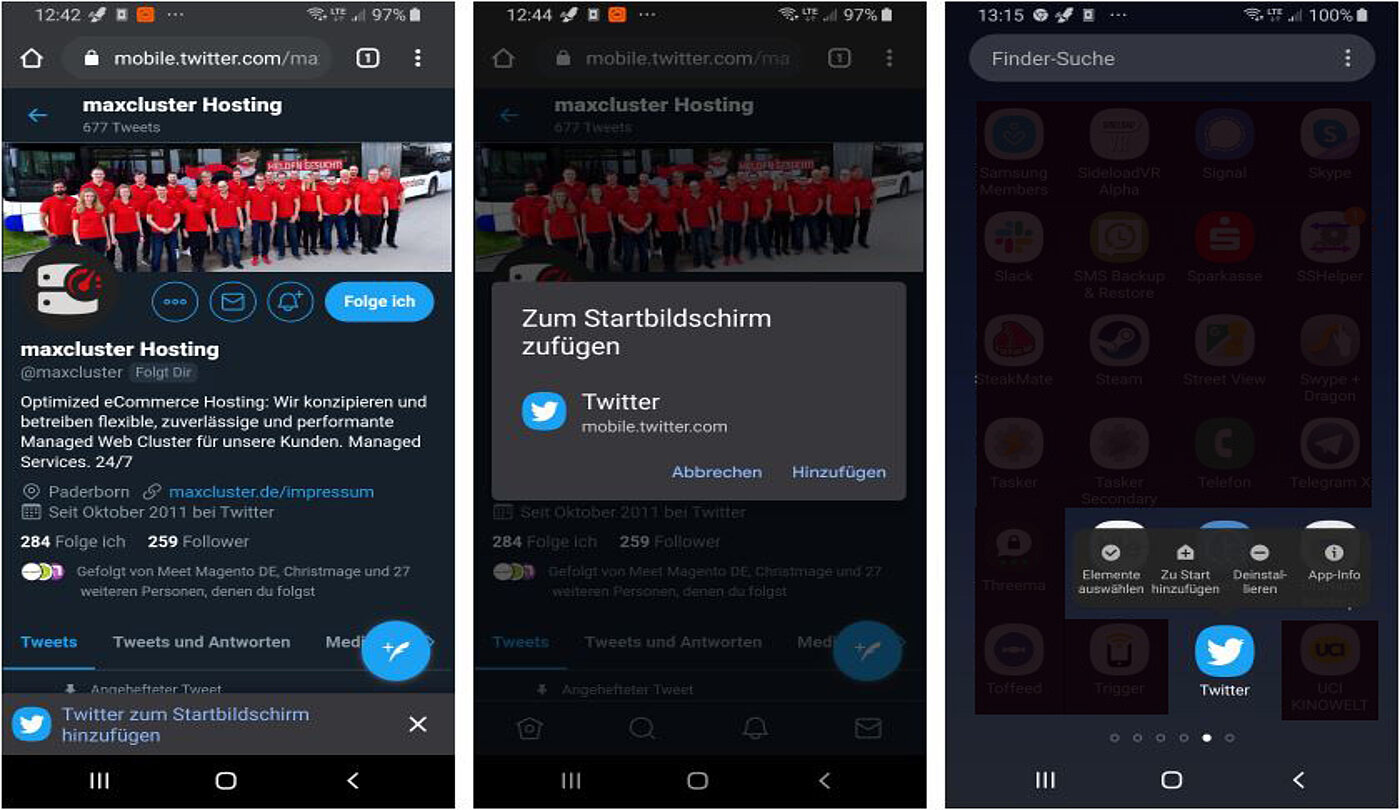
Once opened, the user has the option of installing the PWA on the home screen via "add-to-homescreen". This creates an icon similar to that of native apps and adds it to the home screen. The PWA updates itself at short intervals and the content is put online.
 Example for the installation of a PWA on an Android mobile phone
Example for the installation of a PWA on an Android mobile phone
Also known from native apps is the possibility of push notifications. As soon as the user gives permission, it is possible for the website operator to send information even if the user is offline. This feature is particularly attractive for online shop owners who can, for example, draw attention to discounts or promotions or want to send information about the availability of an item. This not only increases the interaction rate with the user, but also offers increased opportunities for cross-selling and the associated increase in sales.
Advantages of a Progressive Web App
The special features of a PWA already described offer both operators and users a variety of advantages.
