
Hierzu wiederum gehört nicht nur die Gestaltung der Seite und die unkomplizierte Handhabung, sondern vor allem auch eine hohe Ladegeschwindigkeit. Denn mit steigender Ladegeschwindigkeit steigt auch die Conversion Rate, d.h. die Anzahl der Kunden, die sich zum Kauf entschließt. Laut eStrategy Magazin erzielen mobile Websites, die in fünf statt in 90 Sekunden geladen werden bis zu zweimal mehr Umsatz. Anders ausgedrückt: Ist der Onlineshop zu langsam, gehen die Umsätze zurück.
Doch wie erreicht man eine hohe Ladegeschwindigkeit, die den Besucher zum Kunden macht? Ansätze gibt es viele, wir beleuchten in diesem Blog die Möglichkeiten der Webseitenkomprimierung mit verschiedenen Tools und Technologien.
Warum Webseitenkomprimierung?
Webseiten bestehen zum einen aus verschiedenen Textdateien, wie der eigentlichen HTML-Seite, zum anderen aus sogenannten Binärdateien wie beispielsweise Bilder oder Videos.
Sowohl Text, wie auch Binärdaten können verkleinert werden, um die Webseitenübertragung zu verbessern und die Datennutzung zu verringern. Dies kann besonders bei der mobilen Nutzung der Website hilfreich sein, da in Deutschland noch weitgehend Mobilfunk-Tarife mit limitiertem Datenvolumen vorherrschen und die Bandbreite je nach Empfang stark schwanken kann. Eine gute Komprimierung kann die Website beschleunigen und das Nutzererlebnis auch in solchen Fällen stark verbessern.
