
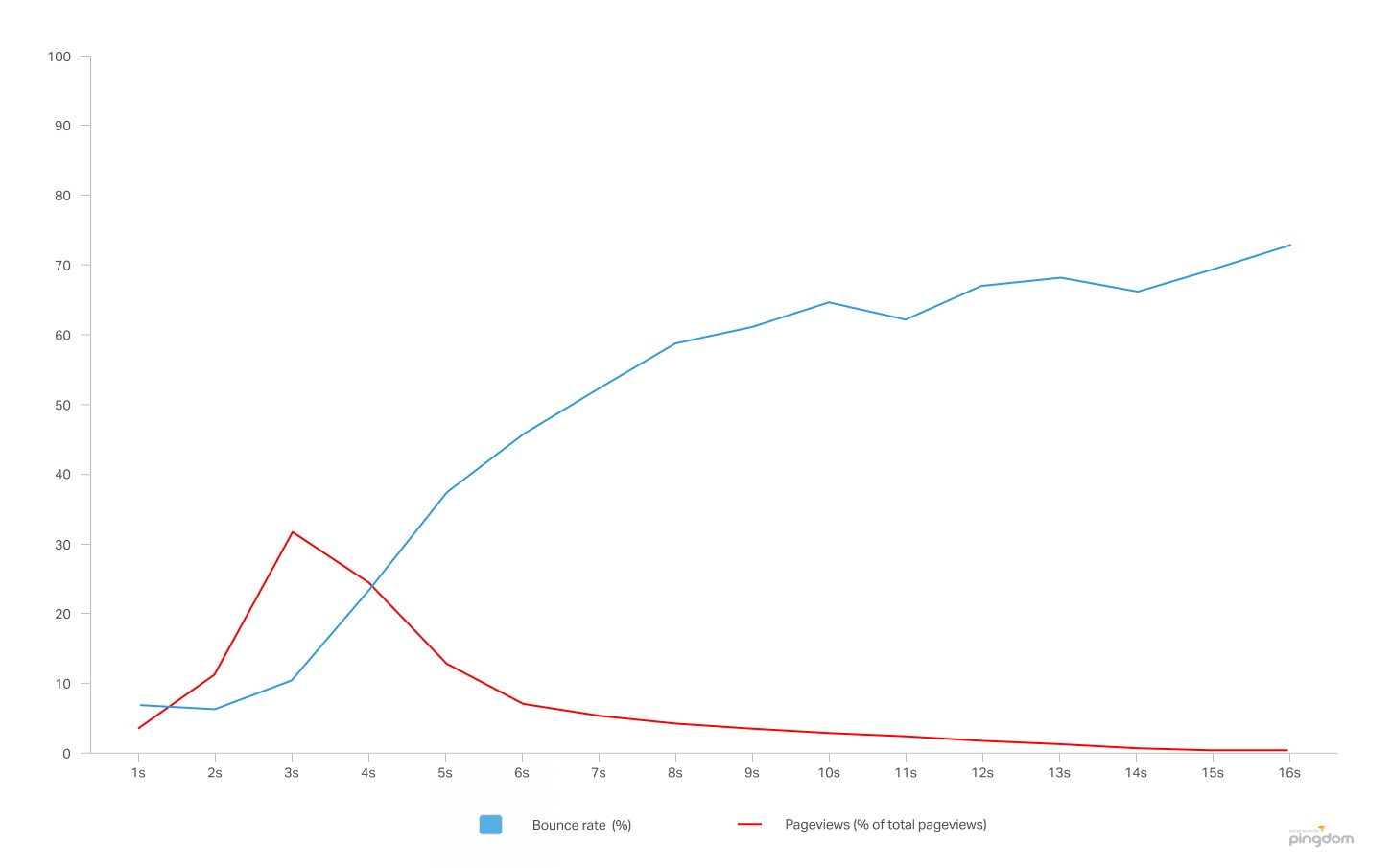
Zahlreiche Studien belegen, dass zwischen der Geschwindigkeit einer Webseite und der Bounce Rate ein unmittelbarer Zusammenhang besteht. Lange Ladezeiten sind folglich eine mögliche Ursache dafür, dass User den Onlineshop, den sie gerade besuchen, vor Abschluss einer Conversion verlassen und im Worst Case im Shop der Konkurrenz kaufen. Im Folgenden erläutern wir, wie man Performance-Probleme von Magento-Shops erkennt, welche Tools dabei unterstützen können und wie die Performance gezielt gesteigert werden kann.
 Verhältnis von Seitenladezeit und Bounce Rate | Quelle: Pingdom
Verhältnis von Seitenladezeit und Bounce Rate | Quelle: Pingdom
Performance-Probleme erkennen
Die Performance eines Shops lässt sich mithilfe verschiedener Szenarien überprüfen. Obwohl man eine langsame Webseite oft sehr schnell bemerkt, ist es am zielführendsten, wenn ein oder mehrere Tools zum Einsatz kommen, um die Ladezeit eines Magento-Shops zu überwachen. So lässt sich das Performance-Verhalten auch über längere Zeiträume hinweg kontinuierlich beobachten. Spätestens wenn Shopbetreiber das Gefühl haben, dass die Ladezeit nicht dem gewohnten Wert entspricht oder Endkunden ein entsprechendes Feedback geben, sollte konkret gemessen werden.
