Dieser Artikel wurde zu einem früheren Zeitpunkt veröffentlicht. Bitte prüfe, ob die enthaltenen Informationen noch aktuell sind, da sich Trends und Entwicklungen im E-Commerce schnell ändern können.
Hosting von Progressive Web Apps

Für einen Onlineshop-Betreiber rückt das Thema "Progressive Web App" immer mehr in den Vordergrund. Die Symbiose aus responsiver Website und App bietet Verbrauchern ein hohes Nutzererlebnis und den Onlineshop-Betreibern dadurch ein starkes Tool zur Kundenbindung.
Einen Überblick über PWA und welchen Vorteile sie mit sich bringen, haben wir vor einigen Wochen in einem Blogbeitrag veröffentlicht. In diesem Beitrag geht es nun um die technischen Aspekte einer PWA und wie sich diese in Node.js erstellten Anwendungen produktiv betreiben lassen. Konkret gehen wir dabei auf die Implementationen von VueStorefront und PWA Studio ein, die bei Entwicklern aktuell einen hohen Stellenwert haben.
Technischer Hintergrund
Der Begriff PWA wird sehr unterschiedlich verwendet. Zusammengefasst kann man sagen, dass sich mit PWA-Technologien Webanwendungen realisieren lassen, die Funktionen nachstellen, die sonst nativen Anwendungen vorbehalten waren. Dem globalen "Mobile First"-Trend folgend, liegt auch bei PWAs der Fokus auf mobilen Endgeräten, sodass einige Funktionen aktuell nur auf Smartphones zur Verfügung stehen. Dennoch können auch Desktop-Nutzer in vielen Punkten von PWAs profitieren.
Service Worker
Die Kernkomponente einer Progressive Web App ist dabei der sogenannte "Service Worker", ein JavaScript, das im Browser gespeichert wird und auch nach Beendigung eines Browsertabs zur Verfügung steht.
Die Hauptfunktion eines solchen Service Workers ist es, Webseitenaufrufe an eine bestimmte Domain abzufangen und nach Möglichkeit direkt clientseitig zu beantworten, wodurch ein Seitenwechsel auf den Nutzer extrem schnell wirkt. Insbesondere können hier Daten offline vorgehalten und im Hintergrund aktualisiert werden. So ist es sogar möglich, dem Nutzer eine Seite anzuzeigen, wenn die Internetverbindung instabil oder gar nicht mehr vorhanden ist. Auch sind Anwendungen wie clientseitiges Loadbalancing möglich: sollte ein Server nicht verfügbar sein, kann die PWA sich selbstständig Daten von einem Fallback-Server holen. Auch die Trennung von Daten, Frontendlogik und Design wird durch Service Worker stark unterstützt, da die Logik hier mit den Service Workern komplett im Client liegt und nicht mehr abhängig von Server Requests ist. Daten und Templates können so unabhängig voneinander über Ajax-Aufrufe bei Bedarf vom Server geholt werden.
Der Service Worker bietet zusätzlich die Möglichkeit, Push-Nachrichten an den Nutzer zu senden, ohne dass der Tab der Webseite aktiv sein muss.
Aufgrund dieser Eigenschaften des Service Workers gibt es für Webentwickler einige Punkte zu beachten. So werden Service Worker beispielsweise nicht gelöscht, wenn der Tab geschlossen wird und von den meisten Browsern standardmäßig für 24 Stunden gecacht. Dies bedeutet, dass Kunden unter Umständen eine andere Version eines Service Workers ausführen als der Webentwickler.
Integration
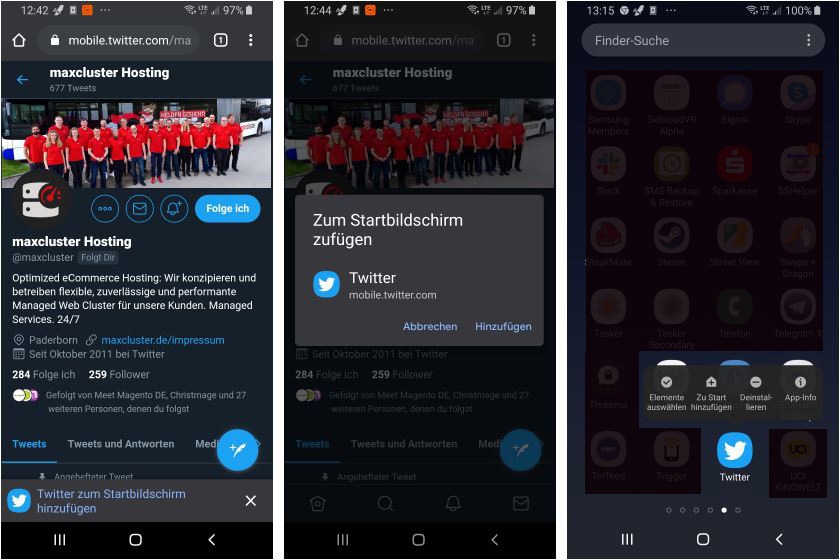
Neben Service Workern lässt sich mit Progressive Web Apps über ein Manifest auch ein "Splashscreen" anzeigen und die Anwendung als Icon auf dem Homescreen installieren.
