
We published an overview of PWAs and their advantages in a blog article a few weeks ago. This article is about the technical aspects of a PWA and how these applications created in NodeJS can be operated productively. Specifically, we will look at the implementations of VueStorefront and PWA Studio, which are currently very popular with developers. .
Technical background
The term PWA is used very differently. In summary, it can be said that PWA technologies can be used to build web applications that emulate functions that were otherwise reserved for native applications. Following the global "mobile first" trend, the focus of PWAs is also on mobile devices, so that some functions are currently only available on smartphones. Nevertheless, desktop users can also benefit from PWAs in many ways.
Service Worker
The core component of a progressive web app is the so-called "service worker", a JavaScript that is installed in the browser and remains available even after a browser tab is closed.
The main function of such a service worker is to intercept web page calls to a specific domain and provide the response on the client side, making a page change extremely fast for the user. In particular, data can be kept offline and updated in the background. In this way, it is even possible to display a page to the user if the internet connection is unstable or no longer available. Applications such as client-side load balancing are also possible: if a server is not available, the PWA can independently fetch data from a fallback server. The separation of data, frontend logic and design is also strongly supported by service workers.
The service Workern additionally offers the possibility to receive push messages without the tab of the website having to be active.
Because of these properties of the service worker, there are a few points for web developers to consider. For example, service workers are not deleted when the tab is closed and are cached for 24 hours by default by most browsers. This means that clients may be running a different version of a service worker than the web developer.
Integration
