
Im E-Commerce ist es von großer Bedeutung, dass Onlineshops auch bei viel Traffic performant und schnell laufen.
Im Kontext von Web-Anwendungen gibt es diverse Arten von Cache-Speichern. Diese können die Ladezeit der Anwendungen stark beschleunigen, indem rechenintensive Operationen vermieden werden. Da die Ladezeit einer Anwendung gerade im E-Commerce von enormer Bedeutung ist, ist serverseitiges Caching ein bewährtes Mittel, um diese zu verbessern. Hierbei nutzen Shopbetreiber häufig den Web-Accelerator Varnish, da mit diesem gerade bei E-Commerce-Anwendungen enorme Geschwindigkeitsverbesserungen möglich sind.
Was ist Varnish?
Varnish ist ein Full-Page-Cache für Unix-Betriebssysteme, der gemeinhin als “Performance-Booster für Webseiten” oder “Web-Beschleuniger” bezeichnet wird. Zurecht, denn mit den richtigen Einstellungen kann die Ladezeit einer Webseite serverseitig enorm verbessert werden.
Da die Einrichtung von Varnish relativ komplex ist und die Anwendung auch nicht für jeden Onlineshop geeignet ist, gehen wir im Folgenden näher auf die Funktionsweise, die Anwendungsbereiche und die Konfiguration ein.
Wie funktioniert der Varnish-Cache?
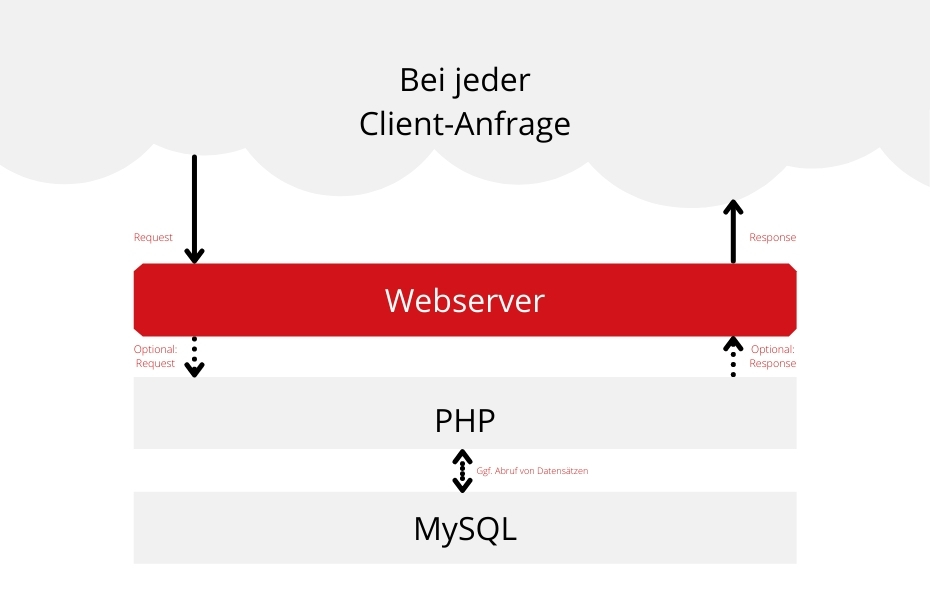
Heutzutage erzeugen Webserver Webseiten oft dynamisch. Dabei werden Daten aus einer Datenbank wie MySQL abgerufen und in einer Programmiersprache wie PHP in ein von Browsern lesbares HTML-Format umgewandelt. Auch die Shopsysteme Magento und Shopware funktionieren auf diese Art und Weise.
Je komplexer die Webseite, desto höher die Auslastung des Servers und desto langsamer die Ladezeit. Im E-Commerce kann das schnell sinkende Conversions, weniger Umsatz und steigende Unzufriedenheit der Kunden zur Folge haben. Abhängig vom Hardware- und Software-Setup ist ein Webserver in der Anzahl der Besucher, die gleichzeitig bedient werden können, limitiert. Durch den Einsatz eines Full-Page-Cache kann die Anzahl gleichzeitiger Besucher stark erhöht werden.
An dieser Stelle kommt der Varnish-Cache ins Spiel. Als sogenannter HTTP Cache Proxy wurde er für komplexe Webseiten mit dynamischen Inhalten konzipiert und kann vor einen Webserver wie Apache oder NGINX geschaltet werden.