Hierzu kann die Anwendung entweder wie hier einen Installationsknopf anzeigen oder über das Menü des Chrome Browsers (3 Punkte oben rechts) installiert werden.
Das Betriebssystem fragt im Anschluss nach, ob man die Installation wirklich durchführen möchte. Sofern dies bestätigt wird, ist die Anwendung schließlich wie eine native Anwendung in der Liste der Anwendungen zu finden und verhält sich entsprechend.
Vorteile einer Progressive Web App
PWA-Technologien sind noch sehr im Wandel und werden daher von unterschiedlichen Browsern und Betriebssystemen unterschiedlich stark unterstützt.
Die beste Unterstützung liefern aktuell der Browser Chrome und das Betriebssystem Android, in die PWAs bereits gut integriert sind und sich wie native Anwendungen fest installieren lassen. Aber auch in anderen Betriebssystemen ist es möglich, Verknüpfungen mit PWA-Anwendungen "zu installieren". Mit TWAs gibt es außerdem eine einfache Methode, PWAs in den Google Play Store als Anwendung zu platzieren. Auch für Windows 10 gibt es aktuell erste Pläne für eine bessere Integration von PWAs in das Betriebssystem. Die Umgebung iOS hingegen bietet aktuell die schlechteste Unterstützung für PWA an, da es hier zurzeit für Benutzer nicht möglich ist, eigene Browser inklusive Browser-Engine zu installieren. Dazu kommt eine geplante Änderung am Browser Safari, die die Daten von nicht genutzten Webanwendungen regelmäßig löschen wird.
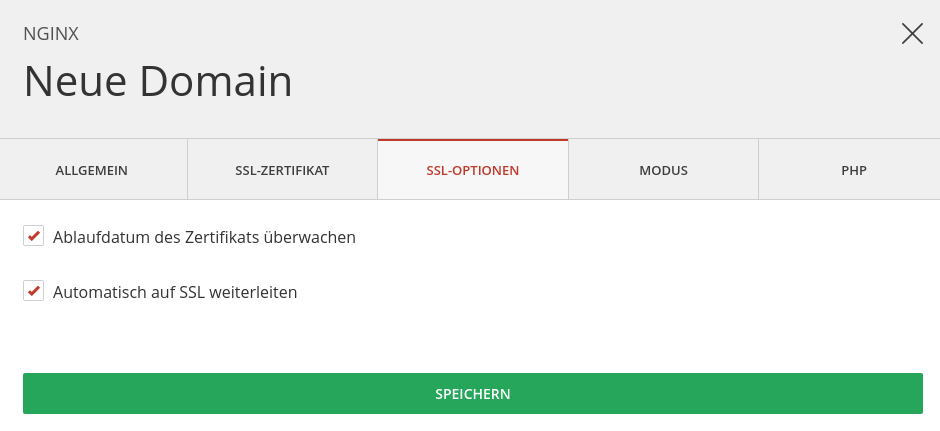
Wichtig: Um alle PWA-Funktionen nutzen zu können, muss die Webseite vollständig über SSL ausgeliefert werden. Bei maxcluster ist es möglich, mit Let's Encrypt kostenlose SSL-Zertfikate zu erhalten. Um sicherzustellen, dass die Webseite immer über SSL ausgeliefert wird, empfehlen wir, die Einstellung "Automatisch auf SSL weiterleiten" in unserem Managed Center zu aktivieren.
Zusätzlicher Schutz kann hier auch durch HSTS erreicht werden.
