
Im E-Commerce geht es letztendlich darum, die Conversion Rate und damit auch die Umsätze von Onlineshops zu steigern. Das gelingt Shopbetreibern zum Beispiel, indem sie ihre Zielgruppen mit den passenden Botschaften auf den richtigen Kanälen erreichen und ihnen dann im Onlineshop ein optimales Nutzererlebnis bieten.
Doch auch die Performance eines Onlineshops ist ein wichtiger Faktor für den kommerziellen Erfolg. Lädt ein Shop zu langsam, springen viele Besucher nämlich bereits vor dem Abschluss einer Conversion wieder ab. Die Ursache des Performance-Problems findet sich dabei häufig im technischen Setup des Shops. Im Folgenden zeigen wir, welche Tools bei der Ladezeit-Analyse unterstützen können und mit welchen Tipps sich die Performance Ihres Shopware-Shops gezielt steigern lässt. Außerdem können Sie sich weiter unten kostenlos unseren Shopware Performance-Guide mit weiteren Tipps und konkreten Konfigurationsanleitungen herunterladen!
Wie erkennt man Performance-Probleme?
Je performanter ein Onlineshop ist, desto mehr Besucher können gleichzeitig bedient werden. Langsamere Ladezeiten entstehen im Umkehrschluss zum Beispiel dann, wenn der Traffic so hoch ist, dass er die Lastgrenzen des Shops übersteigt. Im schlimmsten Fall ist der Shop dann überhaupt nicht mehr erreichbar. Performance-Probleme können jedoch auch sehr spezifische Ursachen haben. Daher empfiehlt es sich, auftretende Symptome umgehend zu überprüfen.
Um ein Performance-Problem schnell identifizieren und beheben zu können, ist es sinnvoll, die Ladezeiten des Shops zu messen. Doch bevor man zur Tat schreiten kann, muss folgendes beachtet werden: Es gibt verschiedene Arten von Ladezeiten und sie alle sagen Unterschiedliches aus! Daher ist es wichtig zu verstehen, was konkret gemessen wird, unter welchen Bedingungen gemessen wird und durch welche Faktoren die jeweilige Ladezeit beeinflusst wird.
Definition von Ladezeiten
Folgende Definitionen von Ladezeiten sind für die Performance-Analyse von Onlineshops besonders relevant:
- Time To First Byte (TTFB): Die TTFB definiert die Zeit bis zur Antwort des Servers. Gemessen wird der Zeitraum zwischen dem Request und dem ersten Byte, der vom Webserver geladen wird. Die TTFB bezieht sich also nur auf den eigentlichen Seitenaufruf.
- PHP-Ausführungszeit: Die PHP-Ausführungszeit definiert die Ausführungszeit der Anwendung, in diesem Fall also des Shopware-Shops, auf dem Server.
- Gesamtladezeit: Mit der Gesamtladezeit wird die gesamte Ladezeit einer Webseite definiert - also die Zeit, die zur Darstellung des gesamten Onlineshops im Browser des Endnutzer benötigt wird. Das beinhaltet auch das Laden von Bild-, JavaScript- und CSS-Dateien sowie die Ausführung von JavaScript.
Tools für die Analyse
Auf dem Markt steht eine Vielzahl an Tools zur Verfügung, mithilfe derer verschiedene Ladezeiten gemessen werden können. Einige Tools, die besonders für den E-Commerce relevant sind, stellen wir hier im Detail vor:
Browser-Tools
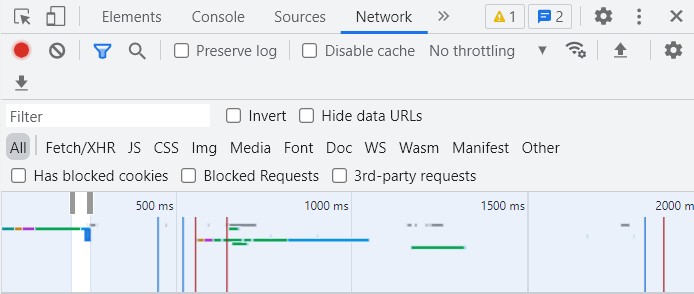
Der schnellste Weg zur Identifizierung möglicher Performance-Probleme führt über Entwickler-Tools im Webbrowser. Diese sind in gängigen Browsern wie Firefox oder Google Chrome bereits integriert und können via Netzwerkanalyse Auskunft über die Gesamtladezeit, die TTFB und Ladezeiten weiterer Ressourcen geben. Performance-Probleme lassen sich teilweise bereits hier erkennen.