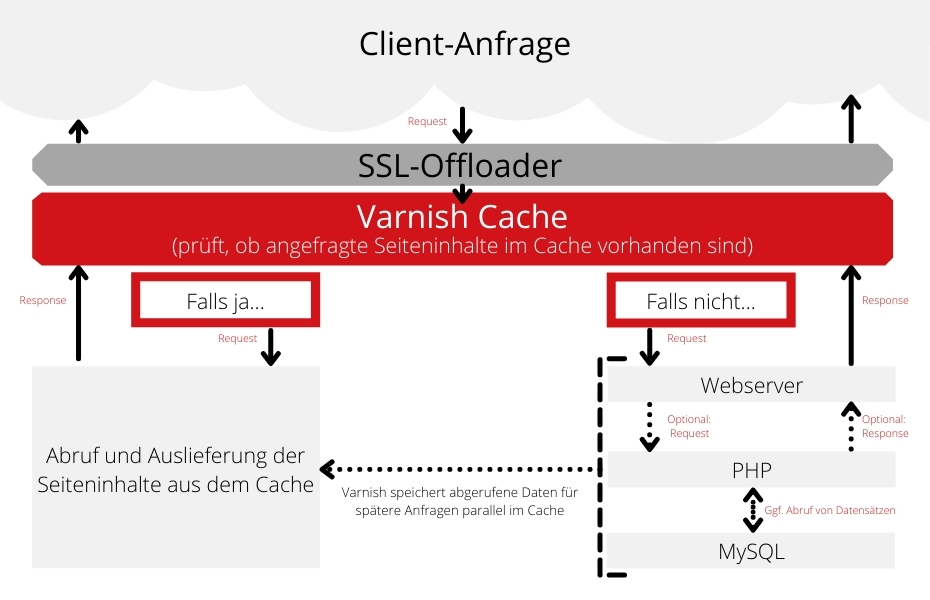
Wenn Varnish nun einen Request erhält, wird zunächst geprüft, ob dieser Request bereits aus dem Cache bedient werden kann. In dem Fall muss der dahinter liegende Webserver gar nicht erst angefragt werden. Stattdessen liefert Varnish die gecachte Seite einfach direkt aus. Ist diese Seite jedoch (noch) nicht im Cache enthalten, schickt Varnish den Request an den dahinterliegenden Webserver weiter. Sofern der Request gecacht werden kann, sendet Varnish die Antwort des Servers anschließend zum einen an den Browser, speichert sie zum anderen aber auch für zukünftige Besucher.
Die Folge: Der Webserver wird entlastet, Inhalte werden innerhalb von wenigen Millisekunden an den Client ausgeliefert und die Performance des Shops bleibt auch bei höheren Zugriffszahlen stabil.
 Webserver-Anfragen mit Varnish Cache I Grafik: maxcluster
Webserver-Anfragen mit Varnish Cache I Grafik: maxcluster
 *Webserver-Anfragen ohne Varnish Cache I Grafik: maxcluster*
*Webserver-Anfragen ohne Varnish Cache I Grafik: maxcluster*
Varnish finite state machine
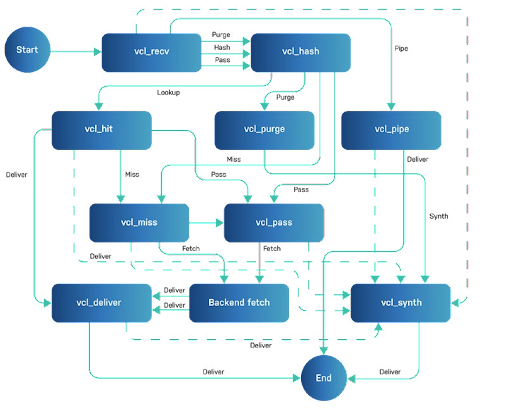
Wenn ein Request von Varnish bearbeitet wird (egal ob gecacht oder ungecacht), durchläuft dieser innerhalb von Varnish einen sogenannten endlichen Automaten (im Englischen “finite state machine”). Über die Varnish Configuration Language (VCL) ist es möglich, sich in jeden einzelnen Schritt des Automaten einzuklinken und das Verhalten von Varnish zu beeinflussen. Auf diese Weise kann einerseits das Cache-Verhalten beeinflusst werden, andererseits können aber auch der Request und die Antwort des Servers selbst verändert werden. So wird festgelegt, welche Requests auf welche Weise beantwortet werden sollen.
 Varnish finite state machine I Quelle: Varnish Software
Varnish finite state machine I Quelle: Varnish Software
Leseempfehlung:
Wer hier tiefer in die Materie einsteigen möchte, dem empfehlen wir das Buch "Varnish 6 by Example" von Thijs Feryn (ISBN: 978-9189179974).
Varnish als Load Balancer
Im Normalfall leitet Varnish die Anfragen, die nicht aus dem Cache bedient wurden, an den Webserver weiter. Bei größeren Onlineshops ist es allerdings oft erforderlich, mehr als einen Webserver anzusteuern. Hier kann Varnish die Verteilung der Last auf mehrere Webserver übernehmen.
Dazu werden die einzelnen Webserver (Backends) in einem sogenannten Director zusammengefasst. Dieser verteilt standardmäßig alle Requests der Reihe nach an die einzelnen Backends. Es ist ebenfalls möglich, bestimmte Requests über die VCL-Sprache an bestimmte Backends zu leiten. So lässt sich beispielsweise ein Blog leicht vom Shopsystem trennen. Auch komplexere Szenarien wie Besucher-Pinning oder A/B-Testing können auf diese Weise umgesetzt werden. Zudem ist das Auswählen eines Backends über einen Header mithilfe der VCL-Sprache möglich.
Ausnahmen bei der Auslieferung von Inhalten
Bei dynamischen Webseiten wie Onlineshops wird gewöhnlich nicht die komplette Webseite gecacht. Das hat vor allem datenschutzrechtliche Gründe, ist aber auch aus Usability-Perspektive empfehlenswert: Benutzer sollen zum Beispiel grundsätzlich nur ihren eigenen Warenkorb und nicht den eines anderen Kunden sehen. Um sicherzustellen, dass nur Inhalte gecacht werden, die auch gecacht werden sollen, gibt es verschiedene Möglichkeiten.
