
Erfolgreiche Online-Shops müssen ein besonderes Nutzer-Erlebnis bieten, schnell und flexibel anpassbar sein. Klassische Shopsysteme stoßen dabei oft an ihre Grenzen – besonders bei individuellen Designs und komplexen Geschäftsmodellen. Eine Headless Storefront auf Basis von Shopware 6 und Next.js kann die perfekte Alternative sein.
Headless Commerce – was ist das überhaupt?
Die Anforderungen an moderne Online-Shops verändern sich stetig. Kunden erwarten nahtlose Einkaufserlebnisse über verschiedene Kanäle hinweg – ob auf dem Smartphone, Tablet, Desktop oder gar per Sprachassistent. Gleichzeitig benötigen Händler maximale Flexibilität, um sich schnell an neue Marktentwicklungen anzupassen und datengetriebene Entscheidungen zu treffen. Hier kommt *Headless Commerce* ins Spiel: eine Architektur, die das Frontend (also das, was der Kunde sieht) vom Backend (der eigentlichen Shop-Logik) entkoppelt.
Klassische E-Commerce-Plattformen bringen von Haus aus ein fest integriertes Frontend mit (Headfull Storefront). Das funktioniert für den Start gut, aber sobald individuelle Funktionen, eine außergewöhnliche User Experience oder maximale Performance gefragt sind, stoßen viele Händler an die Grenzen ihres Shopsystems.
Shopware 6 bietet hier eine spannende Hybridlösung: Es kann sowohl klassisch mit einem fest integrierten Frontend genutzt, aber auch Headless betrieben werden. Das erlaubt kleineren Onlineshops einen schnellen Go-Live mit Standard-Template und aufwändigeren Projekten die volle Freiheit, eine komplett individuelle Storefont zu entwickeln.
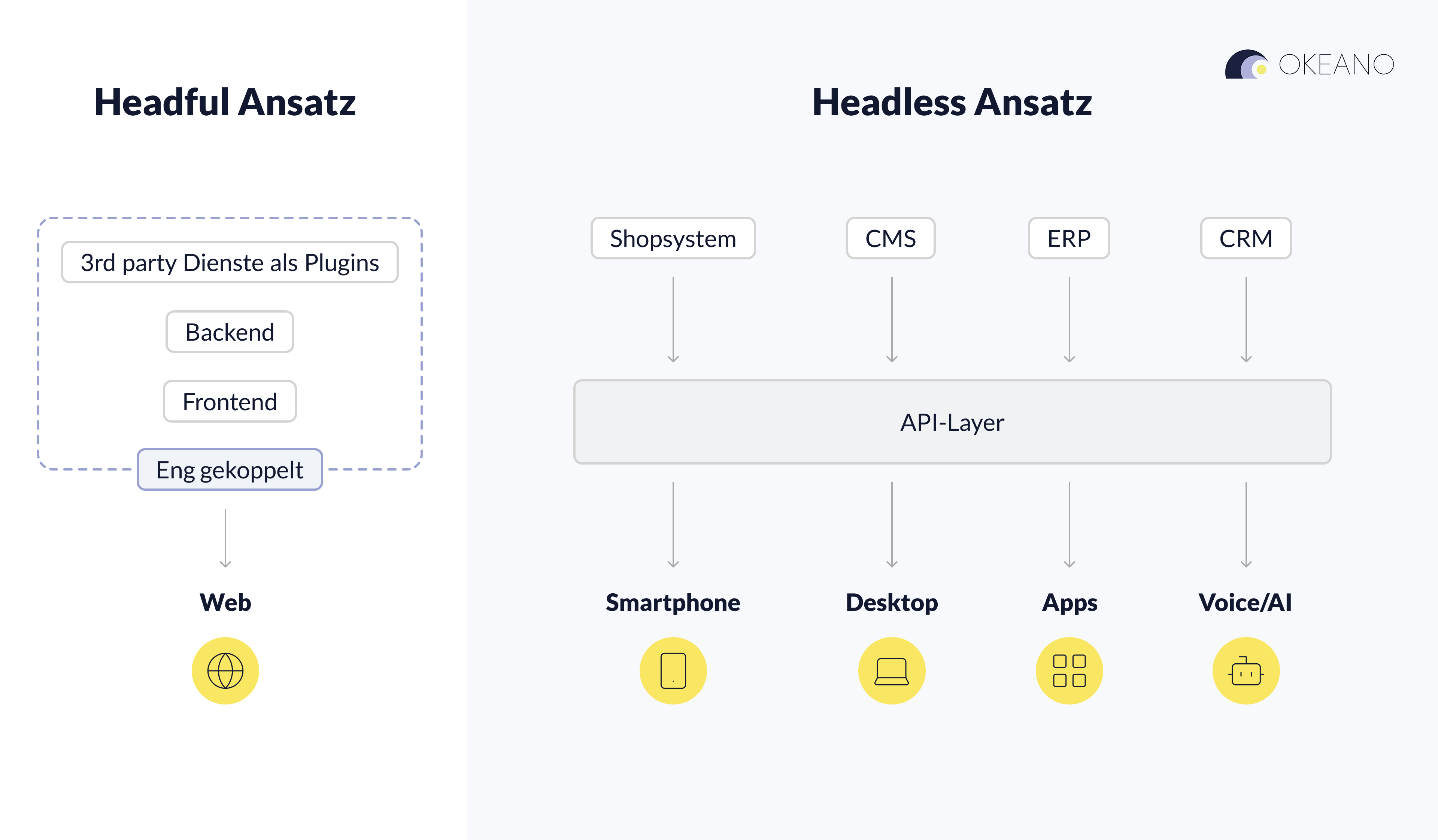
 Vergleich von Shopware 6 Headless Architektur mit Shopware 6 Headfull Architektur | Quelle: Okeano
Vergleich von Shopware 6 Headless Architektur mit Shopware 6 Headfull Architektur | Quelle: Okeano
Welche Vorteile bietet Shopware 6 mit Headless Storefront?