 Entwickler-Konsole mit Ansicht der Gesamtladezeit in Google Chrome I Screenshot: maxcluster
Entwickler-Konsole mit Ansicht der Gesamtladezeit in Google Chrome I Screenshot: maxcluster
Tideways
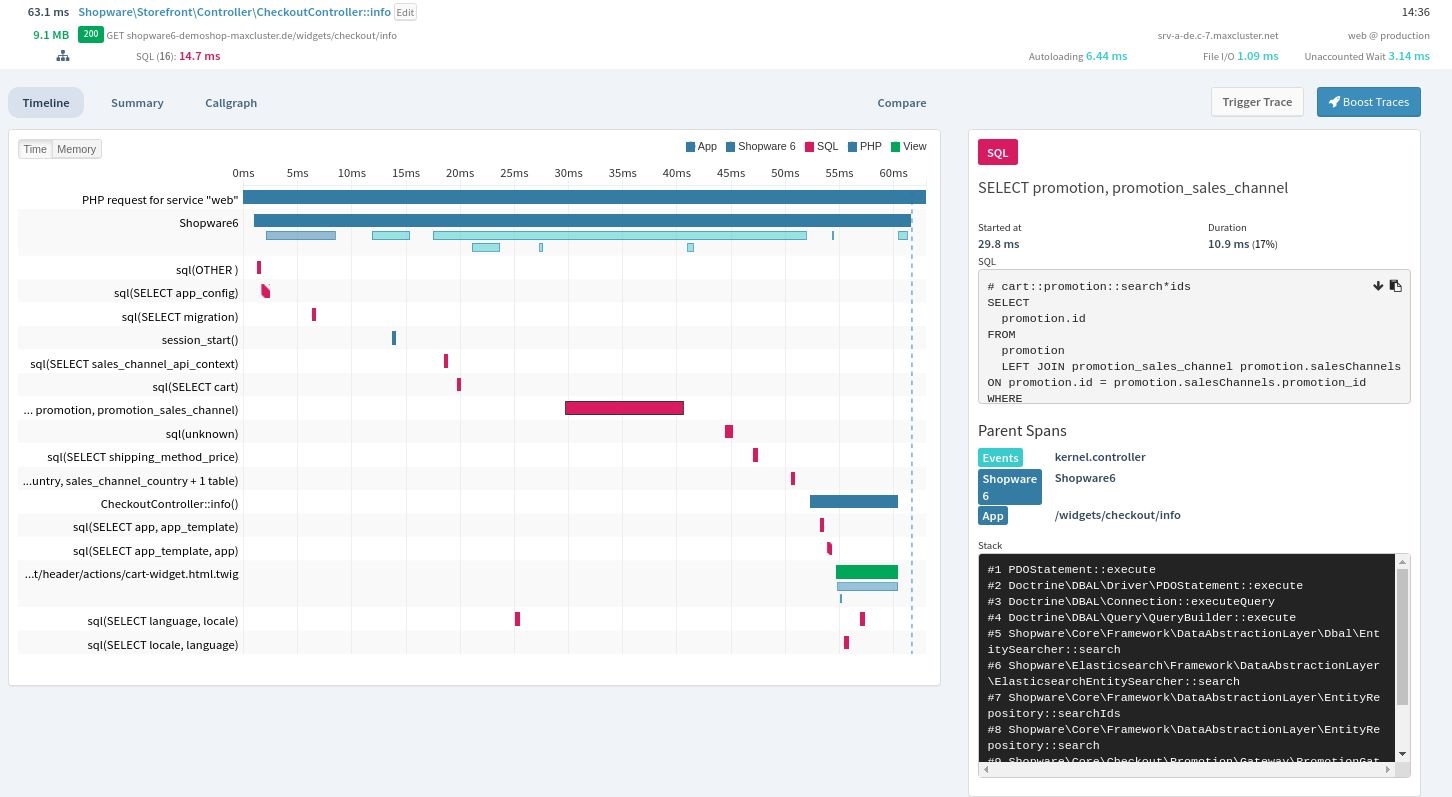
Tideways ist ein Profiling-Tool, das die PHP-Ausführungszeit misst und Flaschenhälse innerhalb der Anwendung finden kann. Die große Stärke des Tools liegt darin, die Laufzeit eines PHP-Aufrufes zu analysieren. Im verlinkten Artikel finden Sie weiterführende Informationen zu Tideways.