Advantages for the operator
- Time and cost savings
A certainly important advantage for website operators is the possibility to save not only development time but also costs, or even to generate higher revenues. Since PWAs do not have to be distributed via the various app stores, there is no need for complex, device-dependent programming for the various mobile operating systems such as iOS or Android. In addition, the often lengthy publication processes for the stores are no longer necessary. In addition, changes to the app can be made more quickly, which also eliminates review times. All in all, this saves time and thus also costs. Another plus: if so-called in-app purchases are offered, these revenues go 100 % to the operator and not partly to Apple or Google, as operators of the respective stores. And should the operator still want to see his PWA application in the Google Play Store, as many end users continue to search for apps in the store: as a TWA (Trusted Web Activity) it is possible to list the PWA application there with minimal effort, without having to use native application code. - Findability - SEO
As mentioned, the PWA is called up via a URL and is therefore - in contrast to a native app - indexable. It is displayed in the search engine results and thus also receives increased visibility. Therefore, they also benefit from search engine optimisations. The Mobile First Index, which has been pushed by Google since 2018, additionally pays off on the topic of SEO. In addition, the URLs can be linked and, for example, shared by the user via social media channels, which leads to an increased reach of the PWA. - Customer loyalty
In addition to the possibility of sending push notifications, a PWA - if implemented appropriately - also allows access to cameras or sensor data such as GPS, magnetic field or acceleration sensors. Used creatively, these options can increase customer loyalty. Since the PWA also works offline, i.e. with no or only insufficient network coverage, an increase in customer loyalty can also be expected in this respect. The speed of the PWA increases the user experience and thus also potentially customer loyalty. This is often accompanied by increased conversions, i.e. also increases in sales. Alibaba, for example, achieved a 76% higher conversion rate and 30% more active users via mobile devices.
Advantages for the user
Security
The service workers used in a PWA require HTTPS and thus offer the user a high level of security.
User experience
PWA can be technically developed to function similar to a native app, providing the user with a better mobile user experience - unlike a mobile-optimised website. The immersive, full-screen user interface - without a URL bar - not only makes the appearance attractive, but also makes it more pleasant to use. In addition, PWAs enable smooth browsing for mobile, tablet and desktop users, making this user experience even platform-independent.
Performance