URL-Ausnahme über VCL-Konfiguration
Wer eine Ausnahme im Cache definieren möchte, kann die Ausnahme direkt in die VCL-Datei zu schreiben. Die VCL-Syntax erlaubt es nämlich, Regeln zu definieren, mithilfe derer bestimmt wird, welche Seiten nicht gecacht werden. Eine gängige Regel ist hier die Ausnahme basierend auf bestimmten URLs.
if (req.url ~ "/customer" || req.url ~ "/checkout") { return (pass); }
So legt der Codeblock fest, dass Seiten, die mit /customer oder /checkout beginnen, generell nicht aus dem Cache bedient werden sollen, sondern vom Backend abgefragt werden können. Neben der URL sind auch andere Bedingungen möglich.
if (req.url ~ "/graphql" && req.http.Authorization ~ "^Bearer") { return (pass); }
So legt dieser Block fest, dass Graphql-Anfragen nicht gecacht werden können, wenn der “Authorization”-Header mitgesendet wurde.
Ausnahmen über Cache Header
Neben fest definierten Ausnahmen in der VCL-Datei kann die Anwendung auch dynamisch festlegen, welche Seiten gecacht werden und welche nicht. Dies ist über die Header Surrogate-Control, Cache-Control und Expires-HTTP umsetzbar. Über die Header Cache-Control und Expires ist es auch möglich, die TTL (Time to Live) der Cacheobjekte zu setzen. Sofern die installierte VCL-Datei nichts Anderweitiges festlegt, werden standardmäßig auch alle Antworten, die ein Cookie setzen, nicht gecacht. Dies ist der Grund, warum es fast immer notwendig ist, eine anwendungsspezifische VCL-Datei zu verwenden.
ESI Hole Punching
Oft ist ein Großteil einer Webseite für alle Besucher identisch, unterscheidet sich allerdings in bestimmten Details. Ein Beispiel im E-Commerce ist das Warenkorb-Icon, welches die Anzahl der Produkte im Warenkorb anzeigt. Anstatt nun die komplette Seite aufgrund eines individuellen Details nicht zu cachen, kann stattdessen nur dieser Teil der Seite vom Caching ausgeschlossen werden. Dazu wird vom Webserver ein sogenanntes ESI Include Tag als Platzhalter gesetzt. Sobald Varnish ein solches Tag sieht, wird die als Quelle eingetragene URL aufgerufen. Das Ergebnis des Aufrufs wird anschließend an die Stelle des Platzhalters eingesetzt.
Hole punching mit Ajax
Neben der Methode, die ESI-Tags beim Seitenaufruf zu ersetzen, können benutzerspezifische Inhalte auch auf Browserseite in die Seiten integriert werden. Dabei wird der private Content in Javascript eingefügt. Daten dazu werden bei Bedarf per Ajax vom Server abgerufen. Diese Methode hat den Nachteil, dass sie in der Anwendung aufwendiger zu implementieren ist. Der Grund dafür ist, dass sowohl eine Server-Logik, die die Daten zur Verfügung stellt, als auch eine clientseitige Logik, die den Content zusammensetzt, vorhanden sein muss. Ein Vorteil ist hingegen, dass der ursprüngliche Seitenaufruf deutlich schneller ist und Ajax Aufrufe im Hintergrund laufen können. Dadurch kann die Performance gegenüber der ESI-Methode noch weiter verbessert werden. Aus diesem Grund unterstützt Magento 2 in neueren Versionen offiziell nur noch diese Methode.
Varnish-Caching überprüfen
Es kann auf verschiedene Art und Weisen geprüft werden, ob bestimmte Seiten korrekt aus dem Cache ausgeliefert werden.
Eine zuverlässige Methode ist es, die Access.logs des Webservers zu kontrollieren. Sofern ein Request erfolgreich aus dem Cache ausgeliefert wurde, erhält der Webserver nämlich gar nicht erst eine Information darüber und zeigt hier folglich keinen Eintrag.
Darüber hinaus ist es auch möglich, das Verhalten des Caches mit dem Tool varnishlog zu prüfen oder Debug-Header (über die VCL) an den Browser zu senden.
Worauf Varnish technisch basiert
Da der Varnish-Cache in seiner Funktionalität sehr vielschichtig ist, sehen wir uns im Folgenden einmal die technischen Details des Proxys an.
VCL (Varnish Configuration Language)
Die Varnish Configuration Language ist eine domänenspezifische Sprache und wird, wie ihr Name schon sagt, speziell zur Konfiguration von Varnish verwendet. Über die VCL-Sprache ist es möglich, Hooks für jeden einzelnen Zustand des endlichen Automaten zu schreiben und das Verhalten von Varnish an dieser Stelle zu steuern. Beim Starten von Varnish bzw. beim Laden einer VCL-Datei, wird diese in C-Code übersetzt. Auf diese Weise kann innerhalb von Varnish eine extrem gute Performance erreicht werden. Zusätzlich zu VCL ist es auch möglich, C-Code direkt in VCL einzubetten, um auch komplexere Logiken abbilden zu können.
Cache-Logik
Wie oben beschrieben lässt sich die Cache-Logik über die Varnish Configuration Language für die spezifische Anwendung anpassen. Sofern keine Konfiguration vorhanden ist, versucht Varnish über ein Standardverhalten, Inhalte zu cachen.
Header
Varnish wertet die Header des Browsers aus. Dies sind die Header Surrogate-Control, Cache-Control oder Expire.
Wenn der Surrogate-Control-Header gesetzt ist, wird die Seite nicht gecacht, sofern einer der Flags no-cache, no-store oder private gesetzt ist. Die TTL wird aus diesem Header standardmäßig nicht ausgewertet.
Ist der Surrogate-Control Header nicht gesetzt, wird stattdessen der Cache-Control-Header ausgewertet. Hier wird neben den Flags auch die TTL des Cache berücksichtigt.