 Tideways misst die PHP-Ausführungszeit einer Anwendung I Screenshot: maxcluster
Tideways misst die PHP-Ausführungszeit einer Anwendung I Screenshot: maxcluster
New Relic APM
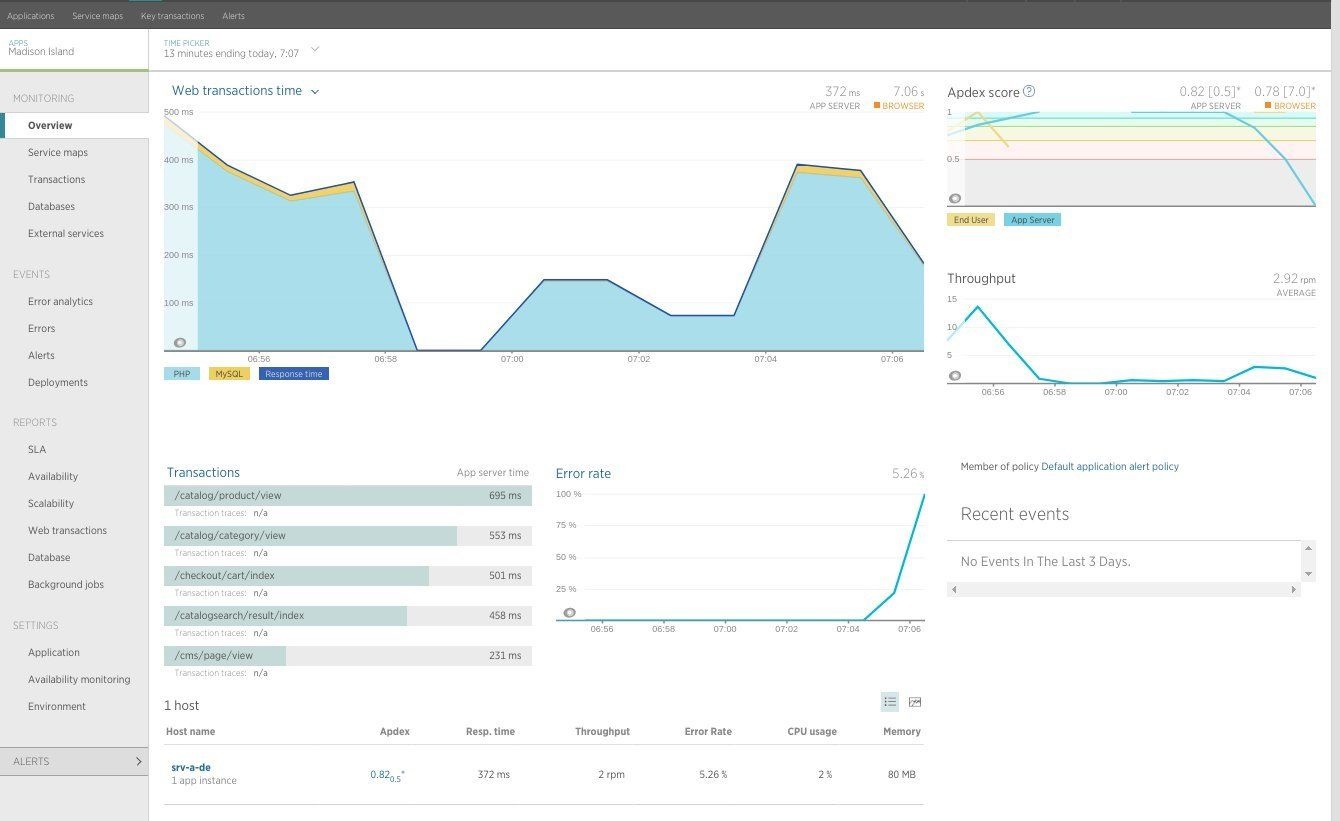
Mit New Relic APM (Kurzform für Application Performance Monitoring) kann ebenfalls die PHP-Ausführungszeit einer Anwendung überwacht werden. Beim Auftreten eines Performance-Problems lokalisiert New Relic den Flaschenhals und kann einen Alarm an die hinterlegte Person absetzen.