Progressive Web App-Frontends
Um ein PWA-Frontend für Magento oder Shopware zu verwenden, gibt es verschiedene Lösungen zur Auswahl, die je nach Shopsystem unterschiedlich gut einsetzbar sind. Da PWA noch ein relativ junges Thema ist, gibt es laufend Änderungen auf dem Markt. Wir stellen daher hier die gängigsten PWA Lösungen für Magento und Shopware vor:
VueStorefront
VueStorefront gehört zu den führenden PWA-Lösungen und kann mit Magento 2, Magento 1 und Shopware eingesetzt werden. Aufgrund der großen deutschsprachigen Community ist die Lösung besonders im DACH-Raum sehr beliebt.
PWA Studio
PWA Studio ist die offizielle Lösung von Magento. Aufgrund der Entwicklung durch Adobe selbst, ist hier sichergestellt, dass die Entwicklung von PWA Studio stets an die Entwicklung von Magento gekoppelt ist und es keine unerwarteten Schwierigkeiten bei Updates gibt.
VueStorefront Next
Mit VueStorefront Next befindet sich die nächste Version von VueStorefront bereits in der Beta-Phase und wird einige Änderungen einführen.
Shopware PWA
Eine spezielle Variante von VueStorefront Next ist die offizielle Shopware 6-Lösung Shopware PWA.
ScandiPWA
Mit ScandiPWA steht eine recht neue PWA-Lösung zur Verfügung, die komplett in PHP entwickelt wurde und sich so sehr einfach und ohne komplexe Serveranforderungen installieren lässt.
Flamingo
Flamingo ist eine PWA-Lösung, die in der Programmiersprache Go implementiert wurde. Als Backend wird hier unter anderem Magento unterstützt, durch die Modularität sind allerdings auch andere Backends möglich.
Gatsby
Auch für das JavaScript Framework GatsbyJS steht ein Magento Connector zur Verfügung. Auch dieses Setup ist verhältnismäßig einfach umzusetzen, da Gatsby keine komplexen Anforderung an den Server mitbringt.
Falcon PWA
Falcon PWA von Deity ist ebenfalls in Node.js implementiert und ist als OpenSource und als kommerzielle Enterprise Edition verfügbar.
FrontCommerce
MitFrontCommerce steht eine weitere kommerzielle Lösung auf Node.js-Basis zur Verfügung.
Setup
Um Ihre PWA-Anwendung gut aufzusetzen, empfehlen wir folgende Setup-Schritte:
- Node.js: Für ein Node.js basiertes PWA ist zuerst eine passende Node.js-Version erforderlich. Wir empfehlen, die LTS-Versionen mit einer geraden Versionsnummer zu verwenden, die über 3 Jahre Support erhalten. Über die Binärdistribution können Sie Node.js für Ihr Betriebssystem erhalten.
- PM2: Zur Steuerung und Überwachung von Node-Anwendungen, empfehlen wir das Tool PM2, das in der Lage ist, Node.js- und andere Prozesse zu starten und überwachen. Sie können es über npm installieren (siehe auch https://pm2.keymetrics.io/ ). Über ein generiertes systemd-Skript wird bei diesem Tool sichergestellt, dass die Node-Anwendungen bei einem Neustart des Servers auch wieder gestartet werden. Wichtig hierbei ist es, die Prozessliste mit dem Befehl "pm2 save" zu sichern, oder die Option "Autosave" über den Befehl "pm2 set pm2:autodump true" zu aktivieren.
- Reverse Proxy: Zuletzt ist noch ein Reverse Proxy im Webserver notwendig, der dafür sorgt, dass die Node.js-Anwendung über die regulären Ports 80 und 443 erreichbar ist. Zudem kümmert er sich auch um die Auslieferung des SSL-Zertifikats. Sie können einen solchen Reverse Proxy unter anderem mit NGINX oder Apache2 umsetzen. Je nach Setup stehen hier auch andere Möglichkeiten zur Verfügung.
Installation von PWA-Anwendungen bei maxcluster
Der maxcluster E-Commerce Stack stellt eine Vielzahl vorkonfigurierter Tools und Anwendungen zur Verfügung, die die Installation von PWA-Anwendungen erleichtert. So ist beispielsweise yarn bereits auf allen Clustern vorinstalliert und auch Redis, Elasticsearch, Apache bzw. NGINX können bequem über das Managed Center installiert werden. Auch haben wir PM2 als internes Debian-Paket paketiert, so dass es hierüber bei Bedarf mit unseren empfohlenen Einstellungen installiert und aktualisiert werden kann. Die Installation und Konfiguration können wir auf Wunsch für Ihren Cluster durchführen. In der Planung ist zudem die Bereitstellung von Node.js-Versionen und Proxys über das maxcluster-Interface ‒ bleiben Sie mit unserer Roadmap auf dem Laufenden und erfahren Sie, wenn es soweit ist.