Sofern beide Header nicht gesetzt sind, wird noch geprüft, ob der (mittlerweile veraltete) Expires-Header gesetzt ist, um diesen dann auszuwerten.
Cookies
Enthält die Antwort des Webservers ein Cookie, wird ebenfalls nicht gecacht. Aus diesem Grund werden in der anwendungsspezifischen VCL oft Cookies entfernt, wenn sie für die Antwort nicht relevant sind.
Statuscode
Der Statuscode ist eine Voraussetzung für ein erfolgreiches Caching. So werden unter anderem korrekt ausgelieferte Webseiten (200), aber auch Weiterleitungen (301, 302, 307) oder fehlende Seiten (404, 410) gecacht, nicht aber Fehler des Webservers (5xx).
Request-Arten
Neben der Antwort des Webservers ist auch die Art des Requests relevant. So cacht Varnish standardmäßig nur GET- und HEAD-Requests, aber zum Beispiel keine POST-Requests.
Hashing
Wichtig ist auch, nach welchem Schema ein Seitenaufruf gecacht wird. Dies wird in Varnish als Hash bezeichnet. Standardmäßig besteht dieser aus der URL und dem Hostnamen. Es ist allerdings möglich, diesen über die VCL-Datei oder den vary-Header einzurichten. So besteht zum Beispiel die Option, für Mobile-Besucher eine andere Webseite auszuliefern als für Desktop-User. Diese andere Webseite kann dann wiederum separat gecacht werden.
Grace-Zeit
Auch wenn die Cache-TTL abgelaufen ist, muss Varnish nicht zwingend für jeden Request den Webserver anfragen. In der sogenannten Grace-Zeit werden eigentlich abgelaufene Inhalte noch aus dem Cache ausgeliefert, während die Seite im Hintergrund neu vom Webserver abgerufen wird. Dadurch wird sichergestellt, dass Besucher in jedem Fall schnell eine Webseite ausgeliefert bekommen und nicht zu viele Requests an den Webserver geschickt werden.
Cache Invalidation
In einigen Situationen sollen unabhängig von der TTL bestimmte Elemente aus dem Cache entfernt werden. Varnish bietet hierzu mehrere Möglichkeiten. Eine gängige Methode sind sogenannte PURGE-Requests. Dabei schickt die Anwendung einen HTTP-PURGE-Request. Damit Varnish diesen auswertet, ist es notwendig, dafür eine VCL-Logik zu schreiben.
Eine andere Methode besteht darin, einen BAN-Befehl direkt an Varnish zu senden. Dies ist über das varnishadmn Tool oder über telnet möglich, aber auch über die VCL-Logik wie bei PURGE. Im Unterschied zu PURGE, werden bei BAN die Objekte im Hintergrund entfernt. Außerdem prüft Varnish beim Ausliefern eines Requests, ob es eine ausstehende BAN-Operation für diesen Request gibt und entfernt ihn dann aus dem Cache. BAN-Operationen sind daher besonders für das Löschen von vielen Objekten auf einmal geeignet.
ESI (Edge Side Includes)
Mithilfe von sogenannten ESI-Tags ist es möglich, dynamisch Änderungen an Webseiten vorzunehmen, die Varnish während einer Anfrage an den Webserver mitgelesen und gespeichert hat. Diese Tags können zum Beispiel verwendet werden, um benutzerspezifischen Content in eine Webseite einzufügen, die ansonsten standardmäßig gecacht wird.
Varnish unterstützt bisher nur zwei Arten von ESI-Tags: ESI-Includes Tags erlauben es, zusätzliche Requests an eine bestimmte Stelle einer Webseite einzufügen. ESI Remove Tags bzw. die dazugehörigen Kommentare können verwendet werden, wenn die Anwendung nicht weiß, ob ein Proxy mit ESI-Support vorhanden ist oder nicht.
In Bezug auf benutzerspezifischen Kontext kann es auch sinnvoll sein, geteilten Kontext in ESI-Blöcke auszulagern. Das bietet sich beispielsweise dann an, wenn bestimmter Kontext, wie zum Beispiel eine Menüführung, auf mehreren Seiten verfügbar ist. Der Vorteil ist, dass solche Blöcke dann unabhängig vom restlichen Seiteninhalt aus dem Cache entfernt werden können. Eine Änderung am Menü erfordert daher nicht die Invalidierung aller Seiten.
Edge Computing
Varnish wird im E-Commerce hauptsächlich als Cache verwendet. Mithilfe der VCL kann optional auch Logik, die Requests und Antworten verändert, generiert werden. Darüber hinaus ist es sogar möglich, eine Antwort vollständig ohne dahinterliegenden Webserver zu erzeugen.
Ob dies sinnvoll ist, hängt stark vom verwendeten Setup ab. Oft kann die Logik auch in den vorliegenden SSL-Offloader verlagert werden, sofern dieser sie unterstützt. Zudem muss sichergestellt sein, dass vorhandene Fallbacks auf dem Webserver nicht zu einem Fehlverhalten führen.
Rechenintensive Operationen sollten in jedem Fall immer auf dahinterliegenden Webnodes bleiben, um die Skalierbarkeit sicherstellen zu können.
VMODS
Neben der Möglichkeit, Varnish über die VCL (und inkludierten C-Code) zu steuern, kann der Web-Accelerator auch um zusätzliche Module, sogenannte VMODs, erweitert werden. Auf der Varnish-Homepage wird eine Liste mit verfügbaren VMODs gepflegt. Außerdem ist es machbar, selbst VMODS für Varnish zu erstellen, um komplexere Funktionen auszulagern.