In addition to service workers, Progressive Web Apps can also display a "splash screen" via a manifest and install the applications as icons in the operating system.
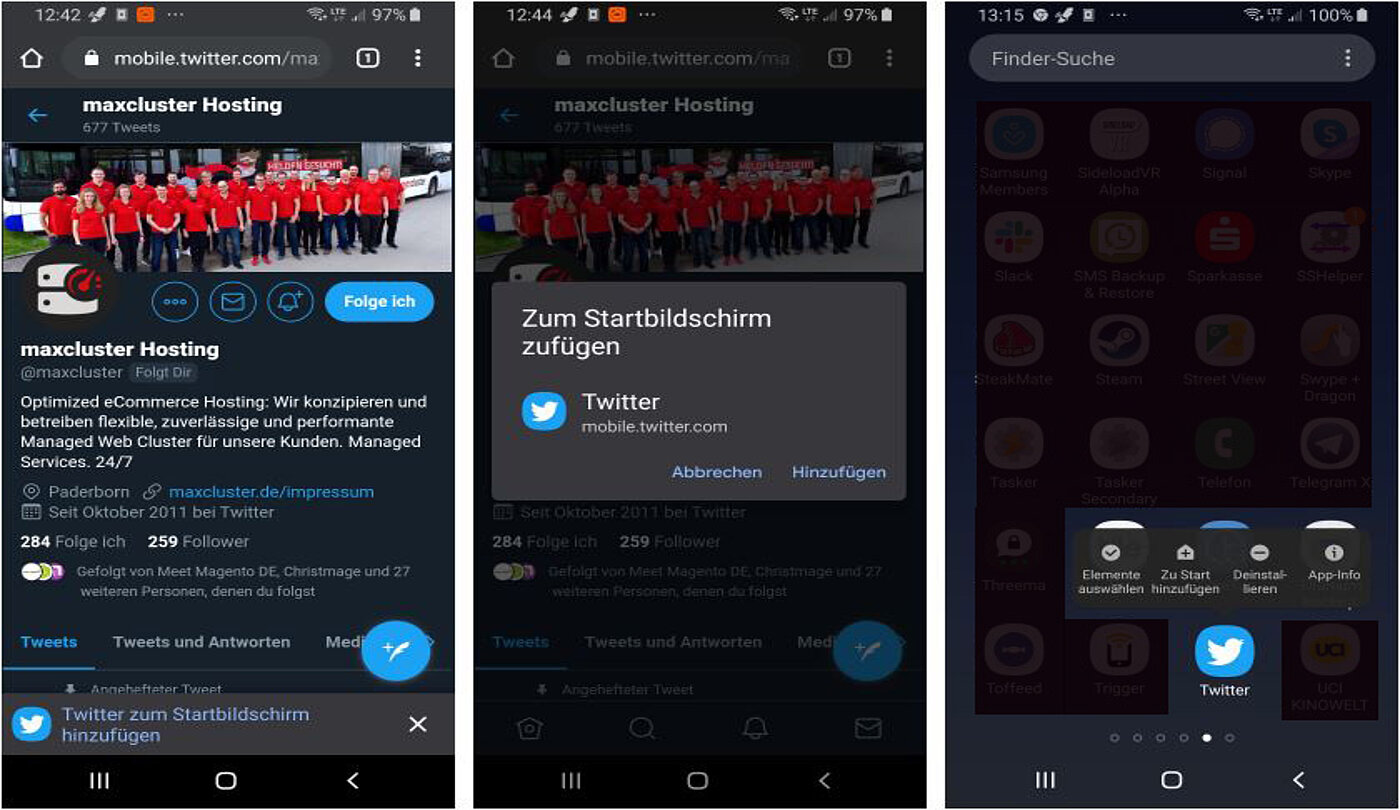
 Example for the installation of a PWA on an Android mobile phone
Example for the installation of a PWA on an Android mobile phone
To do this, either the application can display an installation button, as here, or the application is installed via the Chrome browser menu (3 dots at the top right).
The operating system then asks whether you really want to carry out the installation. If this is confirmed, the application is finally found in the list of applications like a native application and behaves accordingly.
Browser | Operating Systems
PWA technologies are still very much in flux and are therefore supported to varying degrees by different browsers and operating systems.
The best support is currently provided by the Chrome browser and the Android operating system, in which PWAs are already well integrated and can be permanently installed like native applications. But it is also possible to "install" shortcuts with PWA applications in other operating systems. With TWAs, there is also a simple method to place PWAs in the Google Play Store as an application. For Windows 10, too, there are currently initial plans for better integration of PWAs into the operating system. The iOS environment, on the other hand, currently offers the worst support for PWAs, as it is currently not possible for users to install their own browsers, including the browser engine. In addition, there is a planned change to the Safari browser that will regularly delete the data of unused web applications.
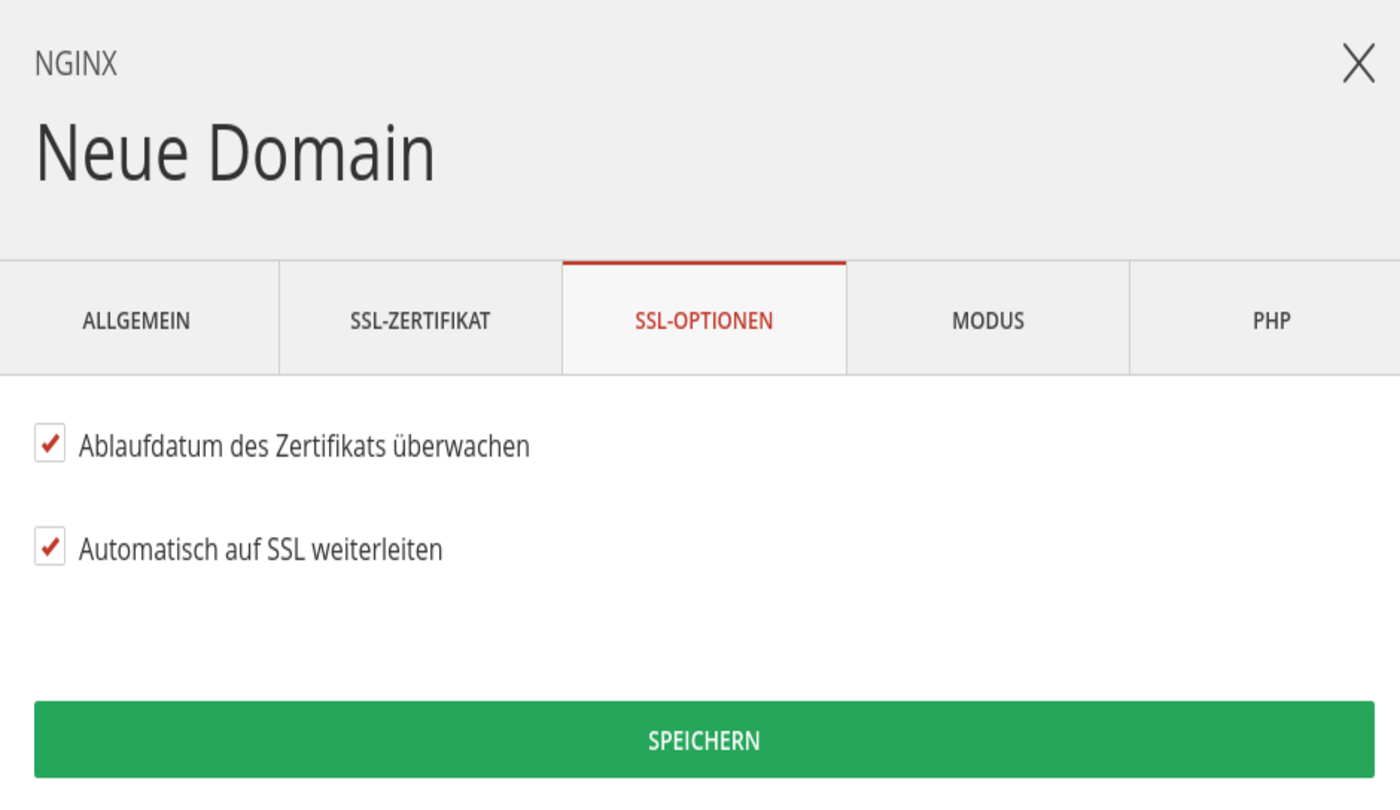
Important: In order to use all PWA functions, the website must be delivered completely via SSL. At maxcluster it is possible to obtain free SSL certificates with Let's Encrypt. To ensure that the website is always delivered via SSL, we recommend activating the setting "Automatically forward to SSL" in our Managed Center.
 SSL options in the maxcluster Managed Center