 Übersicht im Interface von New Relic APM I Screenshot: maxcluster
Übersicht im Interface von New Relic APM I Screenshot: maxcluster
WebPageTest
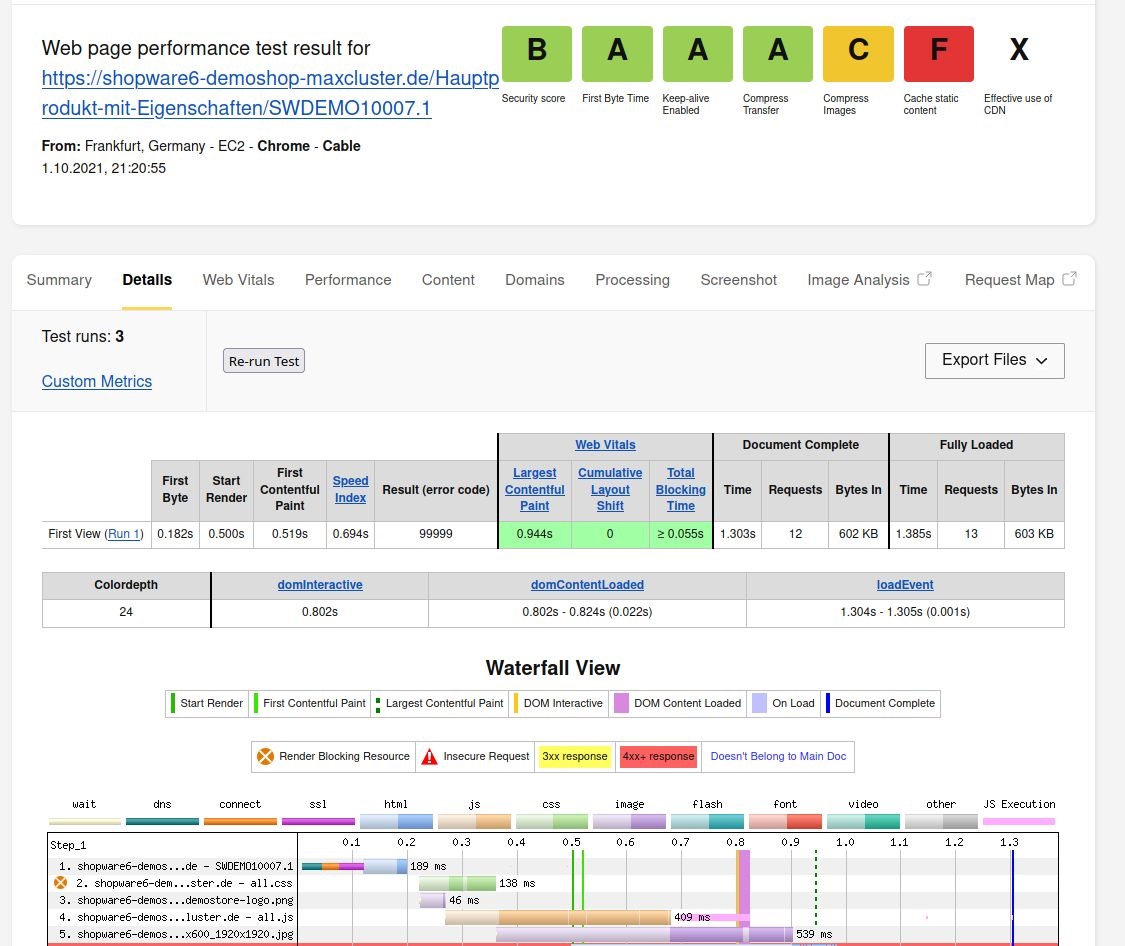
Das Tool WebPageTest ist in der Lage, die Seitenladezeit aus der Perspektive eines Webbrowsers von verschiedenen Standorten aus zu simulieren. So kann WebPageTest langsame Assets im Kontext der Seitenladezeit identifizieren.
 WebPageTest erfasst die TTFB sowie alle Ressourcen der Gesamtladezeit I Screenshot: maxcluster
WebPageTest erfasst die TTFB sowie alle Ressourcen der Gesamtladezeit I Screenshot: maxcluster
Google Analytics
Google Analytics ist ein sehr vielseitiges Webanalyse-Tool, dass standardmäßig die Gesamtladezeit eine Webseite aus Sicht der Endnutzer misst. Dabei werden Faktoren wie der Standort und die Qualität der Internetverbindung mit einbezogen. Zudem kann das Tool weitere Ladezeit-Metriken wie die TTFB erfassen.