Dies gilt im Übrigen auch, wenn der Server der limitierende Faktor ist, oder sich viele Endgeräte einen Anschluss teilen.
Textdateien komprimieren
Bei Textdateien gibt es eine einfache Möglichkeit die Dateigröße zu reduzieren. Nicht notwendige Leerzeichen und Zeilenumbrüche werden entfernt, wobei dies gewöhnlich von der Anwendung selbst durchgeführt wird. Dies hat allerdings den Nachteil, dass der Quelltext für Menschen nicht mehr gut lesbar ist. An der Funktion selber ändert sich dadurch jedoch nichts.
Binärdateien komprimieren
Bei Binärdateien ist eine solche Umwandlung jedoch nicht möglich. Bei Bildern und Videos wird deswegen üblicherweise auf eine verlustbehaftete Komprimierung gesetzt, d.h. die Qualität der Dateien wird leicht verschlechtert, was vom menschlichen Auge aber nicht wahrgenommen wird.
Eine zusätzliche Verkleinerung von Bildern ist durch die Entfernung von Metadaten möglich. Außerdem kann ein effizienter Bild-Encoder, wie beispielsweise MozJPEG oder Guetzli verwendet werden, der ebenfalls Bilder ohne zusätzlichen Qualitätsverlust verkleinern kann.
Alternativ können moderne Bildformate wie WebP, AVIF oder HEIF verwendet werden, wodurch Bilder effizienter gespeichert werden.
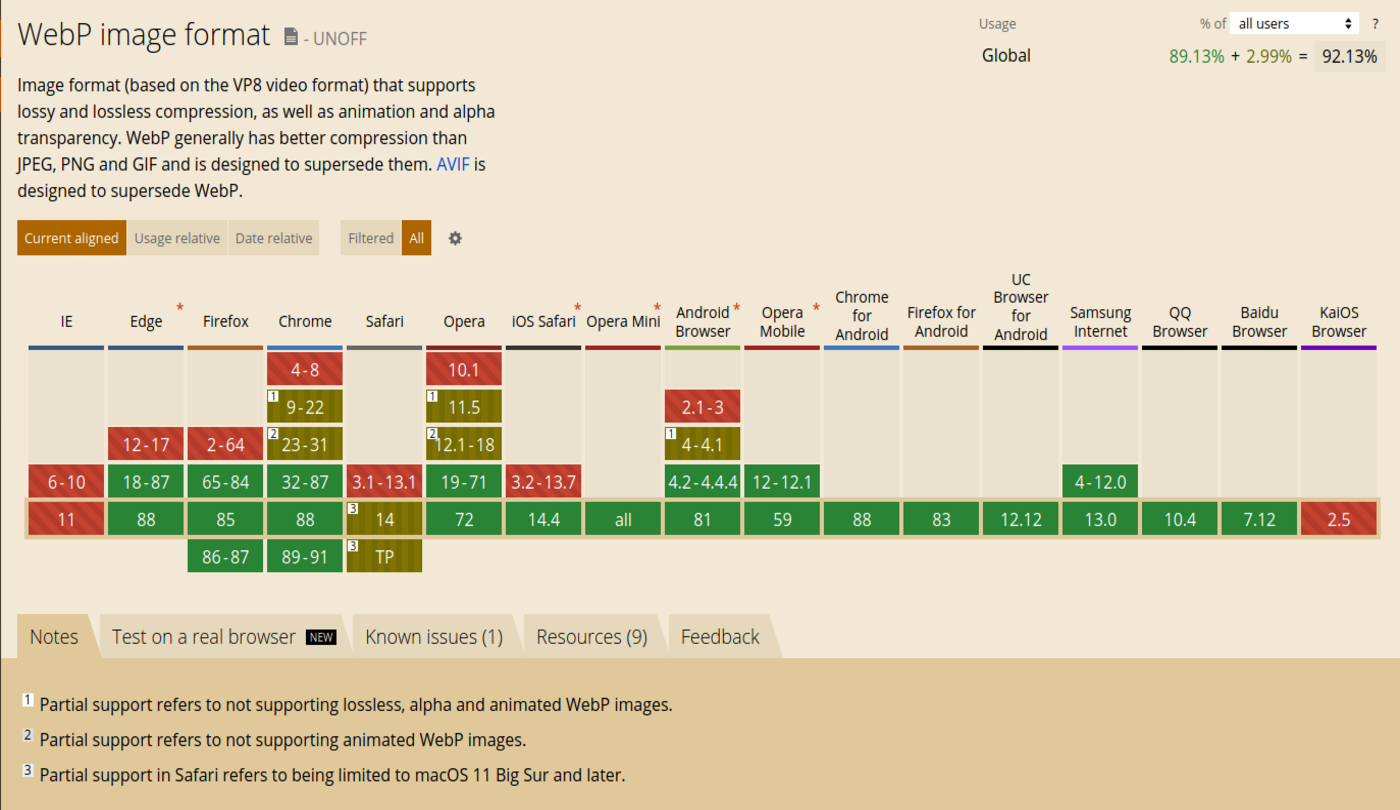
Das WebP-Format wird mittlerweile von fast allen Browsern unterstützt. Für ältere Browser ist es möglich per "picture tag" die Bilder in einem anderen Format auszuliefern.

Browser-Unterstützung des WebP-Formats | Quelle