Startparameter
Zahlreiche Varnish-Optionen können zur Startzeit über Parameter festgelegt werden. Darüber lassen sich Einstellungen wie die Größe des Cache und Timeouts, aber auch Buffer-Größen oder das ESI-Verhalten kontrollieren.
Für Magento2 ist besonders die Einstellung http_max_hdr oft relevant, da Magento zum Teil sehr lange X-Tag-Header an Varnish sendet, um den Cache kategorisieren zu können.
Auch die Größe der Workspaces (workspace_client und workspace_backend) muss oft an die Anwendung angepasst werden.
Die wichtigsten Parameter können bei maxcluster über das Managed Center konfiguriert werden.
Varnish Tools
Für den Umgang mit Varnish stehen zahlreiche Tools zur Verfügung, mithilfe derer das Debugging erleichtert werden kann.
varnishlog
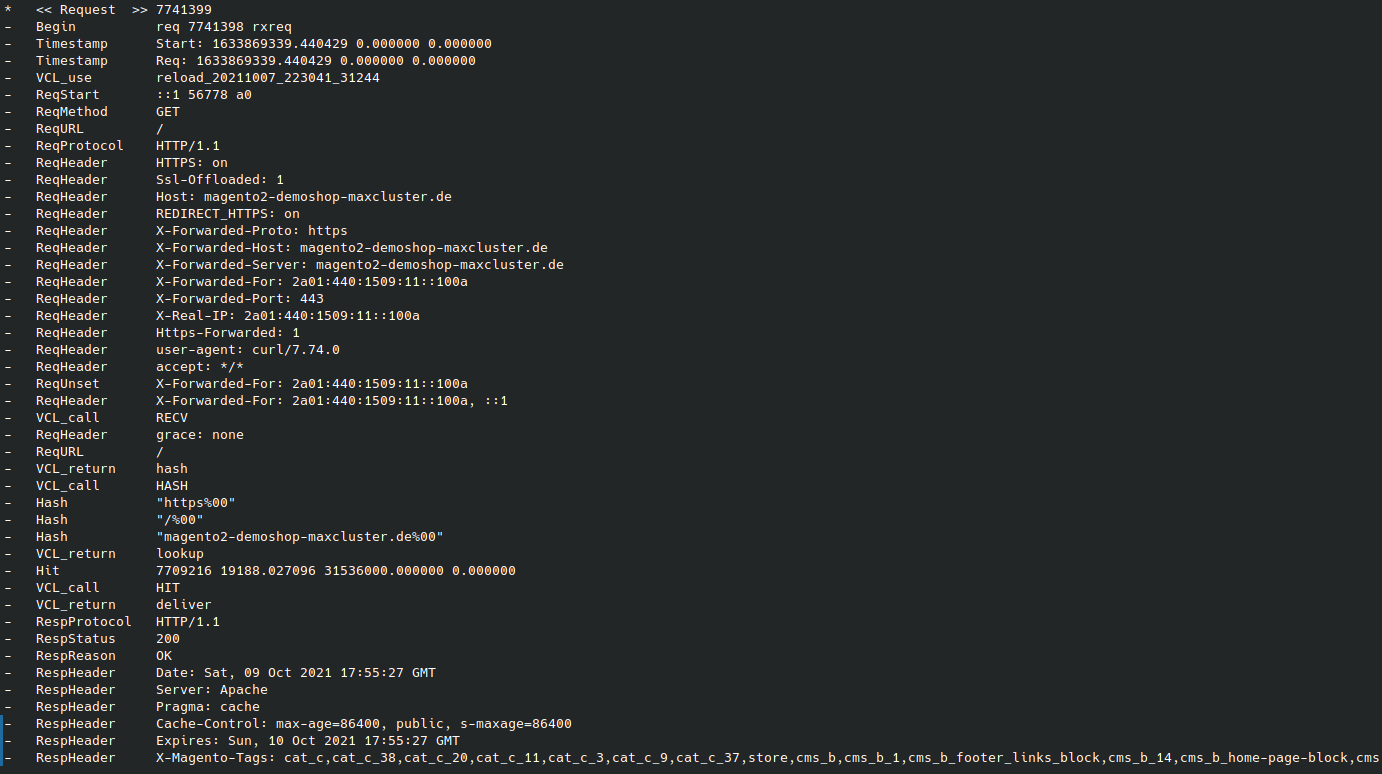
Mit varnishlog kann genau geprüft werden, was innerhalb von Varnish passiert. Daher es ist möglich, sowohl den eingehenden Request zu sehen als auch den Backend-Request, sofern ein solcher vorhanden ist.
 *varnishlog I Quelle: maxcluster*
*varnishlog I Quelle: maxcluster*
Wer hingegen nur bestimmte Requests betrachten möchte, kann dafür entsprechende Filter verwenden.
varnishlog -g request -q (ReqHeader ~ 'X-Forwarded-For: 1.2.3.4' or ReqHeader ~ 'CF-Connecting-IP: 1.2.3.4') and ReqURL ~ '/fuu'
So zeigt das obere Beispiel nur Requests an, bei denen die IP 1.2.3.4 in den Request-Headern X-Forwarded-For oder CF-Connecting-IP vorkommt und deren Request auf /fuu geht.