Im Vergleich zum klassischen Ansatz mit eng gekoppeltem Front- und Backend bietet eine Headless Storefront zahlreiche Vorteile. Insbesondere wenn Du in Deinem Onlineshop komplexe Produkte wie maßgefertigte Möbel verkaufen möchtest oder Miet- und Reparaturmodelle in Ergänzung zum klassischen Kauf anbieten willst, ist die Headless Storefront durch die größere Flexibilität oft der überlegene Ansatz.
Die größten folgenden Vorteile von Headless Commerce sind aus unserer Sicht.
Maximale Flexibilität für Design & User Experience
Mit einem klassischen Template-System lassen sich komplexe Designs und eine herausragende Customer Journey nur mit großem Aufwand umsetzen. Zu oft ordnet sich die optimale Darstellung den technischen Limitationen des verwendeten Templates unter. Mit einer Headless Storefront gibt es solche Limitierungen nicht – perfekt, wenn Du Deinen Kunden außergewöhnliche Erlebnisse bieten möchtest.
Überlegene Performance & Ladegeschwindigkeit
Mit einer Headless Storefront auf Basis von Frontend-Frameworks wie Next.js lassen sich moderne Rendering-Technologien wie Incremental Static Regeneration (ISR) einsetzen, durch die Inhalte sehr viel schneller geladen werden können und Änderungen nicht dazu führen, dass die gesamte Seite neu geladen werden muss. Eine schnellere Ladezeit fließt als wichtiger Rankingfaktor in die Google-Positionierung ein, verringert Absprungraten und erhöht die Conversion Rate.
Perfekt für besondere Produkte
Die Bereitschaft, auch komplexe und erklärungsbedürftige Produkte online zu kaufen, nimmt immer weiter zu. Die Headless Storefront bringt zusätzliche Flexibilität, wenn Du Artikel mit vielen Konfigurationsmöglichkeiten anbietest, Produktkonfiguratoren oder eine 3D-Visualisierung einsetzt oder Dein Geschäftsmodell über den einfachen Kauf hinausgeht.
Zukunftssicherheit & technologische Unabhängigkeit
Ein entkoppeltes System bedeutet, dass sich Frontend und Backend unabhängig voneinander weiterentwickeln können. Neue Technologien lassen sich schneller integrieren, Upgrades oder ein Softwarewechsel führen nicht zu einer kompletten Neuentwicklung der Storefront und neue Tools lassen sich nahtloser integrieren. Ideal, wenn schnelle Skalierbarkeit für Dich wichtig ist.