Installation von VueStorefront
Um VueStorefront zu installieren, können Sie sich an der offiziellen Anleitung orientieren. Neben Node.js sind hierfür auch yarn, Elasticsearch und Redis notwendig. Bitte beachten Sie, dass anschließend über die Datei config/local.json ‒ jeweils für VueStorefront selbst und für die VueStorefront API ‒ der Port in Absprache mit maxcluster geändert werden muss, damit dieser zum Reverse Proxy passt.
Um VueStorefront zu starten, genügt es am Ende den Befehl "yarn start" einzugeben, um jeweils VueStorefront und die API zu starten und dem PM2-Dienst zur Überwachung hinzuzufügen.
Je nach Traffic und Speicherauslastung, kann über die Datei ecosystem.json noch die Anzahl der Node.js-Prozesse und deren maximaler Heap eingestellt werden. Wir empfehlen zudem die Zeile "merge_logs": true, in die Datei ecosystem.json einzufügen, damit sich die einzelnen Node.js-Prozesse jeweils eine Log-Datei teilen.
Installation von PWA Studio
Die Installation von PWA Studio kann ebenfalls nach der offiziellen Anleitung erfolgen. Die dort beschriebene Generierung eines SSL-Zertifikates, kann allerdings entfallen, wenn, wie oben beschrieben, ein Reverse Proxy zum Einsatz kommt. Neben der Installationsanleitung steht zusätzlich eine Dokumentation von PWA Studio zur Verfügung.
Der Port wird hier über die Umgebungsvariable PORT gesetzt und sollte in der Datei packages/venia-concept/.env in Absprache mit maxcluster passend zum Reverse Proxy festgelegt werden.
Damit die Node.js-Prozesse bei einem Neustart des Servers über PM2 automatisch startet, muss die Anwendung mit den folgenden Befehlen gestartet werden:
cd packages/venia -concept
pm2 --merge-logs --name venia start server.js
pm2 saveMit dem Parameter "-i" wird hierbei die Anzahl der Node.js-Prozesse, abhängig vom erwarteten Traffic, festgelegt.
Im Gegensatz zu VueStorefront unterstützt PWA Studio aktuell (Stand 07/2020) noch kein vollständiges serverseitiges Rendering (SSR) für das Frontend. Es ist daher sinnvoll, noch einen zusätzlichen Renderer zu verwenden. Die verschiedenen Möglichkeiten dazu und die zukünftigen Pläne für SSR-Support hat Magento in diesem Blogpost veröffentlicht: https://magento.com/blog/technical/server-side-vs-client-side-rendering-and-changing-seo-practices.
Überwachung
Die Überwachung der einzelnen Node.js-Prozesse erfolgt wie oben dokumentiert über PM2. PM2 bietet zusätzlich Möglichkeiten, weitere Details über die Node.js-Prozesse zu erhalten.
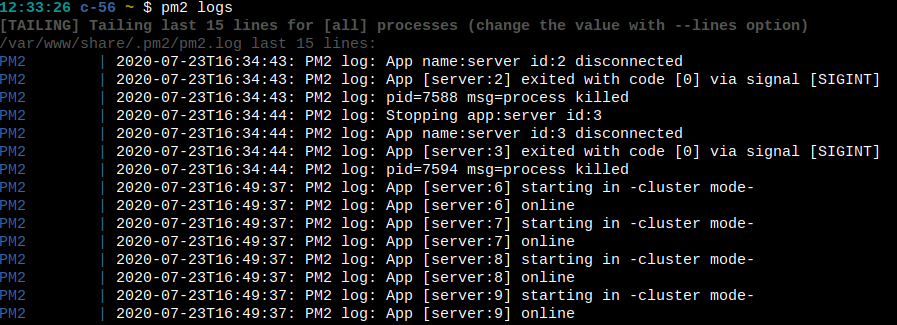
PM2 logs
Die Ausgaben der Node.js-Prozesse werden von PM2 im Ordner ~/.pm2/logs/ gespeichert. Sie können die Dateien dort direkt zu betrachten, oder sich alternativ die Log-Dateien mit dem Befehl "pm2 logs" anzeigen und farbig hervorheben lassen.