SSL options in the maxcluster Managed Center
Additional protection can also be achieved here through HSTS.
Progressive Web App-Frontends
To use a PWA frontend for Magento or Shopware, there are various solutions to choose from, which can be used differently depending on the shop system. Since PWA is still a relatively young topic, there are constant changes on the market:
| PWA solution | Magento | Shopware | Notes |
|---|---|---|---|
| Vue Storefront | ✔️ | ✔️ | |
| PWA Studio | ✔️ | ❌ | Development by Adobe |
| Vue Storefront Next | ✔️ | ✔️ | Beta version |
| Shopware PWA | ❌ | ✔️ | Official solution for Shopware 6 |
| ScandiPWA | ✔️ | ❌ | |
| Flamingo | ✔️ | ❌ | |
| Gatsby | ✔️ | ✔️ | |
| Falcon PWA | ✔️ | ❌ | |
| FrontCommerce | ✔️ | ❌ |
VueStorefront
VueStorefront is one of the leading PWA solutions and can be used with Magento2, Magento1 and Shopware. Due to the large German-speaking community, the solution is particularly popular in the DACH region.
PWA Studio
PWA Studio is the official Magento solution. The development by Adobe itself ensures that the development of PWA Studio is always linked to the development of Magento and that there are no unexpected difficulties with updates.
VueStorefront Next
With VueStorefront Next the next version of VueStorefront is already in the beta phase and will introduce some changes.
Shopware PWA
A special variant of VueStorefront Next is the official Shopware 6 solution Shopware PWA.
ScandiPWA
With ScandiPWA, a fairly new PWA solution is available, which was developed entirely in PHP and can thus be installed very easily and without complex server requirements.
Flamingo
Flamingo is a PWA solution implemented in the GO programming language. Among other things, Magento is supported as a backend, but other backends are also possible due to the modularity.
Gatsby
A Magento connector is also available for the JavaScript Framework GatsbyJS. This setup is also relatively easy to implement, as Gatsby does not have any complex requirements for the server,
Falcon PWA
Falcon PWA by Deity is also built in NodeJS and is available as OpenSource and as commercial Enterprise Edition.