Zusammenfassend kann man sagen, dass die Stärken der Headless Storefront umso stärker zum Tragen kommen, je einzigartiger das Einkaufserlebnis für den Kunden ist und je individueller die Anforderungen an die Produkte sind. Hohe Besucherzahlen und der Wunsch, schnell zu skalieren oder Peaks in der Nachfrage auszugleichen, ohne dass es zu Performanceproblemen kommt, können übrigens ebenfalls Gründe für eine Headless Storefront sein.
Welche Herausforderungen bringt eine Headless Storefront mit sich?
Bei allen Vorteilen, die eine Headless Storefront bietet, ist die Umsetzung nicht frei von Herausforderungen. Damit Dein Headless Commerce Projekt zum gewünschten Erfolg führt, solltest Du insbesondere die folgenden Themen bedenken.
Das nötige technische Know-how
Während ein Onlineshop mit integriertem Frontend sofort startklar ist, wird die Headless Storefront individuell für den jeweiligen Shop entwickelt. Der Komplexitätsgrad der Entwicklung und des Betriebs einer Headless Storefront ist deutlich höher – deshalb setzen die meisten Händler in diesem Fall auf Agenturen, die sich auf den Headless-Ansatz spezialisiert haben.
Höhere initiale Entwicklungskosten
Die Entwicklungskosten für eine Headless Storefront sind initial höher als bei dem klassischen, integrierten Ansatz mit einer Headfull Storefront.
Die anfängliche Ersparnis relativiert sich im Laufe der Zeit jedoch häufig: durch Plugin-Kosten für zusätzliche Funktionen und den höheren Aufwand bei der Erweiterung des bestehenden Template-Systems.
Höhere Anforderungen an das Hosting
Sowohl für das Shopware 6 Backend, als auch für die Headless Storefront ergeben sich durch den Headless Ansatz neue Anforderungen. Je nach ausgewählter Technologie wird die Headless Storefront in der Regel bei einem spezialisierten Anbieter gehostet, der für optimale Performance und eine hohe Verfügbarkeit in allen für Dich relevanten Regionen sorgt.
Beim Hosting der Shopware Installation solltest Du einen leistungsstarken Hostingpartner auswählen, bei dem die Serverkonfiguration sämtliche Performance-relevanten Funktionen unterstützt und sich tiefergehende Anpassungen am Webserver problemlos durchführen lassen. Neben den reinen Leistungsdaten des Hostingpakets ist die Expertise des Hosters im Bereich Shopware 6 Hosting und ein umfassender Support entscheidend, weniger spezialisierte Anbieter werden hier schnell zum Risikofaktor.
maxcluster erfüllt als Hosting-Partner all diese Anforderungen und ist deswegen unsere erste Wahl für das Hosting von anspruchsvollen Shopware 6 Projekten. Die schnelle Erreichbarkeit, das hohe Niveau des technischen Supports und die exzellente Dev-Ops-Experience haben uns von reinen Kunden zu Partnern gemacht.
Wie sieht der perfekte Technologie-Stack für Deine Headless Storefront aus?
Grundsätzlich kann jedes moderne Frontend-Framework genutzt werden, um eine Headless Storefront für Shopware 6 zu entwickeln. Über Schnittstellen werden sämtliche Daten aus Shopware (beispielsweise Produkte, Kunden, Bestellungen) zur Verfügung gestellt und können von der Storefront verarbeitet und entsprechend dargestellt werden. Gängige Frontend-Frameworks sind Next.js oder Nuxt.js.
In der Praxis hat sich Next.js für uns als das beste Frontend-Framework erwiesen; besonders relevant sind für uns das größere Ökosystem und die höhere Verfügbarkeit von erfahrenen Entwicklern. Prinzipiell kann aber jedes Framework genutzt werden, mit dem sich Dein Inhouse-IT-Team oder Dein Umsetzungspartner wohlfühlen.
Dank des Headless-Ansatzes kannst Du ohne Probleme weitere Dienste einbinden, die für ihren jeweiligen Einsatzzweck am besten geeignet sind. Für bestmögliche Inhalte verwenden wir neben der eigentlichen Storefront und Shopware 6 als Backend-System noch ein Headless CMS wie Strapi, Contentful oder Storyblok. So lassen sich am einfachsten neue und relevante Inhalte für den Shopkunden erstellen. Shopware 6 wird dabei ausschließlich für das Verwalten von Artikeldaten und die Abwicklung der Bestellungen genutzt.