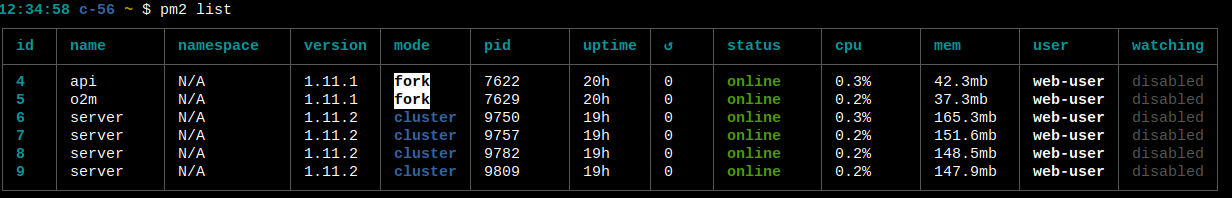
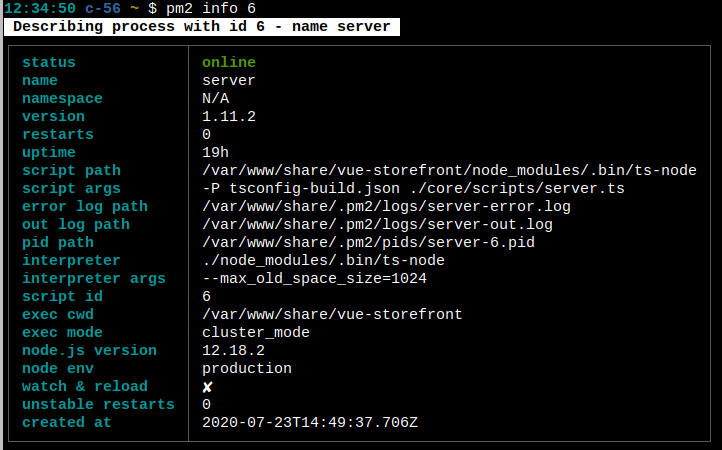
Details zu einzelnen Node.js-Prozessen, liefern die Befehle "pm2 list" und "pm2 info". Mit "pm2 list" erhält man eine Liste aller Node.js-Prozesse, die von PM2 verwaltet werden. Mit "pm2 info" kann man sich dann Details zu einem einzelnen Prozess anzeigen lassen.
Wichtig in der Liste der Node.js-Prozesse ist der die Spalte "Restarts", welche hier durch das Zeichen "↺" dargestellt wird. Sollte dieser Wert regelmäßig (ohne manuelle Neustarts) steigen, lässt sich daraus schließen, dass die Node.js-Prozesse regelmäßig neugestartet werden. Die Ursache kann ein zu gering eingestellter Heap sein, aber auch ein Fehler innerhalb der Anwendung oder ein zu geringer verfügbarer Arbeitsspeicher des Betriebssystems.
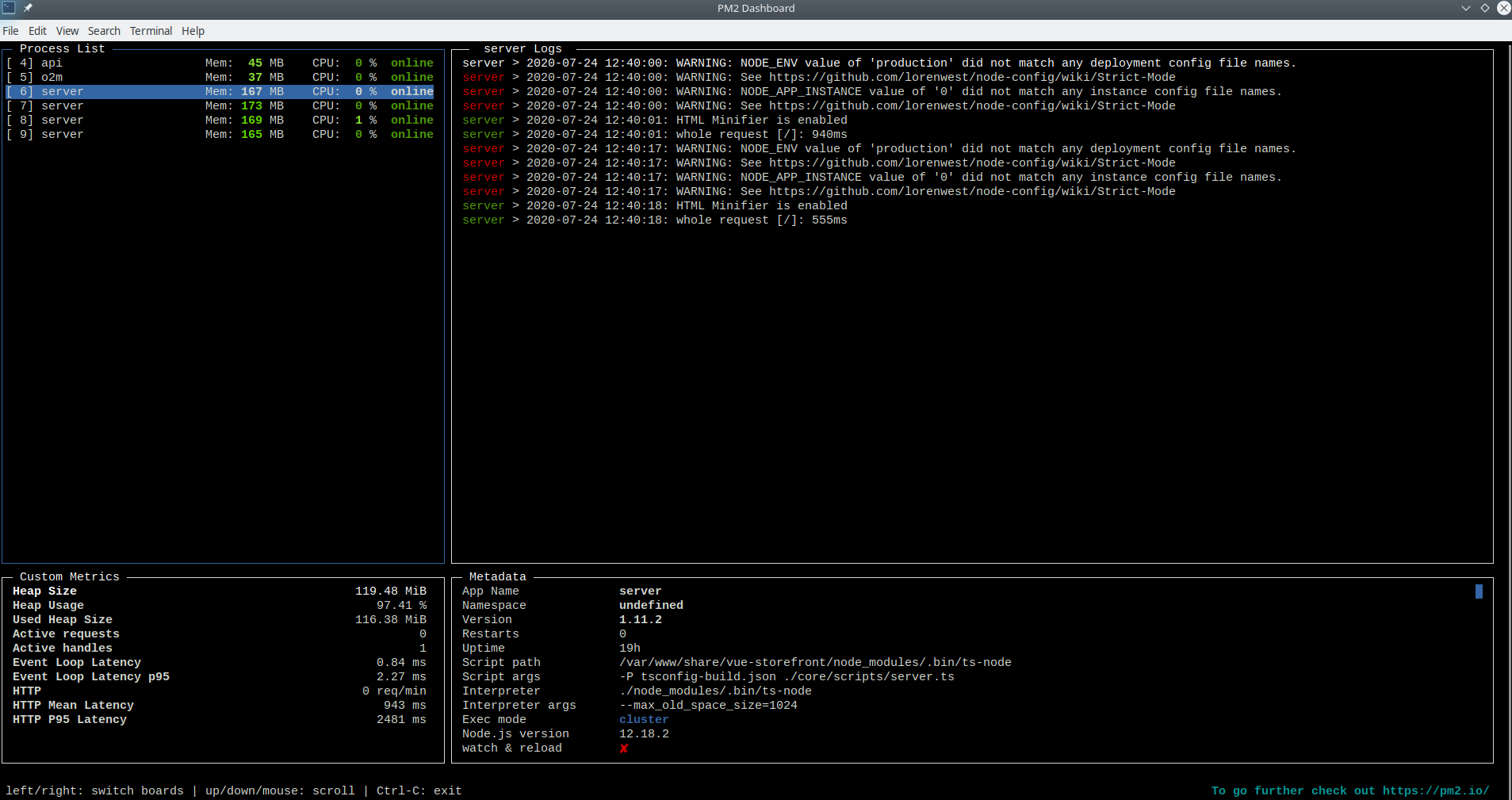
Einen Gesamtüberblick erhält man mit dem Befehl "pm2 dashboard". Die Übersicht zeigt Informationen über die laufenden Prozesse, deren Log-Einträge sowie Statistiken zur Heap-Belegung und Request-Verarbeitung.
Profiling bei Node.js-Anwendungen
Aktuell unterstützt nur New Relic APM Node.js-Anwendungen. Die Integration kann hier direkt über die Anwendung erfolgen und erfordert keine serverseitigen Einstellungen. Alternativ ist es aber auch möglich, Profiling-Features über ein kostenpflichtiges Abo von PM2 zu erhalten. Mehr über die Vorteile von Profilern erfahren Sie in unserer Blogserie.