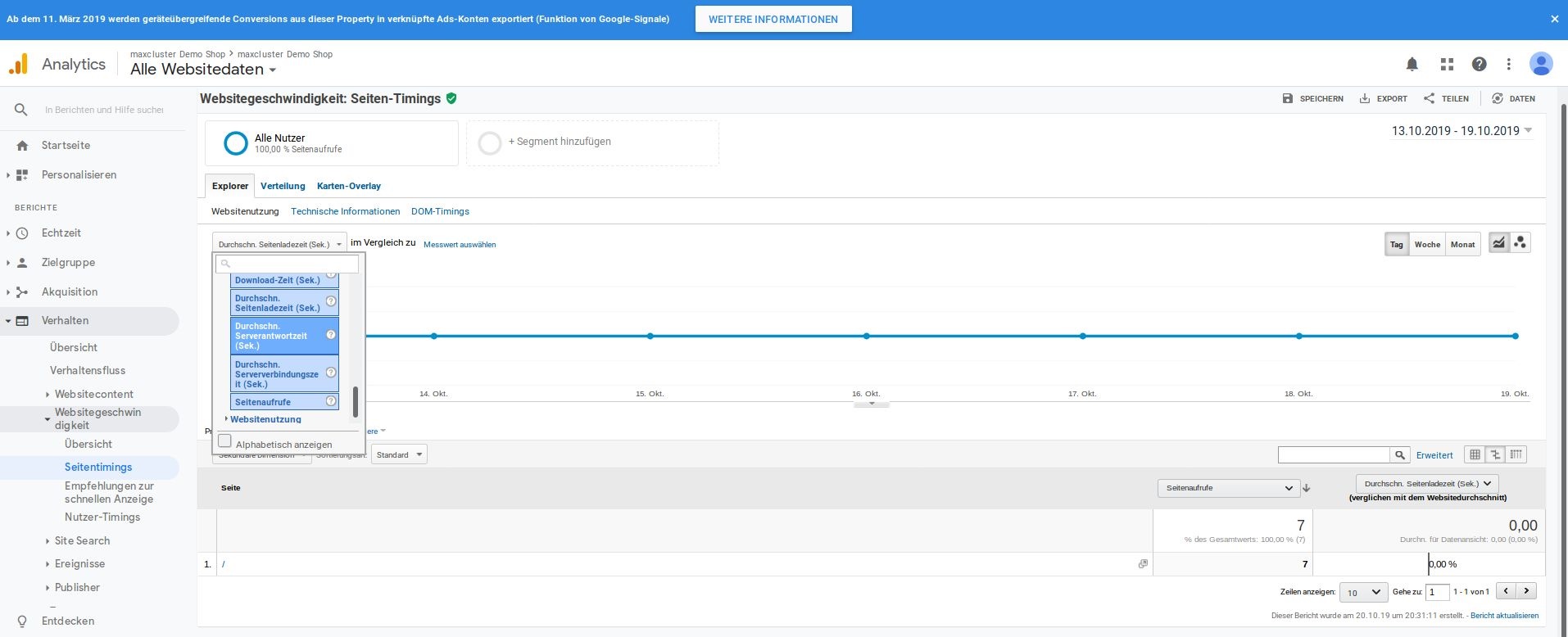
 Google Analytics ermöglicht die Analyse verschiedener Ladezeit-Metriken I Screenshot: maxcluster
Google Analytics ermöglicht die Analyse verschiedener Ladezeit-Metriken I Screenshot: maxcluster
Ist Google Analytics DSGVO-konform?
Die Datenschutzbehörden von Österreich und Frankreich haben kürzlich bemängelt, dass Google Analytics aufgrund der Übermittlung von personenbezogenen Daten in die USA im Widerspruch zur DSGVO stehe. Noch ist der Sachverhalt nicht abschließend geklärt. Trifft die Annahme jedoch zu, droht ein Nutzungsverbot des Tools. Eine DSGVO-konforme Alternative zu Google Analytics stellt das Open-Source-Tool Matomo (ehemals Piwik) dar.
Google PageSpeed Insights
Google PageSpeed Insights misst die Ladezeit von Webseiten in Bezug auf das Frontend. Darüber hinaus liefert das Tool zu den Messergebnissen passende Tipps, um die Ladezeit gezielt zu verbessern.
