Shopware 6 with Headless Storefront - The Better Choice for Your Next E-Commerce Project?

Maximum flexibility, performance and an outstanding user experience - this is possible with Shopware 6 and headless storefronts. Find out why this approach is the perfect choice for sophisticated online stores and what is important in a headless storefront project.
Successful online stores must offer a special user experience and be quick and flexible to customize. Traditional store systems often reach their limits - especially with individual designs and complex business models. A headless storefront based on Shopware 6 and Next.js can be the perfect alternative.
Headless commerce - what is it anyway?
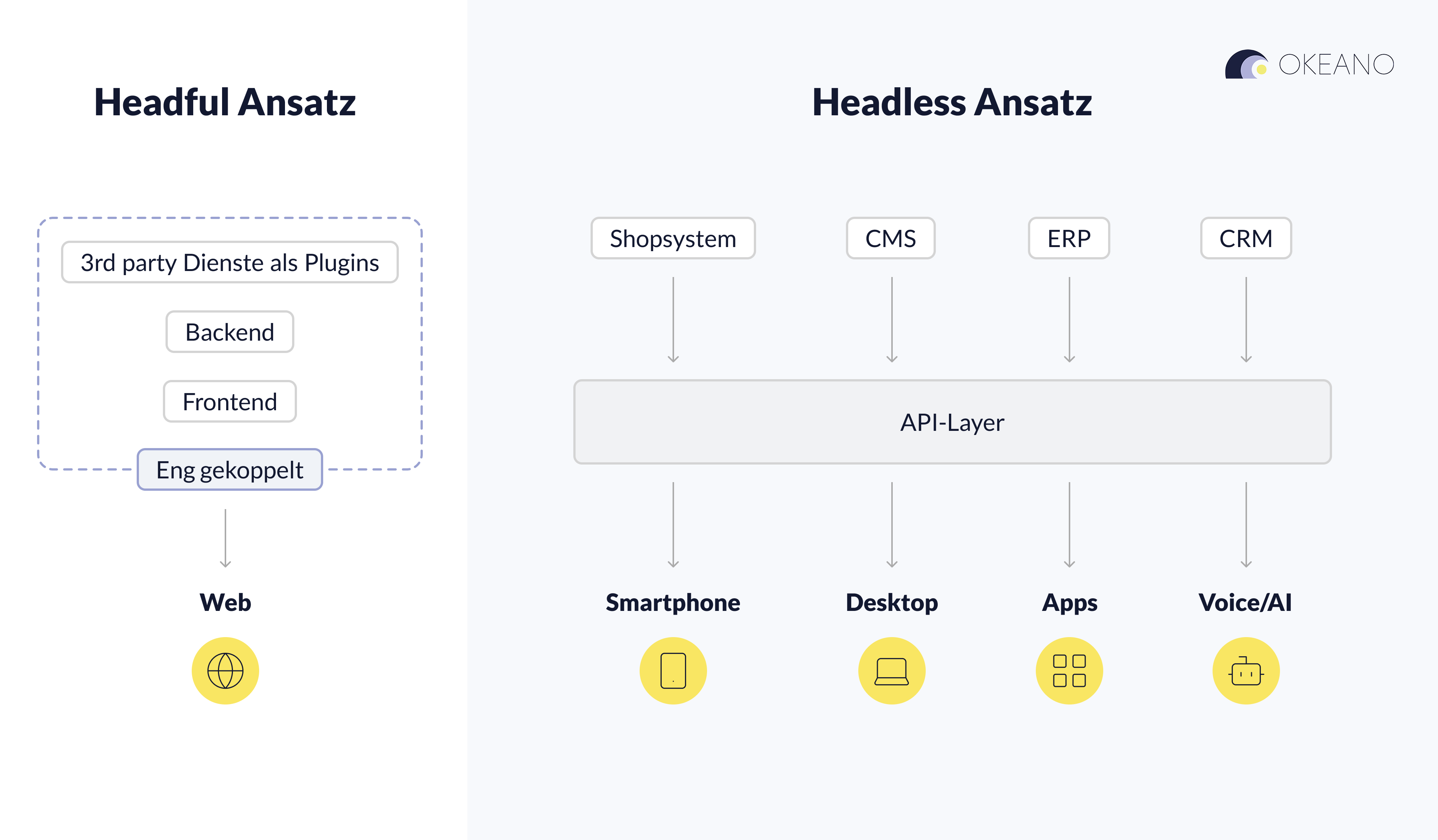
The demands placed on modern online stores are constantly changing. Customers expect seamless shopping experiences across different channels - whether on a smartphone, tablet, desktop or even via voice assistant. At the same time, retailers need maximum flexibility to quickly adapt to new market developments and make data-driven decisions. This is where Headless Commerce comes into play: an architecture that decouples the front end (i.e. what the customer sees) from the back end (the actual store logic).