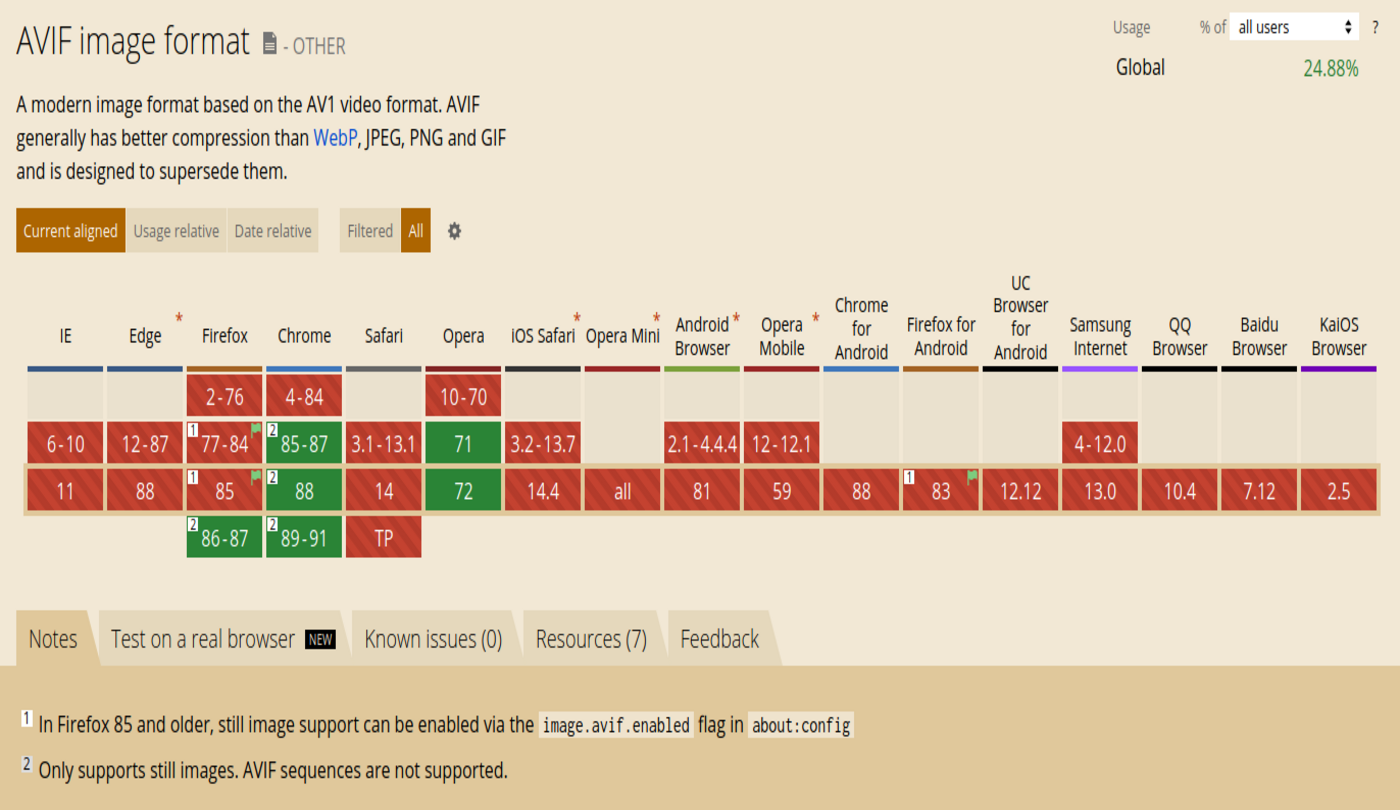
Das AVIF-Format ist bisher noch nicht sehr stark verbreitet und wird bisher nur von Chrome und Opera unterstützt. Mit der nächsten Version 86 ist allerdings auch der Firefox-Support geplant.

Browser-Unterstützung des AVIF-Formats | Quelle
Das proprietäre HEIF-Format (Anm. “proprietär”: Ein Format, das der Hersteller entwickelt hat und nur eingeschränkt verwendet werden kann bzw. Lizenzgebühren erfordert) wird aktuell noch nicht von Webbrowsern unterstützt.
Unabhängig vom Bildformat wird bei der Übertragung der Dateien eine zusätzliche Komprimierung durch den jeweiligen Webserver vorgenommen, die allerdings nur noch geringe Auswirkungen auf die Größe hat.
Da diese Komprimierung die Bildinformationen grundsätzlich nicht verändert, kann der Browser die Dateien nach der Übertragung wieder 1:1 herstellen.
Exkurs: Verlustfreie Komprimierung
Die verlustfreie Komprimierung basiert auf zwei Komponenten: Zum einen werden mehrfach vorkommende Zeichenfolgen durch Verweise auf ein Wörterbuch ersetzt. Zum anderen werden einzelne Zeichen, z.B. mit der sogenannten Huffman-Kodierung, speichereffizienter gesichert.
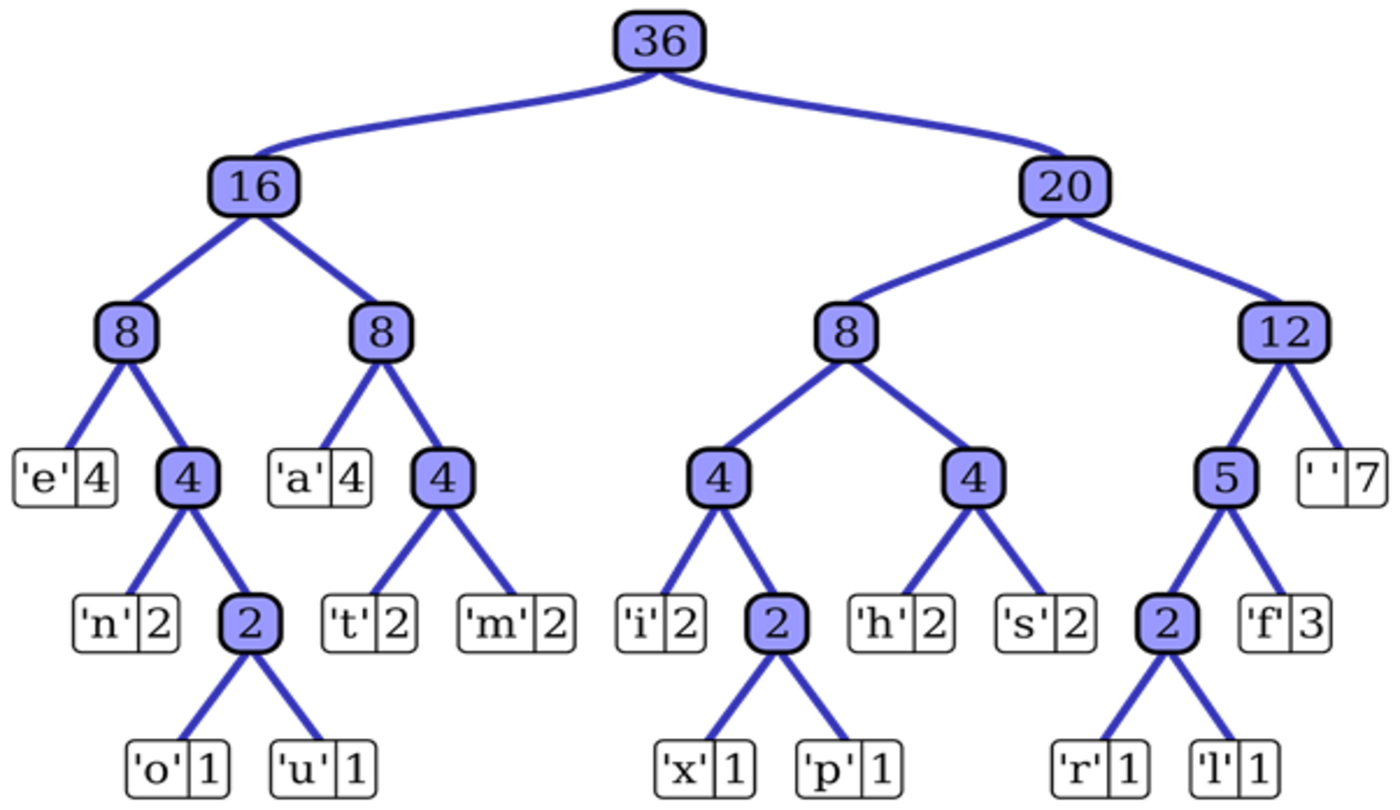
Klassische Textkodierungen, wie UTF-8, verwenden feste Bitbreiten von 8 für ein einzelnes Zeichen bzw. verwenden ein Vielfaches von 8 Bit, um beispielsweise Sonderzeichen oder auch Umlaute darzustellen. Bei der Huffmann-Kodierung