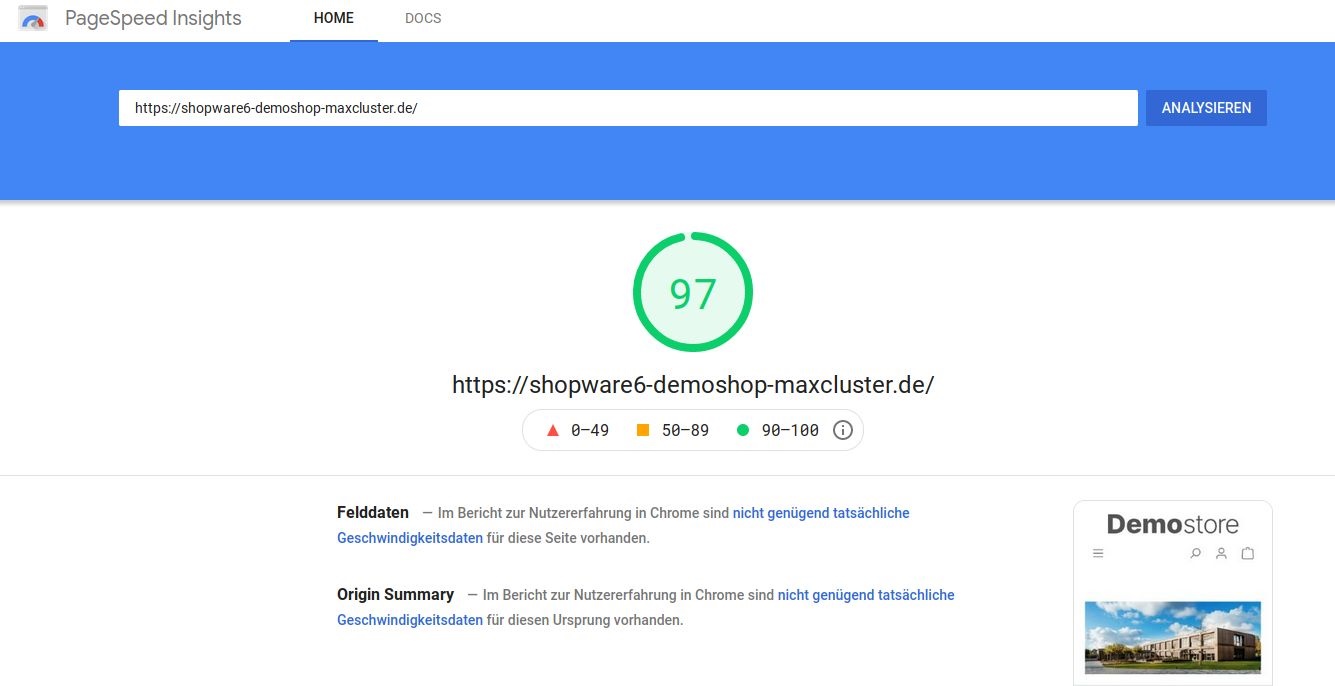
 Google PageSpeed Insights bewertet die Ladezeit und gibt gezielte Verbesserungstipps I Screenshot: maxcluster
Google PageSpeed Insights bewertet die Ladezeit und gibt gezielte Verbesserungstipps I Screenshot: maxcluster
Uptime Robot
Mit Uptime Robot kann sowohl die Ladezeit als auch die generelle Verfügbarkeit einer Web-Anwendung überprüft werden. Fällt eine Anwendung aus, kann das Tool einen entsprechenden Alarm versenden.
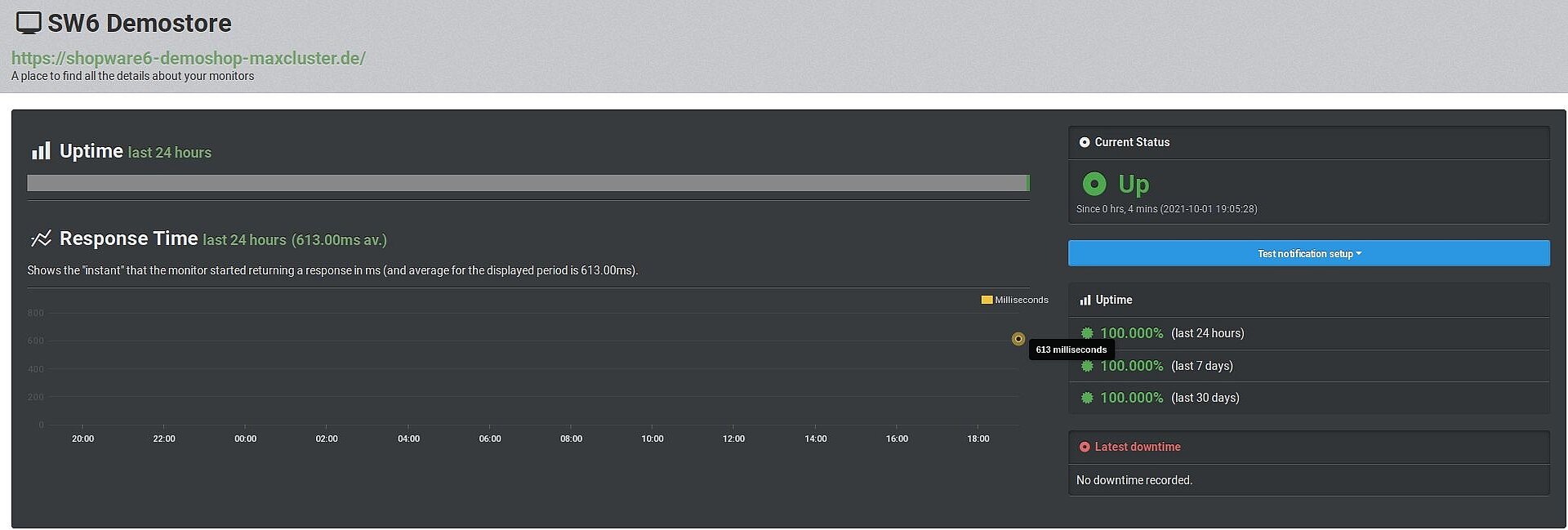
 Uptime Robot prüft Ladezeit und Erreichbarkeit von Web-Anwendungen I Screenshot: maxcluster
Uptime Robot prüft Ladezeit und Erreichbarkeit von Web-Anwendungen I Screenshot: maxcluster
Allgemeine Tipps zur Performance-Steigerung
Wer die Performance seines Shopware-Shops gezielt steigern möchte, kann auf zahlreiche Optionen zur Verbesserung der Ladezeit im Allgemeinen zurückgreifen. Im Folgenden führen wir einige Aspekte auf, die auf Seiten der Anwendung, des Servers sowie des Frontends zur Optimierung der Shop-Performance beitragen können.
Software auf dem aktuellen Stand halten
Ein ganz allgemeiner Tipp zur Steigerung der Performance besteht darin, die verwendeten Software-Anwendungen stets auf dem aktuellen Stand zu halten. Gerade Software unter Open-Source-Lizenz wird regelmäßig mit Updates durch eine große Community an Entwicklern versorgt. Dieser Aspekt ist nicht nur in Bezug auf die Performance, sondern auch die Sicherheit der Software relevant. Im Besonderen sind hier aktuelle PHP-Versionen erwähnenswert, da neue PHP-Releases in der Regel immer mit einer deutlichen Performance-Verbesserung einhergehen.
Anwendung optimieren