FrontCommerce
FrontCommerce is another commercial solution based on NodeJS.
Set up
To set up your PWA application well, we recommend the following setup steps:
- Node.js: For a NodeJS based PWA, a suitable NodeJS version is required first. We recommend using the LTS versions with an even version number, which receive over 3 years of support. You can obtain NodeJS for your operating system via the binary distribution.
- PM2: To control and monitor Node applications, we recommend the tool PM2, which is able to start and monitor NodeJS and other processes. You can install it via npm (see also https://pm2.keymetrics.io/ ). This tool uses a generated systemd script to ensure that the Node applications are also restarted when the server is restarted. It is important to save the process list with the command "pm2 save" or to activate the "autosave" option with the command "pm2 set pm2:autodump true".
- Reverse Proxy: Finally, a reverse proxy is necessary in the web server, which ensures that the NodeJS application can be reached via the regular ports 80 and 443 and also takes care of delivering the SSL certificate. You can implement such a reverse proxy with NGINX or Apache2, among others. Depending on the setup, other options are also available here.
Installation of PWA applications at maxcluster
The maxcluster e-commerce stack provides a variety of pre-configured tools and applications that simplify the installation of PWA applications. For example, yarn is already pre-installed on all clusters and Redis, Elasticsearch, Apache and NGINX can also be conveniently installed via the Managed Center. We have also packaged PM2 as an internal Debian package so that it can be installed and updated with our recommended settings as needed. We are also planning to provide NodeJS versions and proxies via the maxcluster interface - stay up to date with our roadmap.
Installing VueStorefront
To install VueStorefront, you can follow the official instruction. In addition to NodeJS, yarn, Elasticsearch and Redis are also required for this, which you can select at maxcluster via the Managed Center. Please note that the port must then be changed in consultation with maxcluster via the config/local.json ‒ in each case for VueStorefront itself and for the VueStorefront API - so that it fits the reverse proxy.
To start VueStorefront, just enter the "yarn start" command at the end to start VueStorefront and the API respectively and add them to the PM2 service for monitoring.
Depending on the traffic and memory utilisation, the number of NodeJS processes and their maximum heap can be set in the ecosystem.json file. We also recommend adding the line "merge_logs": true, to the ecosystem ecosystem.json so that the individual NodeJS processes share one log file each.
Installing PWA Studio
PWA Studio can also be installed according to the official instruction.However, the generation of an SSL certificate described there can be omitted if a reverse proxy is used as described above. In addition to the installation instructions, a PWA Studio documentation is also avalaible.
The port is set here via the environment variable PORT and should be defined in the file packages/venia-concept/.env in consultation with maxcluster to suit the reverse proxy.
In order for the NodeJS processes to start automatically when the server is restarted via PM2, the application must be started with the following commands:
cd packages/venia -concept
pm2 --merge-logs --name venia start server.js
pm2 save
The parameter "-i" defines the number of NodeJS processes, depending on the expected traffic.
In contrast to VueStorefront, PWA Studio currently (as of 23.07.2020) does not yet support full server-side rendering (SSR) for the frontend. It therefore makes sense to use an additional renderer. Magento has published the various possibilities for this and the future plans for SSR support in this blog post: https://magento.com/blog/technical/server-side-vs-client-side-rendering-and-changing-seo-practices.
Monitoring
The monitoring of the individual NodeJS processes is done via PM2 as documented above. PM2 additionally offers possibilities to obtain further details about the NodeJS processes.