Traditional e-commerce platforms come with a permanently integrated front end (headfull storefront). This works well for the start, but as soon as individual functions, an exceptional user experience or maximum performance are required, many retailers reach the limits of their store system.
Shopware 6 offers an exciting hybrid solution here: it can be used in the classic way with a permanently integrated frontend, but can also be operated headless. This allows smaller online stores a quick go-live with a standard template and more complex projects the complete freedom to develop a completely individual storefront.
What are the advantages of Shopware 6 with a headless storefront?
Compared to the classic approach with closely linked front and back ends, a headless storefront offers numerous advantages. Especially if you want to sell complex products such as custom-made furniture in your online store or offer rental and repair models in addition to the classic purchase, the headless storefront is often the superior approach due to its greater flexibility.
In our view, the biggest advantages of headless commerce are
Maximum flexibility for design & user experience
With a classic template system, complex designs and an outstanding customer journey can only be implemented with great effort. Too often, the optimal presentation is subordinated to the technical limitations of the template used. With a headless storefront, there are no such limitations - perfect if you want to offer your customers exceptional experiences.
Superior performance & loading speed
With a headless storefront based on front-end frameworks such as Next.js, modern rendering technologies such as Incremental Static Regeneration (ISR) can be used to load content much faster and changes do not result in the entire page having to be reloaded. A faster loading time is an important ranking factor in Google positioning, reduces bounce rates and increases the conversion rate.
Perfect for special products
The willingness to buy even complex products that require explanation online continues to increase. The headless storefront provides additional flexibility if you offer items with many configuration options, use product configurators or 3D visualization, or if your business model goes beyond a simple purchase.
Future security & technological independence
A decoupled system means that the frontend and backend can continue to develop independently of each other. New technologies can be integrated more quickly, upgrades or a software change do not lead to a complete redevelopment of the storefront and new tools can be integrated more seamlessly. Ideal if fast scalability is important to you.
To summarize, the more unique the shopping experience is for the customer and the more individual the product requirements are, the more the strengths of the headless storefront come into play. High visitor numbers and the desire to scale quickly or balance out peaks in demand without causing performance problems can also be reasons for a headless storefront.
What challenges does a headless storefront entail?
Despite all the advantages that a headless storefront offers, its implementation is not without its challenges. To ensure that your headless commerce project leads to the desired success, you should consider the following topics in particular:
The necessary technical know-how
While an online store with an integrated frontend is ready to go straight away, the headless storefront is developed individually for the respective store. The degree of complexity involved in developing and operating a headless storefront is significantly higher - which is why most retailers rely on agencies that specialize in the headless approach in this case.
Higher initial development costs
The initial development costs for a headless storefront are higher than for the classic, integrated approach with a headfull storefront.
However, the initial savings are often put into perspective over time due to plug-in costs for additional functions and the greater effort involved in expanding the existing template system.
Higher requirements for hosting
The headless approach results in new requirements for both the Shopware 6 backend and the headless storefront. Depending on the selected technology, the headless storefront is usually hosted by a specialized provider who ensures optimal performance and high availability in all regions relevant to you.
When hosting the Shopware installation, you should select a high-performance hosting partner where the server configuration supports all performance-relevant functions and in-depth adjustments to the web server can be carried out without any problems. In addition to the pure performance data of the hosting package, the expertise of the hoster in the area of Shopware 6 hosting and comprehensive support are decisive; less specialized providers quickly become a risk factor here.
As a hosting partner, maxcluster fulfills all these requirements and is therefore our first choice for hosting demanding Shopware 6 projects. The fast availability, the high level of technical support and the excellent Dev-Ops experience have turned us from pure customers into partners.
What is the perfect technology stack for your headless storefront?
In principle, any modern front-end framework can be used to develop a headless storefront for Shopware 6. All data from Shopware (e.g. products, customers, orders) is made available via interfaces and can be processed and displayed accordingly by the storefront. Common front-end frameworks are Next.js or Nuxt.js.