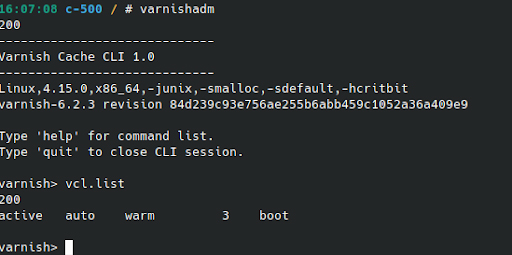
varnishadm
Mit dem Tool varnishadm können administrative Aufgaben per CLI durchgeführt werden. Hier lassen sich beispielsweise VCL-Dateien verwalten oder auch Elemente aus dem Cache entfernen.
 *varnishadm I Quelle: maxcluster*
*varnishadm I Quelle: maxcluster*
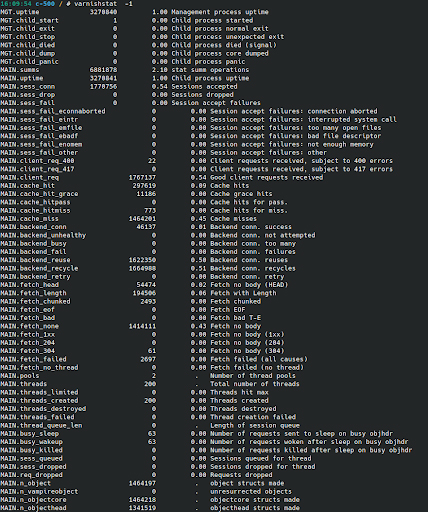
varnishstat
Mithilfe des Tools varnishstat können zahlreiche Statistiken zu Varnish ausgelesen werden. Dies ist besonders für die Durchführung von Langzeitanalysen hilfreich. So kann unter anderem überprüft werden, ob der Cache vergrößert werden sollte, wenn regelmäßig Elemente aus dem Cache verdrängt (MAIN.n_lru_nuked) werden.
 *varnishstat I Quelle: maxcluster*
*varnishstat I Quelle: maxcluster*
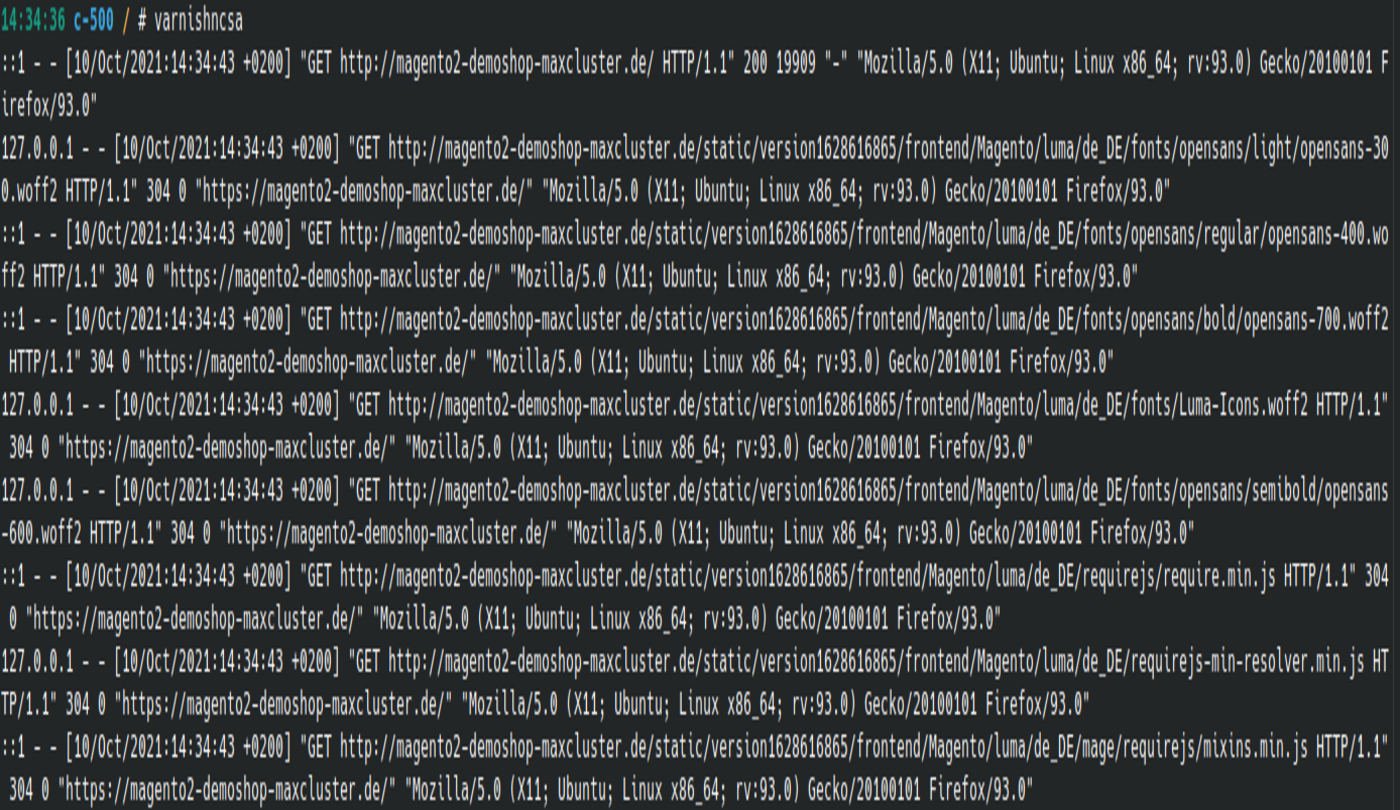
varnishncsa
Das Tool varnishncsa zeigt die Requests, die von Varnish bearbeitet werden, in einem kompakten Format an. Dieses ist mit den Access.logs eines Webservers vergleichbar.