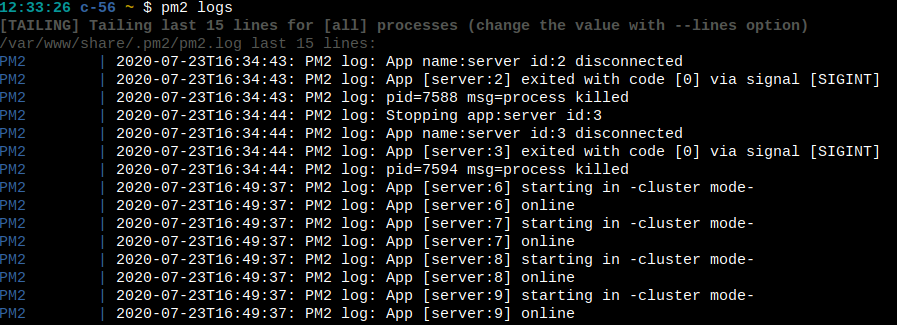
PM2 logs
The output of the NodeJS processes is stored by PM2 in the folder ~/.pm2/logs/ . You can view the files there directly, or alternatively display the log files with the command "pm2 logs" and have them highlighted in colour.

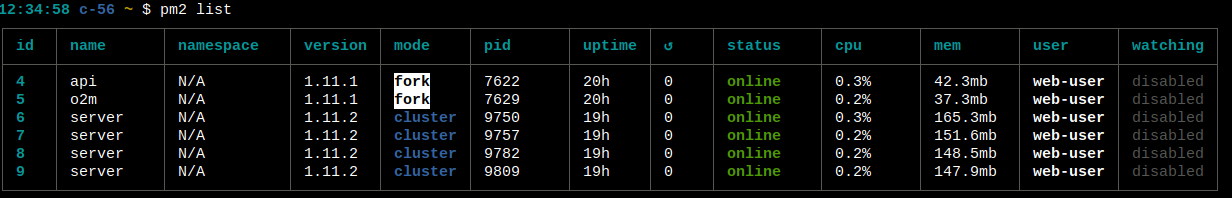
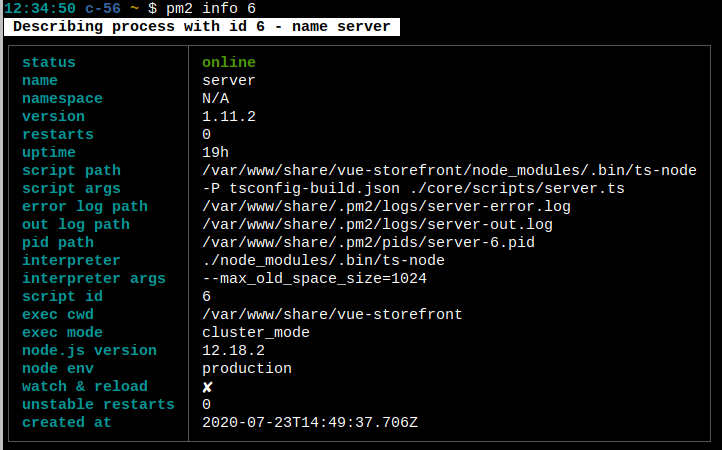
Details on individual NodeJS processes are provided by the commands "pm2 list" and "pm2 info". With "pm2 list" you get a list of all NodeJS processes that are managed by PM2. With "pm2 info" you can then display details about an individual process.
Important in the list of NodeJS processes is the column "Restarts", which is represented here by the character "↺". If this value is too high, it can be concluded that the NodeJS processes are restarted regularly. The cause can be a heap that is set too low, but also an error within the application or too little available working memory of the operating system.