Fazit
Ob die Progressive Web App tatsächlich die Zukunft des E-Commerce ist, wie vielfach schon beschrieben wurde, können wir natürlich nicht eindeutig vorhersagen. Fest steht jedoch, dass diese Lösungen für Nutzer und Betreiber einige Vorteile und Features aufzuweisen haben, die mit herkömmlichen Websites in der Form nicht abgebildet werden können. Auch der Anstieg an PWA-Shops, die wir hosten, spricht zusätzlich für einen Trend in Richtung Progressive Web App. Mit unserem E-Commerce Stack bieten wir die Tools und Konfigurationen, die Sie für das sichere Hosting und die unkomplizierte Installation Ihres PWA-Shops benötigen.
Laden Sie sich jetzt unser kostenloses Whitepaper herunter und erhalten Sie weitere Insights zum Thema Progressive Web Apps.
Benötigen Sie Unterstützung bei der Installation einer passenden Node.js-Version oder möchten sich generell zum Hosting von PWA-Anwendungen beraten lassen? Wenden Sie sich gerne an unseren Support unter der Nummer 05251/414130 bzw. support@maxcluster.de.
Zuletzt aktualisiert am 10.08.2022 | NM

 Beispiel für die Installation einer PWA auf einem Android Handy
Beispiel für die Installation einer PWA auf einem Android Handy SSL-Optionen im maxcluster Managed Center
SSL-Optionen im maxcluster Managed Center