hingegen wird eine dynamische Länge an Bits für ein einzelnes Zeichen verwendet. Die Technik basiert darauf, sehr häufig vorkommende Zeichen mit nur sehr wenigen Bits und selten benutzte Zeichen mit vielen Bits darzustellen.

Beispiel: Zeichen ‘e’ wird hier in Huffman-Tabelle mit nur 3 Bits dargestellt | Quelle
Für diese Komprimierung hat sich in den letzten Jahren der gzip-Algorithmus (DEFLATE) durchgesetzt, der von allen gängigen Browsern und Webservern unterstützt wird. Während es zwar deutliche effizientere Kompressionsalgorithmen wie bzip2 oder lzma gibt, spricht für gzip, dass sowohl die Komprimierung als auch die Dekomprimierung sehr schnell durchgeführt werden, was für die Übertragung von Webseiten äußerst wichtig ist.
Komprimierung mit Brotli
Als Alternative zu gzip wurde 2013 der Algorithmus Brotli vorgestellt, der von den Google-Mitarbeitern Zoltán Szabadka und Jyrki Alakuijala entwickelt wurde.
DIe Funktionsweise von Brotli ist dabei generell ähnlich wie gzip und verwendet ebenfalls eine Huffman-Kodierung sowie die Wörterbuchtechnik LZ77. Im Gegensatz zu gzip kommen hier allerdings noch weitere Techniken, wie beispielsweise Context-Modeling zum Einsatz. Zusätzlich gibt es ein festes Wörterbuch mit 13.000 Einträgen der häufigsten Ausdrücke aus Texten und HTML-Dokumenten.
Durch die zusätzlichen Techniken ist Brotli im Vergleich zu gzip bei gleicher Geschwindigkeit etwa 20 % effizienter.