In practice, Next.js has proven to be the best frontend framework for us; the larger ecosystem and the greater availability of experienced developers are particularly relevant for us. In principle, however, any framework that your in-house IT team or implementation partner feels comfortable with can be used.
Thanks to the headless approach, you can easily integrate additional services that are best suited for their respective purpose. For the best possible content, we use a headless CMS such as Strapi, Contentful or Storyblok in addition to the actual storefront and Shopware 6 as the backend system. This is the easiest way to create new and relevant content for the store customer. Shopware 6 is used exclusively for managing product data and processing orders.
Depending on your business processes, additional tools can easily be integrated. For example, certain inquiries and interactions on the website can be played immediately into your CRM or product data can be played from your PIM or ERP system instead of Shopware. In principle, the headless approach allows all services that can be called via API to be seamlessly integrated into the online store.
Headless storefront relaunch in practice
Our practical experience in the implementation of headless projects with Shopware 6 has resulted in a procedure with which we ensure the success of the project and make improvements transparently measurable.
Identify current weak points
If you already have an existing online store, you should start by asking yourself which problems you want to solve by switching to a customized headless storefront.
You should ask yourself the following questions:
- Which key figures do you want to optimize (for example: conversion rate, loading speed, abandonment rate)?
- Which functions would help you to make your product more tangible?
- In which areas have you had to cut back because they cannot be implemented with your template?
In the best case scenario, you can back up the answers to all these questions with meaningful data or feedback from your customers.
Develop a realistic roadmap
Depending on the complexity of your store project, it may make sense to work iteratively and not do a major relaunch for the entire online store, but to prioritize the features where you can benefit the most from the changeover. Some parts of the store will then already be played out via the headless storefront, while other parts will still be played out via the classic front end.
Regardless of this, it makes sense to divide the shop into individual function packages for which you define individual timelines and priorities. This allows you to maintain an overview and makes it easier to estimate the resources required.
Design and component definition
With your headless storefront, there are virtually no limits from a design perspective. It can either be a complete relaunch with a new look or just new designs for the new features and pages. The design should always be based on the goals you defined in the first step.
At content level, it makes sense to break down individual elements of the page into individual components. This makes implementation easier and means that you have a fixed collection of building blocks that you can use again and again to create new content.
Implementation
In the actual implementation phase, the headless storefront is developed based on the design and your requirements. A close and regular exchange between designers, the decision-makers in the company and the developers ensures that the project stays on track.
The aim should always be to complete individual components of the headless storefront as quickly as possible so that they can be tested, approved and corrections made if necessary.
Transparency and measurability of changes
As soon as the new headless storefront is live, optimization begins. You should now check the goals you wanted to achieve with the relaunch against the real key figures. Where have you achieved or even exceeded your goals? What new potential has emerged? With the new flexibility, you are now in a position to quickly implement all emerging topics and work in a technology- and data-driven manner.
Conclusion
The headless approach with Shopware 6 and Next.js enables a high degree of flexibility in content design, better performance and independent scaling of the store system. This architecture is particularly suitable for complex products, individual user experience or high performance requirements.
However, the decoupling of frontend and backend also entails greater technical complexity. Development and maintenance require expertise in API connection, handling front-end frameworks (Next.js or Nuxt.js) and hosting. This increases the initial outlay compared to a classic Shopware installation.
Whether a headless storefront is the right choice therefore depends on your individual requirements. If you need a flexible, long-term scalable solution and are prepared to invest in a customized architecture, the headless approach will provide you with the best shopping experience. For smaller stores with standard functionalities, the classic set-up is often sufficient.
About the author and Okeano
Leon Schubert is a passionate developer, an expert in digital business development and has been the founder and Managing Director of Okeano GmbH since 2021.
As a specialist for headless e-commerce projects and as a Shopware partner, Okeano stands for outstanding technical solutions that inspire customers. From digital business consulting and the creation of emotional designs to the implementation of e-commerce projects, individual software development and support in operation, further development and marketing, Okeano enables companies to become digitally successful.
Published on 03/13/2025 | Shopware 6 with Headless Storefront - The better choice for your next e-commerce project? | KS
You have questions, requests, criticism, suggestions or just want to tell us your opinion about our blog? Here you have the opportunity to contact us directly.
Send e-mail
 Comparison of Shopware 6 headless architecture with Shopware 6 headfull architecture | Source: Okeano
Comparison of Shopware 6 headless architecture with Shopware 6 headfull architecture | Source: Okeano
 Leon Schubert
Leon Schubert