The high speed of the PWA when changing pages is a decisive advantage for many users compared to conventional responsive websites. It is important for customer loyalty, but also for reducing bounce rates. If you want to see what speed differences there actually are in the various applications, here is an interesting measurement using Pinterest as an example.
What PWA solutions are there?
There are now many PWA solutions for e-commerce, e.g. Vue Storefront, PWA Studio, Deity Falcon, Front Commerce, and Scandiweb PWA. What they all have in common is the headless architecture, but beyond that there are significant differences - you can find a complete overview at Bjoern Meyer from Flagbit.
Of course, all solutions have their advantages and disadvantages, but since we at maxcluster have mainly been dealing with the first two solutions, we will concentrate on them in the following.
Vue Storefront
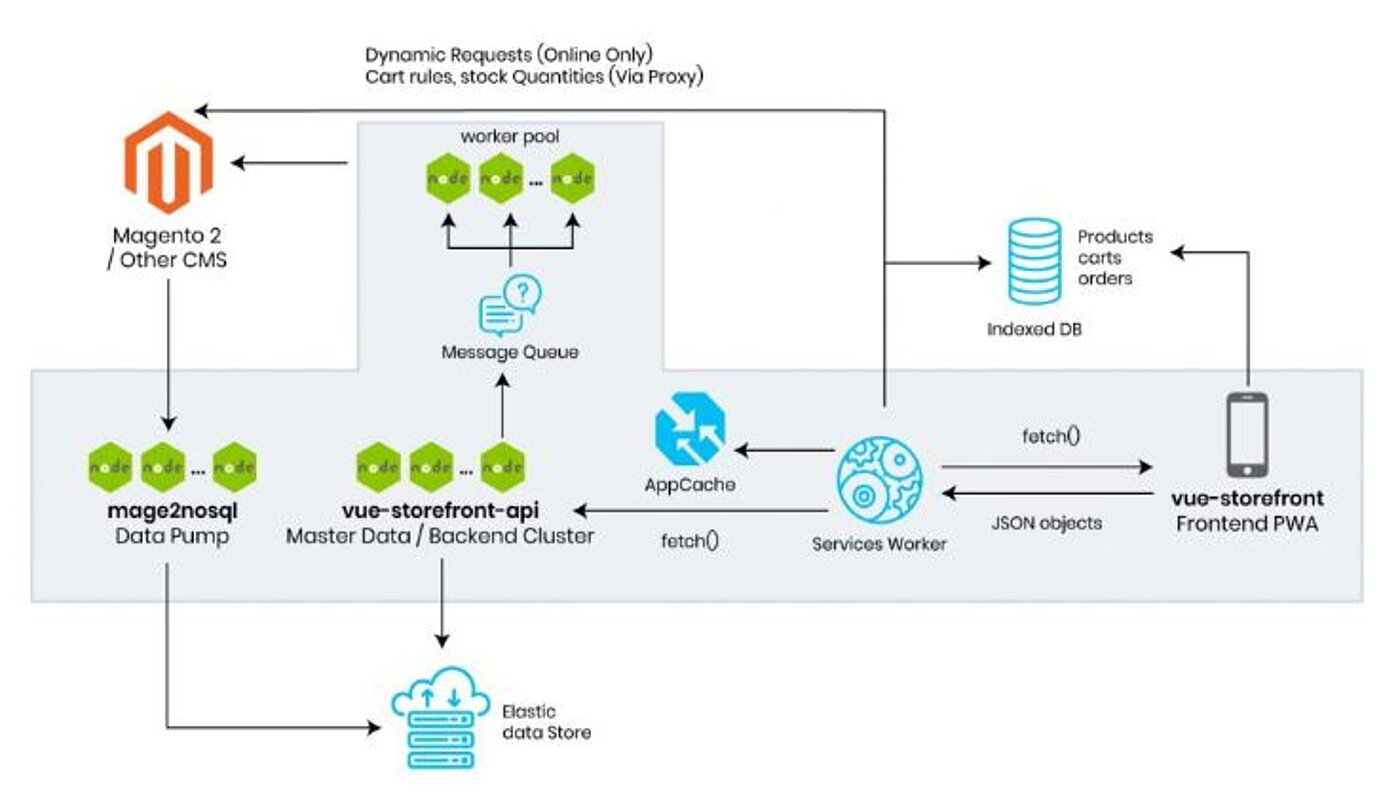
This PWA solution, which has been offered since November 2017, is not at the top of this list by chance - almost 80 % of maxcluster customers who have opted for a PWA solution have chosen Vue Storefront. Certainly also because the solution follows an out-of-the-box approach, which promises a fast and uncomplicated implementation. This solution was developed by the Polish e-commerce agency Divante. The company pursues an open source strategy with its product and receives a lot of support from a strong and active community. This community is made up of both Magento and Shopware experts, because Vue Storefront supports not only Magento 1 and Magento 2, but also Shopware - other backends. Since June 2020, support for Shopware has even been implemented directly. Vue Storefront is built to be platform-independent, so it can be connected via an API to a wide range of e-commerce applications, as well as other enterprise software and third-party software.
 How Vue Storefront works | Source
How Vue Storefront works | Source
The frontend is based on Vue.js, a beginner-friendly, compact framework that scores with high performance due to a virtual DOM.
What other (integrated) special features does this solution offer?
- GraphQL for third-party integration
- Elasticsearch for a fast full text search
- Voice Commerce for the use of voice systems such as Google Assistant or Amazon Alexa
- ● Various payment systems, such as Paypal, Klarna or Mollie
- ● Tracking possibility with Vue Analytics
With Vue Storefront Next, the evolution of the PWA solution is already in the starting blocks. The focus will be on a modular architecture and there will no longer be a separate API.
Some of our customers were convinced by the uncomplicated application and the fast implementation of e-commerce projects with Vue Storefront:
Nils Preuß, Software Development Manager at GastroHero, gives a deep insight into the implementation of this project with Vue Storefront. In our interview, he talks about his experiences with the solution, what requirements a company should have and what needs to be considered during implementation.