Je nachdem, wie Deine Geschäftsprozesse aussehen, lassen sich problemlos zusätzliche Tools einbinden. Beispielsweise können bestimmte Anfragen und Interaktionen auf der Website sofort in Dein CRM gespielt oder Produktdaten nicht aus Shopware, sondern aus Deinem PIM- oder ERP-System ausgespielt werden. Mit dem Headless-Ansatz lassen sich im Prinzip alle Dienste nahtlos in den Onlineshop integrieren, die per API aufgerufen werden können.
Headless Storefront Relaunch in der Praxis

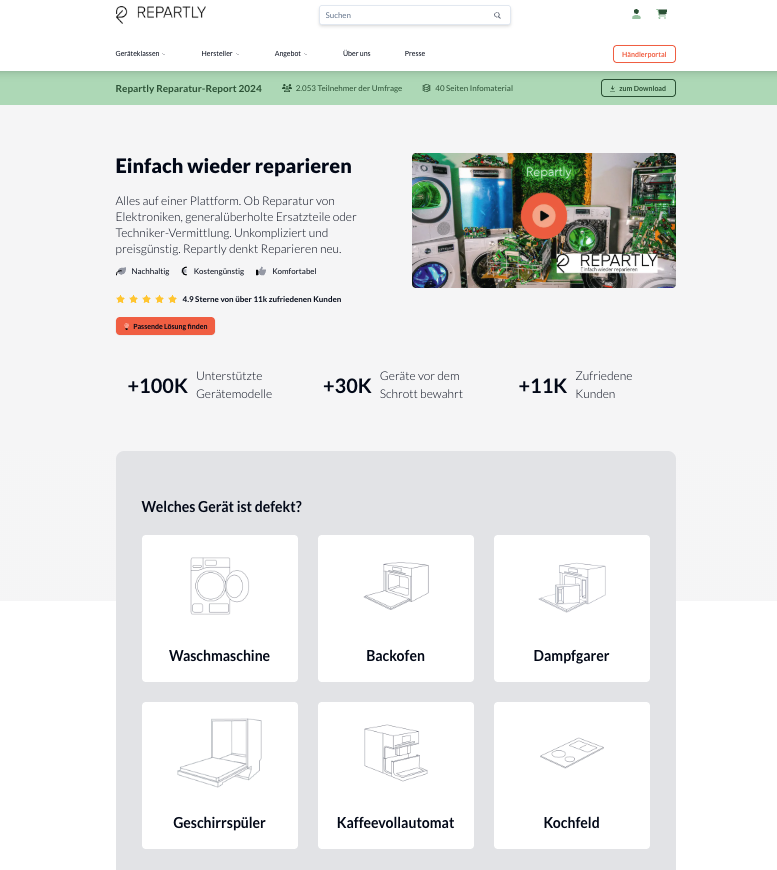
repartly.de – wie erfolgreich eine Headless Storefront in der Praxis umgesetzt werden kann | Quelle: Screenshot
Aus unserer Praxiserfahrung bei der Umsetzung von Headless Projekten mit Shopware 6 hat sich ein Vorgehen ergeben, mit dem wir den Projekterfolg sicherstellen und Verbesserungen transparent messbar machen.
Aktuelle Schwachstellen identifizieren
Wenn Du bereits einen bestehenden Onlineshop hast, sollte am Anfang die Frage stehen, welche Probleme Du mit dem Umstieg auf eine maßgeschneiderte Headless Storefront lösen willst.
Dabei solltest Du Dir folgende Fragen stellen:
- Welche Kennzahlen willst Du optimieren (beispielsweise: Conversion Rate, Ladegeschwindigkeit, Abbruchrate)?
- Welche Funktionen würden Dir helfen, Dein Produkt besser erlebbar zu machen?
- An welchen Stellen musstest Du bisher Abstriche machen, weil sie mit Deinem Template nicht umsetzbar sind?
Im besten Fall kannst Du die Antworten auf all diese Fragen bereits mit aussagekräftigen Daten oder Feedback Deiner Kunden untermauern.