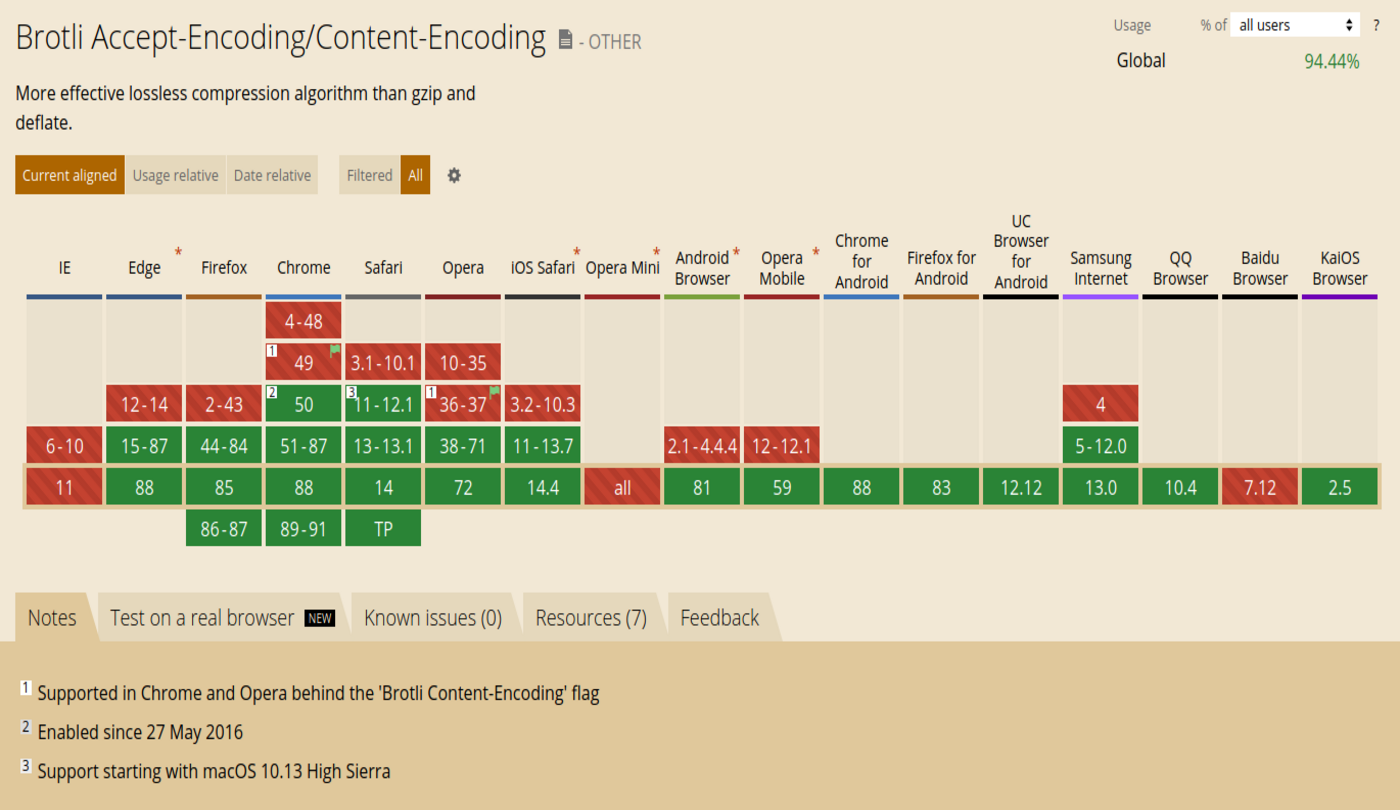
Brotli wird von allen gängigen Webservern unterstützt | Quelle
Sollte ein Webserver keinen Brotli-Support haben, wird die Website dennoch korrekt dargestellt, da sich Browser generell auf eine gemeinsame Komprimierung einigen.
Brotli wird übrigens – wie viele moderne Webtechniken – nur über HTTPS verschlüsselte Verbindungen unterstützt.
Brotli und Magento
Da die Komprimierung unabhängig von der eingesetzten Software ist, muss bei einem Magento-Onlineshop nichts Spezielles beachtet werden.
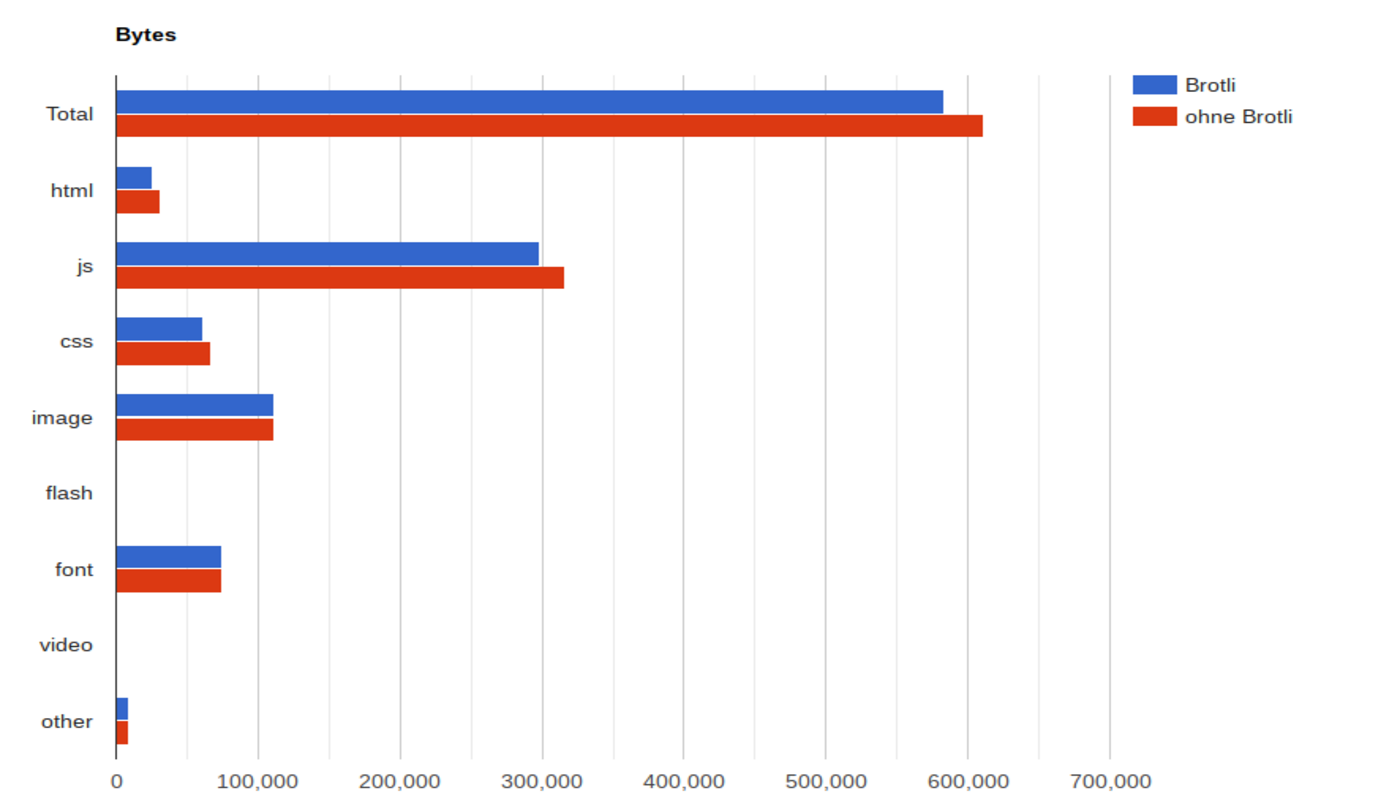
In einem Test haben wir die Größe einer Kategorieseite der Magento 2-Demoinstallation mit und ohne Brotli getestet. Die Auswertung zeigt, dass die Gesamtgröße der Seite inklusive aller Assets durch den Einsatz von Brotli um etwa 5 % verringert wird.

Test mit einem Magento-Shop mit und ohne Brotli-Kompression | Quelle: maxcluster)
Brotli und Shopware
Wie bei Magento, muss auch beim Einsatz von Brotli in einem Shopware-Shop nichts beachtet werden. Doch auch wie der Magento-Shop kann ein Shopware-Store von Brotli profitieren.
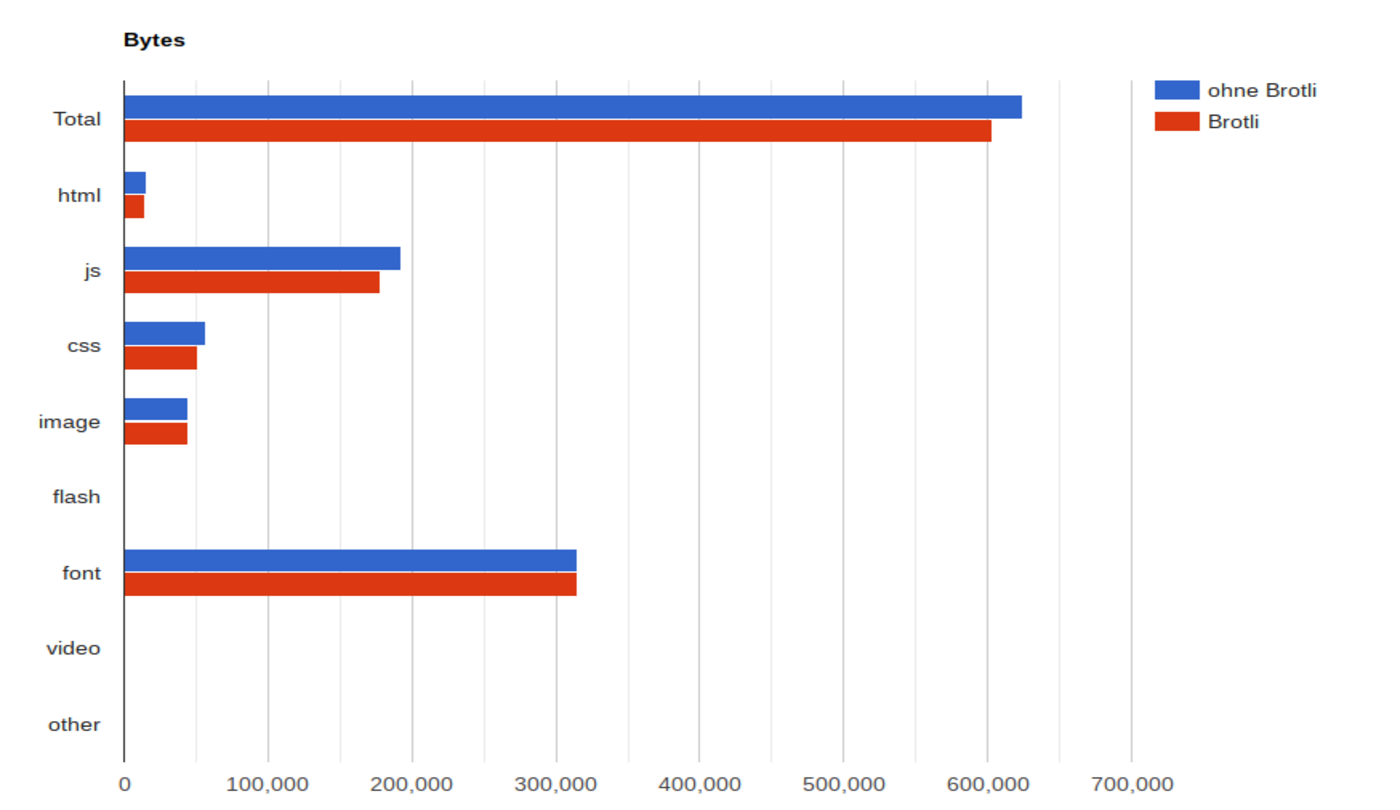
Wie unser Test zeigt, waren die Dateien einer Kategorieseite von Shopware 6 mit Demodaten insgesamt etwa 4 % kleiner als mit gzip.