Betreiber von Onlineshops auf Basis von Shopware 5 oder Shopware 6 können viele Einstellungen innerhalb ihrer Anwendung modifizieren, um die Performance zu verbessern. Zudem kann die Anwendung durch die Implementierung zusätzlicher Features in ihrer Funktionalität erweitert werden, um die Ladezeiten und die Stabilität des Shops zu verbessern.
Eine Möglichkeit besteht darin, den Shopware-Cache in den Full-Page-Cache Varnish auszulagern. Dieser ist sowohl mit Shopware 5 als auch mit Shopware 6 kompatibel. Als sogenannter HTTP-Cache-Proxy wurde Varnish speziell für komplexe Webseiten mit dynamischen Inhalten entwickelt und ist im Hinblick auf die Performance deutlich effizienter als der in Shopware standardmäßig integrierte HTTP-Cache.
Auch die Verwendung der In-Memory-Datenbank Redis kann sich positiv auf die Performance von Onlineshops auf Basis von Shopware 5 und Shopware 6 auswirken. Dies haben wir anhand eigens durchgeführter Benchmarks, die wir in einer eigenen Blogreihe zusammengefasst haben, überprüft. Daher ist es empfehlenswert, den Shopware-Cache und die Sessions vom Dateisystem in Redis zu verschieben.
Zur Optimierung und Beschleunigung der Suche kann die Volltextsuchmaschine Elasticsearch verwendet werden. Elasticsearch ist sowohl mit Shopware 5 als auch mit Shopware 6 kompatibel und kann die Ladezeit und Qualität der Suchergebnisse enorm verbessern.
Außerdem empfiehlt es sich, den in Shopware 6 standardmäßig verwendeten Admin Worker zu deaktivieren und die Message Queue stattdessen über den CLI Worker zu verwalten. Der Admin Worker kann bei einer hohen Anzahl an im Shopware eingeloggten Nutzern nämlich zu Problemen bei der Ausführung von wiederkehrenden Aufgaben führen.