PWA Studio
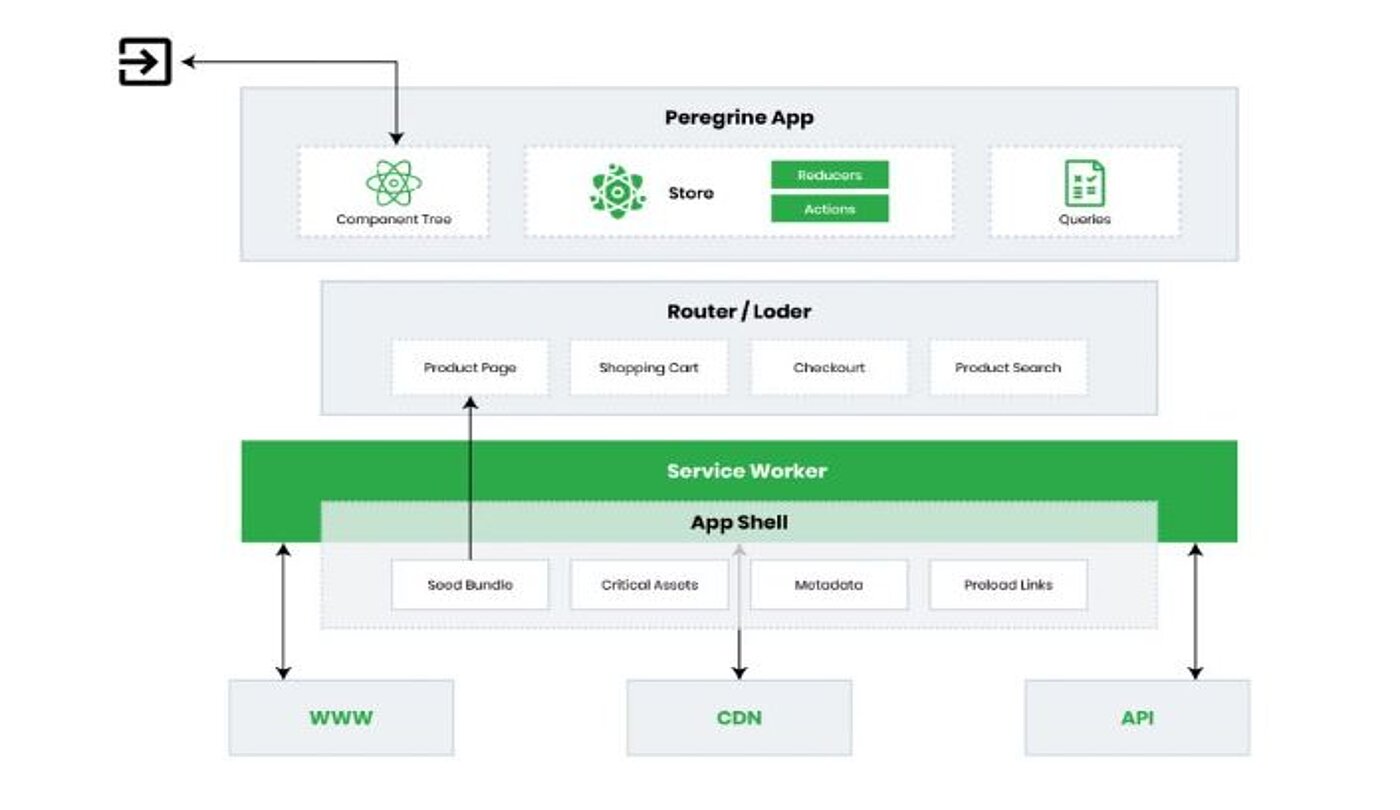
As an official Magento solution that has been on the market since June 2018, PWA Studio naturally holds a special place among developers. However, since the solution is only compatible with Magento 2, its field of application is (more) limited. Nevertheless, the very active community for (further) development of PWA Studio is a big plus. In contrast to Vue Storefront, PWA Studio is based on the React frontend. The solution offers agencies and developers a range of tools and gives them complete and end-to-end control over structure, code patterns, modules and themes - generally a somewhat modular approach.

How PWA Studio works | Source
PWA Studio offers the following special features:
- PWA Studio uses the GraphQL interface of Magento
- Elasticsearch provides the basis for a fast full-text search
- Paypal (Braintree) as payment system
- New Magento versions are always accompanied by the corresponding PWA Studio version (coupled development).
Some of our customers have relied on the experience of Magento and its community and chosen PWA Studio for their online shops:
Mothership was one of the first agencies to set up this online shop with PWA Studio. Their experiences with the (at that time still very) innovative technology and the conclusions they drew from it can be read in the following blogs:
Conclusion
In recent years, mobile internet use has increased so much that people today already spend two thirds of their online time on mobile devices. With this development, of course, comes expectations. Users consistently demand great experiences, both in native apps and on mobile websites, and expect to be able to switch seamlessly between them. To achieve this, mobile apps need to be fast, installable, reliable, engaging and work in a secure and accessible environment.
PWA technology pays tribute to this development, as it can offer the user an ultra-fast shopping experience, high scalability and even offline shopping. Online shops that do not offer this experience will have an even harder time retaining or even "growing" customers in the future. Whether Vue Storefront, PWA Studio or one of the other solutions is chosen for this ultimately depends on the chosen shop system or the personal preferences of the developer or agency.
Do you have questions about PWA or can we support you with the hosting setup of your solution? Then call us at 05251/414130 or send us an email at supportmaxcluster.de.