Test mit einem Shopware-Shop mit und ohne Brotli-Kompression | Quelle: maxcluster)
Brotli und Varnish
Varnish bietet bisher noch keine native Unterstützung für Brotli. Über Anpassungen an der VCL-Datei ist es zwar möglich, vom Webserver in Brotli komprimierte Dateien auszuliefern, allerdings setzte dies die Logik zur Cache-Leerung der Anwendung außer Kraft. Daher muss in diesem Fall auch die entsprechende Logik angepasst werden. Einige Hinweise hierzu finden sich in einer Anleitung von getpagespeed.
Zum aktuellen Zeitpunkt können weder Magento noch Shopware eine VCL-Datei generieren, die Brotli-Support unterstützt. Da jedoch ein automatischer Fallback auf gzip stattfindet, ist der fehlende Brotli-Support an dieser Stelle kein Problem.
Mit einer angepassten VCL-Datei ist es generell möglich, in einigen Fällen auch mit Varnish von Brotli zu profitieren. Da der Geschwindigkeitsvorteil sowie die zusätzlichen Besucherkapazitäten von Varnish deutlich höher sind als die von Brotli, sollten Sie darauf verzichten, Varnish zugunsten von Brotli zu deaktivieren.
Statische Komprimierung mit Brotli
Neben der dynamischen on-the-fly-Komprimierung des Webservers, ist es auch möglich, Dateien, die sich nur selten ändern und für alle Benutzer identisch sind, einmalig zu komprimieren und diese Dateien im Anschluss auszuliefern.