Realistische Roadmap erarbeiten
Je nach Komplexität Deines Shop-Projekts kann es sinnvoll sein, iterativ zu arbeiten und keinen großen Relaunch für den gesamten Webshop zu machen, sondern die Features, bei denen Du am meisten von der Umstellung profitieren kannst, vorzuziehen. Einige Teile des Shops werden dann bereits über die Headless Storefront ausgespielt, andere Teile kommen noch über das klassische Frontend.
Unabhängig davon ist eine Einteilung in einzelne Funktionspakete, für die Du einzelne Zeitvorgaben und Prioritäten definierst, sinnvoll. So behältst Du den Überblick und es ist leichter, die benötigten Ressourcen einzuschätzen.
Design und Komponentendefinition
Mit Deiner Headless Storefront sind aus Designperspektive kaum Grenzen gesetzt. Es kann entweder ein kompletter Relaunch im neuen Look erfolgen oder es werden nur neue Designs für die neuen Features und Seiten angefertigt. Das Design sollte dabei immer auf die Ziele einzahlen, die Du im ersten Schritt definiert hast.
Auf Content-Ebene ist es sinnvoll, einzelne Elemente der Seite in einzelne Komponenten zu zerlegen. Das erleichtert die Umsetzung und führt dazu, dass Du eine feste Sammlung an Bausteinen hast, die Du überall wieder einsetzen und damit neue Inhalte erzeugen kannst.
Umsetzung
In der eigentlichen Umsetzungsphase wird die Headless Storefront basierend auf dem Design und Deinen Anforderungen entwickelt. Ein enger und regelmäßiger Austausch zwischen Designern, den Entscheidern im Unternehmen und den Entwicklern sorgt dabei dafür, dass das Projekt auf Kurs bleibt.
Ziel sollte immer sein, möglichst schnell einzelne Bestandteile der Headless Storefront fertigzustellen, um sie zu testen, abzunehmen und gegebenenfalls Korrekturen vornehmen zu können.
Transparenz und Messbarkeit von Veränderungen
Sobald die neue Headless Storefront live ist, fängt die Optimierung an. Du solltest jetzt die Ziele, die Du mit dem Relaunch erreichen wolltest, gegen die echten Kennzahlen prüfen. Wo hast Du die Ziele erreicht oder sogar übertroffen? Welche neuen Potentiale ergeben sich? Mit der neuen Flexibilität bist Du jetzt in der Lage, alle aufkommenden Themen schnell umzusetzen und technologie- und datengetrieben zu arbeiten.
Fazit
Der Headless-Ansatz mit Shopware 6 und Next.js ermöglicht eine hohe Flexibilität in der Content-Gestaltung, bessere Performance und eine unabhängige Skalierung des Shop-Systems. Insbesondere bei komplexen Produkten, individueller User Experience oder hohen Performance-Anforderungen bietet sich diese Architektur an.
Allerdings bringt die Entkopplung von Frontend und Backend auch eine höhere technische Komplexität mit sich. Die Entwicklung und Wartung erfordern Kompetenzen in der API-Anbindung, im Umgang mit Frontend-Frameworks (Next.js oder Nuxt.js) und dem Hosting. Das erhöht den initialen Aufwand im Vergleich zu einer klassischen Shopware-Installation.
Ob eine Headless Storefront die richtige Wahl ist, hängt somit von Deinen individuellen Anforderungen ab. Wer eine flexible, langfristig skalierbare Lösung benötigt und bereit ist, in eine maßgeschneiderte Architektur zu investieren, sorgt mit dem Headless-Ansatz für das beste Shopping-Erlebnis. Für kleinere Shops mit Standard-Funktionalitäten ist das klassische Set-up oftmals ausreichend.
Über den Autor und Okeano
Leon Schubert ist leidenschaftlicher Entwickler, Experte für digitale Unternehmensentwicklung und seit 2021 Gründer und Geschäftsführer der Okeano GmbH.
 Leon Schubert
Leon Schubert
Als Spezialist für Headless E-Commerce-Projekte und als Shopware Partner steht Okeano für herausragende technische Lösungen, die Kunden begeistern. Von der digitalen Unternehmensberatung, über das Erstellen emotionaler Designs bis hin zur Umsetzung von E-Commerce-Projekten, individueller Softwareentwicklung und Unterstützung bei Betrieb, Weiterentwicklung und Marketing versetzt Okeano Unternehmen in die Lage, digital erfolgreich zu werden.