 *varnishcsa I Quelle: maxcluster*
*varnishcsa I Quelle: maxcluster*
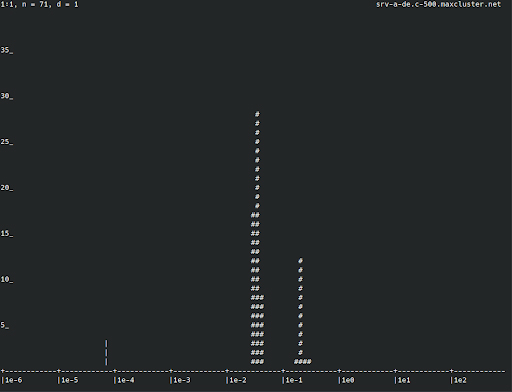
varnishhist
Mit dem Tool varnishhist lassen sich die Zugriffszeiten in einem Histogramm darstellen.
 *varnishhist I Quelle: maxcluster*
*varnishhist I Quelle: maxcluster*
TLS-/SSL-Unterstützung
Als reiner HTTP-Cache Proxy beinhaltet Varnish keine native TLS- oder SSL-Unterstützung. Folglich kann Varnish verschlüsselten HTTPS-Traffic weder empfangen noch wiedergeben. Da verschlüsselte Verbindungen den modernen Sicherheitsstandards entsprechen, muss Varnish mit einem weiteren Proxy kombiniert werden. Dieser funktioniert dann als sogenannter TLS- oder SSL-Offloader, der vor Varnish geschaltet wird.
Prinzipiell kann hier ein beliebiger Proxy, der SSL terminieren kann, eingesetzt werden. Gängig sind hierbei NGINX, HAProxy oder auch Hitch. Bei maxcluster haben wir uns für NGINX entschieden, da dieser es uns erlaubt, flexibel verschiedene Anforderungen abzubilden.
Technische Konfiguration von Varnish
Varnish kann durch individuelle Konfiguration flexibel an die entsprechenden Anforderungen eines Shopsystems angepasst werden. Da sich die Konfiguration sehr komplex gestaltet, ist für die gewinnbringende Nutzung von Varnish jedoch eine Menge Fachwissen erforderlich. Im Folgenden zeigen wir Ihnen, wie Sie Varnish abhängig vom genutzten Shopsystem individuell konfigurieren können.
Varnish und Magento
Der Magento HTTP Cache ist standardmäßig aktiv, kann zum Erzielen einer besseren Performance aber in den Varnish-Cache gelegt werden. Eine Anleitung zur Konfiguration finden Sie in der Magento-Dokumentation. Varnish muss zunächst in den Magento Einstellungen aktiviert werden. Dies ist unter Stores > Settings > Configuration > Advanced > System > Full Page Cache möglich.
Eine passende VCL-Datei kann ebenfalls direkt dort exportiert werden. Im nächsten Schritt können im maxcluster-Interface Varnish aktiviert und die VCL-Datei hinterlegt werden.
Während die Integration von Varnish in Magento 2 sehr einfach ist, muss letztendlich immer geprüft werden, ob der jeweilige Shop im Zusammenhang mit Varnish funktioniert. Durch zusätzliche Module und Anpassungen an Magento ist dies nicht in jedem Fall gewährleistet.
Sobald ein einzelner Block in einer Seite als nicht cachebar markiert ist, bedeutet dies, dass die komplette Seite nicht mehr aus dem Cache ausgeliefert werden kann. Es ist daher sehr wichtig, dieses Szenario in Bezug auf Produkt- und Kategorieseiten unbedingt zu vermeiden. Wenn eine Seite privaten Content enthalten soll, ist es stattdessen notwendig, diesen über UI-Komponenten unabhängig vom eigentlichen Seitenaufruf darzustellen. Privater Content über ESI-Includes wird von Magento 2.4 nicht mehr unterstützt.
Cache Purging
Ungültige Seiten werden von Magento selbstständig über PURGE-Requests invalidiert. Sofern sich alle Dienste auf demselben Server befinden, funktioniert dies bereits, ohne dass hier eine Änderung erfolgen muss. Im Standard-Setup werden allerdings alle PURGE-Requests über den SSL-Offloader geleitet. Varnish erkennt den Ursprung dieser Requests im local host, welcher laut ACL (Access Control List) berechtigt ist, den Cache zu reinigen. Das bedeutet im Umkehrschluss, dass auch nicht berechtigte Clients einen PURGE-Request ausführen können.
Um die Sicherheit zu erhöhen oder wenn mehr als ein Varnish-Server im Einsatz ist, empfiehlt es sich, die Varnish-Instanz wie in der Magento-Anleitung beschrieben explizit anzugeben. Zudem sollte über die ACL festgelegt werden, dass nur die Webserver den Cache leeren dürfen.
Varnish und Shopware
Varnish kann sowohl in Shopware 5 als auch in Shopware 6 implementiert werden.
Varnish Integration in Shopware 5
Die Integration von Varnish in Shopware ist ab einer Shopware-Version 4.3.3 und Varnish-Version 4.0 möglich. Es ist empfehlenswert, die Einrichtung anhand der Shopware-Dokumentation durchzuführen.
In der Dokumentation sind auch die Unterkapitel “TLS Termination” und “Forward HTTP Headers” zu finden. Die dort geschilderten Konfigurationen werden bei maxcluster automatisch über das Managed Center umgesetzt, sobald Varnish und der zugehörige SSL-Offloader dort aktiviert wurden.