Dies bietet sich besonders für JavaScript- und CSS-Dateien an, die sich nur selten ändern. Eine solche Komprimierung kann dann beispielsweise während des Deployments durchgeführt werden. Um dies durchzuführen, kann das Kommandozeilentool “brotli” (nicht zu verwechseln mit dem Algorithmus “Brotli”) verwendet werden.
Sofern neben den “normalen” Assets auch die mit Brotli komprimierten Versionen im selben Ordner liegen, werden diese von NGINX automatisch verwendet. Wird Apache2 als Webserver verwendet, ist es notwendig, die .htaccess Datei anzupassen und um eine entsprechende Regel zu erweitern. Unter Apache2 funktioniert dies sogar mit älteren Webservern ohne "mod_brotli".
Brotli-Komprimierung bei maxcluster
Bei maxcluster werden seit Ende Januar alle installierten Cluster mit Brotli-Unterstützung ausgeliefert (Anm: Für Ubuntu-Cluster wird das Tool Anfang Mai aktiviert). Um Brotli zu nutzen, ist für Webseitenentwickler keine weitere Handlung erforderlich.
Für Apache steht mit "mod_brotli" eine offizielle Lösung von Apache zur Verfügung. Wir haben die für Ubuntu 20.04 Cluster mitgelieferte Standard Apache Installation bereits für unsere Kunden aktiviert. Für Ubuntu 18.04.-Cluster haben wir das Modul kompiliert und werden es Anfang März an unsere Kunden ausliefern.