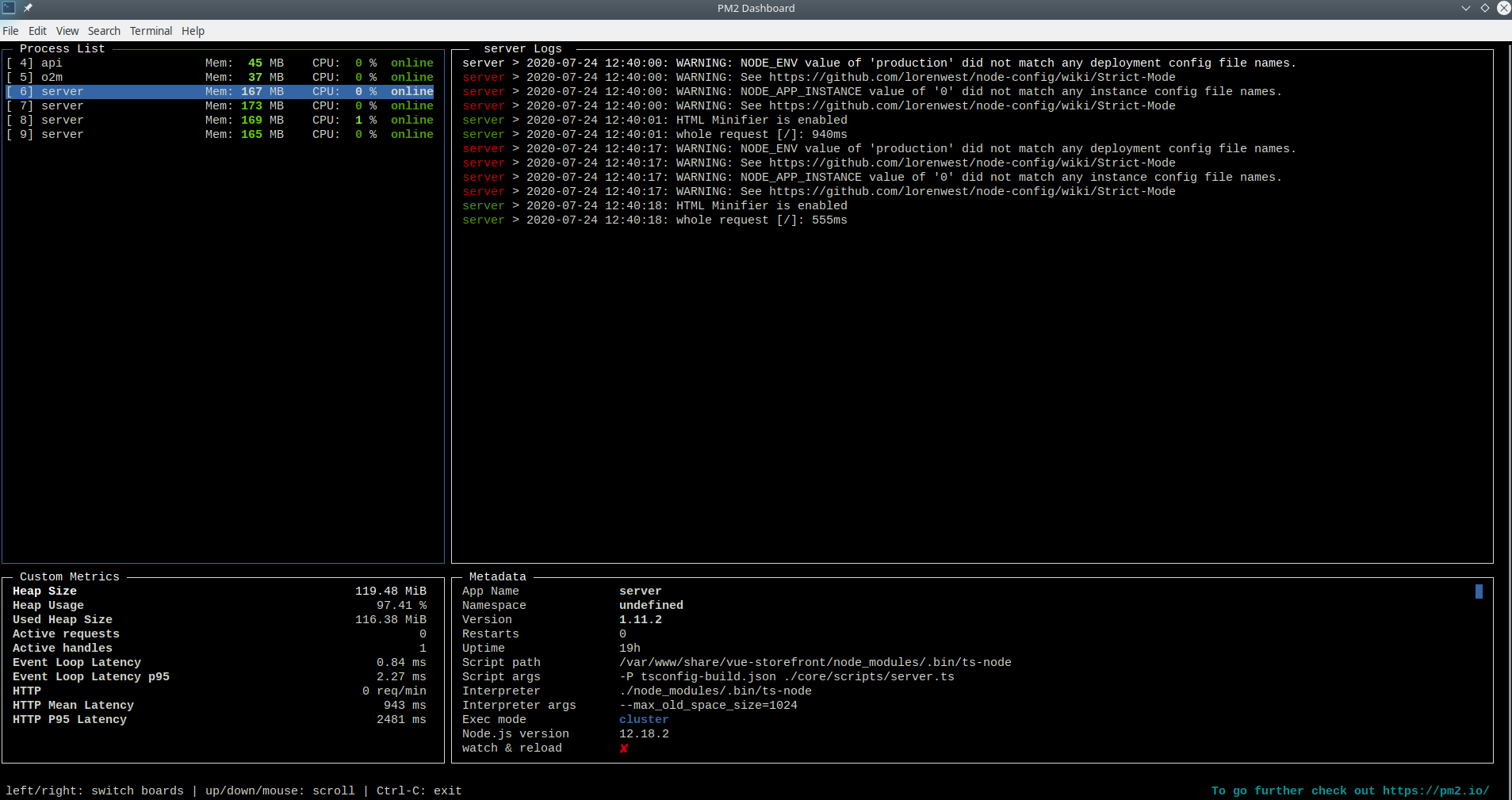
A general overview can be obtained with the command "pm2 dashboard". The overview shows information about the running processes, their log entries as well as statistics on heap occupancy and request processing.

Profiling for Node.js applications
Currently, only New Relic APM supports NodeJS applications. Integration can be done directly via the application and does not require any server-side settings. Alternatively, it is also possible to obtain profiling features via a paid subscription by PM2. Read more about the advantages of profilers in our blog series.
Conclusion
Whether the progressive web app is actually the future of e-commerce, as has been described in many cases, is of course not something we can predict unequivocally. What is certain, however, is that these solutions have some advantages for users and operators that are not covered by conventional websites in this form. The increase in PWA shops that we host also speaks for a trend towards progressive web apps. With our eCommerce Stack, we offer the tools and configurations you need for secure hosting and uncomplicated installation of your PWA shop.
Do you need support with the installation of a suitable NodeJS version or would you like general advice on hosting PWA applications? Feel free to contact our support team at 05251/414130 or at supportmaxcluster.de.