Die vorgeschlagene Varnish-Konfiguration aus dem Kapitel “Varnish configuration (vcl)” können Sie über das Managed Center, Menüpunkt Varnish SSL > Konfiguration einspielen. Bitte beachten Sie, dass sich der Port des Webservers bei aktivem Varnish und SSL-Offloader auf 8000 ändert. Die Varnish-Konfiguration lautet somit:
vcl 4.0; import std; backend default { .host = "localhost"; .port = "8000"; }
[...]
Alle weiteren Schritte der Varnish-Konfiguration können Sie der offiziellen Dokumentation entnehmen.
Varnish Integration in Shopware 6
In Shopware 6 ist der HTTP Cache standardmäßig aktiv. Dieser kann zugunsten einer besseren Performance als “Reverse HTTP Cache” in Varnish gelegt werden.
Auch im Fall von Shopware 6 ist es empfehlenswert, die Implementierung anhand der offiziellen Dokumentation vorzunehmen. Voraussetzungen sind eine Shopware 6.4 Applikation, der aktive Varnish Dienst mitsamt des aktivierten SSL-Offloaders sowie eine leere Redis-Instanz, die für die Tag-basierte Invalidierung verwendet wird.
Gemäß der offiziellen Dokumentation muss zuerst die Konfigurationsdatei storefront.yaml erstellt werden. In diesem Beispiel haben wir im Managed Center von maxcluster eine neue Redis-Instanz mit der Option “Optimiert für Cache” unter dem Port 6379 angelegt und empfehlen, die Einstellungen für “hosts” und “redis_url” wie folgt zu setzen:
config/packages/storefront.yaml
storefront: csrf: enabled: true mode: ajax reverse_proxy: enabled: true ban_method: "BAN" hosts: [ "http://127.0.0.1" ] max_parallel_invalidations: 3 redis_url: "redis://127.0.0.1:6379"
Im Template der Varnish-Konfiguration muss lediglich die Einstellung für “.host” und “.port” gesetzt werden. Bei maxcluster wird die Varnish-Konfiguration nach Abschluss über das Managed Center, Menüpunkt Varnish SSL > Konfiguration hinterlegt. Sobald Varnish und der zugehörige SSL-Offloader aktiviert sind, ist der Webserver unter localhost:8000 erreichbar. Aus diesem Grund setzen wir:
vcl 4.0; import std; backend default { .host = "localhost"; .port = "8000"; }
[...]
Alle weiteren Schritte der Varnish-Konfiguration können der offiziellen Dokumentation entnommen werden.
Nach Abschluss der Konfigurationsschritte aus der offiziellen Dokumentation kann anhand des Headers X-Cache über die im Browser verfügbaren Entwicklertools überprüft werden, ob der Aufruf im Frontend ein Cache-HIT oder Cache-MISS ist.
Varnish-Hosting bei maxcluster
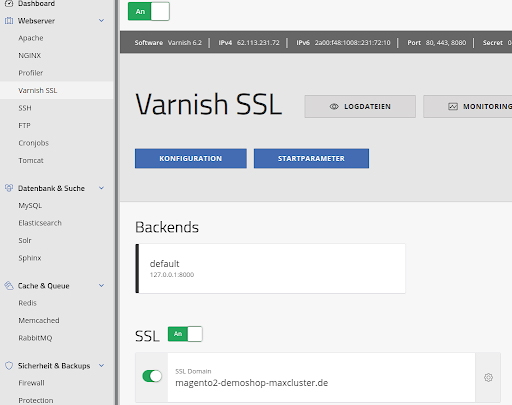
Bei maxcluster ist Varnish über den E-Commerce-Stack bereits vorkonfiguriert und kann ohne Aufpreis in einen Onlineshop integriert werden. Unabhängig vom verwendeten Shop- oder CMS-System kann Varnish über das Managed Center unter Webserver > Varnish SSL mit nur einem Klick aktiviert und anschließend konfiguriert werden.
Alle notwendigen Einstellungen befinden sich im Managed Center unter Webserver > Varnish SSL. Dort kann auch die aus der Anwendung exportierte bzw. der Dokumentation entnommene VCL-Datei hinterlegt werden. Der Port für das Backend muss bei maxcluster auf 8000 gesetzt werden. Auch der SSL-Offloader sollte hier direkt aktiviert werden.
Beim Hinterlegen empfehlen wir, den Healthcheck (wenn vorhanden) aus der VCL-Datei zu entfernen, da dieser durch unser Hochverfügbarkeit-Setup nicht notwendig ist und im Zweifel die Downtime nach einer temporären Störung erhöhen kann.
 *Aktivierung und Konfiguration von Varnish im Managed Center von maxcluster I Quelle: maxcluster*
*Aktivierung und Konfiguration von Varnish im Managed Center von maxcluster I Quelle: maxcluster*
Fazit
Varnish ist ein vielseitiger Web-Accelerator, der im Hinblick auf die Performance von Web-Anwendungen deutlich effizienter als die in Magento und Shopware standardmäßig integrierten HTTP-Caches ist. Da die Konfiguration von Varnish allerdings sehr komplex ist und einiges an Fachwissen voraussetzt, ist die effiziente Verwendung im Zusammenhang mit einem Shopsystem mit viel Aufwand verbunden. Dieser ist in den meisten Fällen dennoch sehr lohnenswert, da mit den richtigen Parametern ein enormer Performance-Boost erreicht werden kann.