Servereinstellungen optimieren
Auch serverseitig können bestimmte Einstellungen vorgenommen und zusätzliche Module integriert werden, um die Performance Ihres Shopware-Shops gezielt zu steigern.
Ein PHP-Skript kann beispielsweise nach dem ersten Aufruf mit dem PHP-OPCache im Arbeitsspeicher gecacht werden. Das hat den Vorteil, dass das Skript nicht vor jeder Ausführung in ein maschinenlesbares Format konvertiert werden muss. Auf diese Weise wird effektiv Rechenleistung gespart.
Auch die Ausführung von PHP über den FastCGI-Prozessmanager PHP-FPM ist eine deutlich performantere Methode, als PHP direkt über den Webserver auszuführen.
Auch die Einstellungen des Datenbankverwaltunssystems MySQL können zugunsten einer besseren Performance optimiert werden. So kann zum Beispiel die Größe dess InnoDB Buffer Pools angepasst werden. Dadurch kann sichergestellt werden, dass alle verwendeten InnoDB vollständig im Cache gehalten werden können.
Die serverseitige Aktivierung des HTTP/2-Protokolls, dem Nachfolger des HTTP/1.1-Protokolls, führt zu einer verbesserten Datenübertragung zwischen Webserver und Browser.
Frontend optimieren
Im Hinblick auf das Frontend Ihres Shopware-Shops lassen sich ebenfalls einige Maßnahmen zur Optimierung der Performance vornehmen. Frontend-Optimierungen können nämlich mit zum Teil einfachen Mitteln umgesetzt werden und haben konkret messbare Performance-Steigerungen zur Folge.
Durch eine Webserverkomprimierung mit dem Brotli- oder dem gzip-Modul werden beispielsweise Web-Inhalte, die an den Browser des Endnutzers ausgeliefert werden, komprimiert. Auf diese Weise erfordern sie weniger Ladezeit.
Die Verwendung moderner Bildformate wie WebP verbraucht weniger Speicherplatz als herkömmliche Formate und wirkt sich bei kaum merklichen Qualitätsunterschieden positiv auf die Ladezeit aus. Enthält ein Shop ein großes Produktsortiment mit besonders vielen Bilddateien, lohnt sich unter Umständen auch der Einsatz eines Content Delivery Networks.
Auch die Minimierung von Skripten kann sich positiv auf die Performance eines Shopware-Shops auswirken. So können nicht notwendige Inhalte wie Leerzeichen, Einrückungen oder Kommentare aus HTML-, CSS- und JavaScript-Dateien entfernt werden.
Schritt für Schritt zur Performance-Optimierung
Wenn Sie eine oder mehrere der zuvor genannten Maßnahmen zur Performance-Steigerung Ihres Shopware-Shops umsetzen möchten, können Sie sich an dieser Stelle den kostenlosen "Shopware Performance Guide" von maxcluster herunterladen. Dieser enthält nicht nur weitere wissenswerte Details, sondern auch konkrete Anleitungen zur Konfiguration der einzelnen Dienste unter Shopware 5 und Shopware 6. Zudem erläutern wir darin, wie Sie die einzelnen Tools über das Managed Center von maxcluster verwalten können.
Performance-Guide für Shopware-Shops herunterladen
Performance-Optimierung bei maxcluster
Im Managed Center von maxcluster sind viele Dienste und Tools zur Steigerung der Performance bereits vorkonfiguriert und können mit nur wenigen Klicks und ohne Aufpreis in Ihren Onlineshop integriert werden. Bei Fragen, die über die Anleitungen im Performance-Guide hinausgehen, können Sie sich jederzeit gerne per E-Mail oder telefonisch unter +49 5251 4141 30 an unser Support-Team wenden.
Fazit
Eine schlechte Performance wirkt sich im E-Commerce oftmals negativ auf die Conversion Rate aus. Zum Glück gibt es auf Software-Ebene zahlreiche Möglichkeiten, die Ladezeit eines Onlineshops im Allgemeinen zu verbessern. Darunter zählen zum Beispiel Maßnahmen auf Anwendungs-, Server- und Frontend-Seite. Welche Maßnahmen wie viel Auswirkung auf die Performance haben, hängt dabei von Faktoren wie der Größe, den Anforderungen und den verfügbaren Hardware-Ressourcen Ihres Onlineshops ab.
Mithilfe von Analyse-Tools können zudem verschiedene Ladezeiten gemessen werden. Das ist besonders dann von Bedeutung, wenn ein spezifisches Performance-Problem auftritt, dessen Ursache nicht sofort ersichtlich ist.