Für NGINX steht ein Modul direkt von Google zur Verfügung. Auch hierfür haben wir aufgrund mangelnder fertiger Binärpakete, diese für unsere Kunden bereits aktiviert und für die jeweilige NGINX-Version entsprechende Debian-Pakete erstellt.

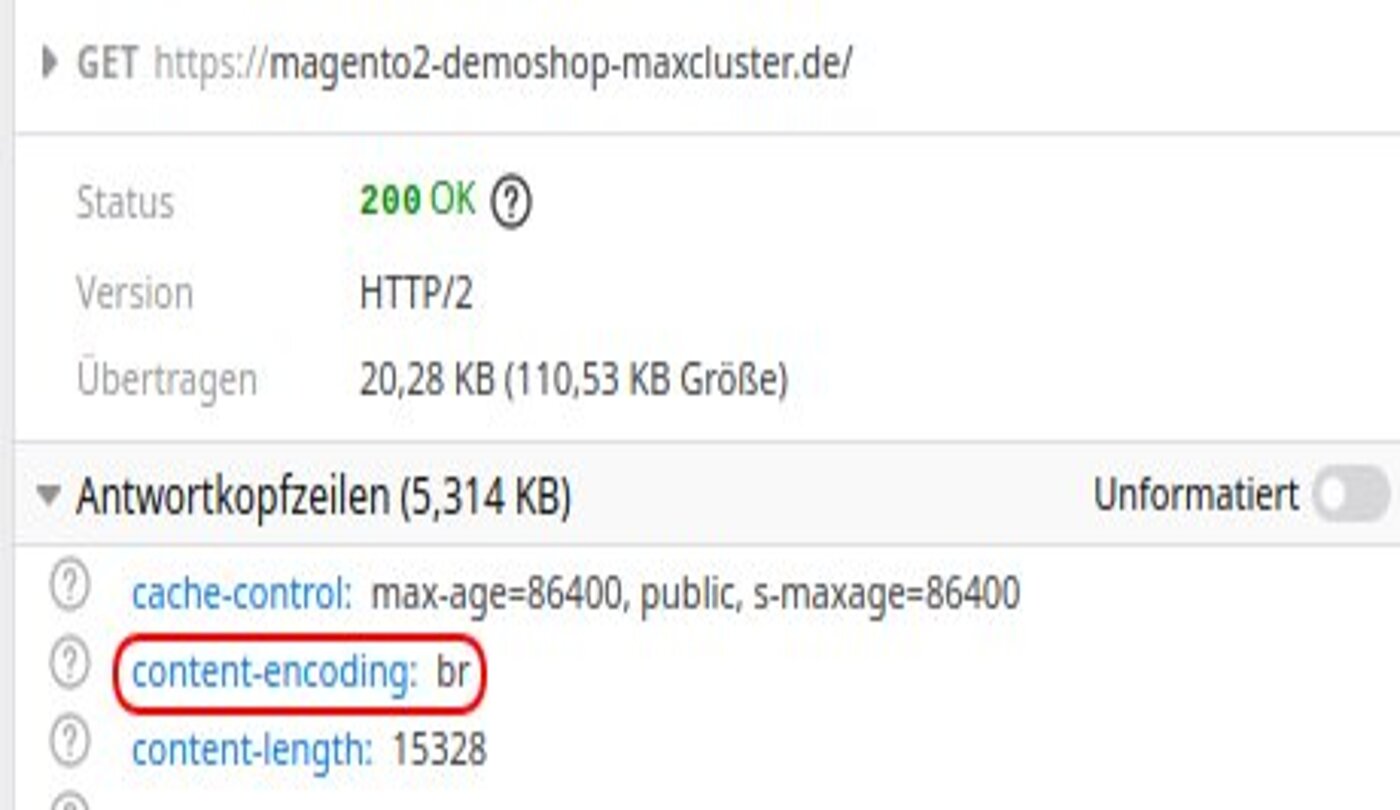
Übrigens: Ob die Übertragung per Brotli funktioniert lässt sich einfach über die Browsertools feststellen. Sofern als content-encoding `br` angegeben ist, erfolgt die Übertragung über Brotli.
Fazit
Um alle Vorteile von Brotli optimal nutzen zu können, ist es zwar gegebenenfalls notwendig, eine vorhandene Varnish-Konfiguration sowie das Deployment des eigenen Shops anzupassen. Dieser minimale zusätzliche Aufwand lohnt sich jedoch, da sich durch Brotli die Performance von Webseiten verbessert.