Eine schlechte Ladezeit kann die Ursache von starken Einbrüchen der Conversion Rate sein und sollte unter diesem Gesichtspunkt überprüft werden. Das ist notwendig, da die Conversion Rate auch von anderen Faktoren, z.B. von unübersichtlichen Navigationsstrukturen im Frontend, beeinflusst werden kann. Handlungsbedarf besteht auch dann, wenn trotz eines implementierten Full-Page-Caches wie Varnish unerwartet hohe Ladezeiten entstehen.
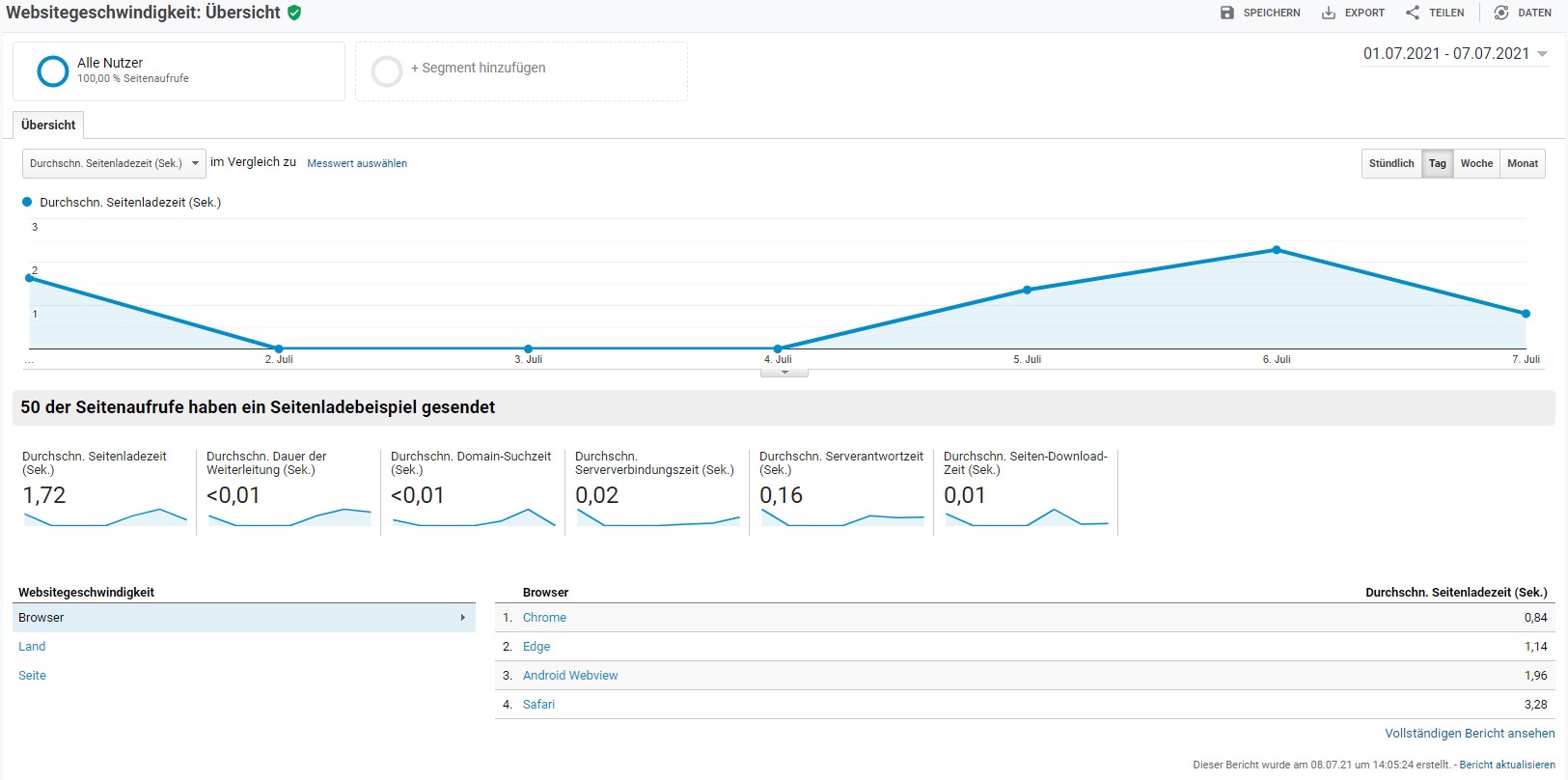
 Tools wie Google Analytics messen die Geschwindigkeit einer Webseite | Quelle: maxcluster
Tools wie Google Analytics messen die Geschwindigkeit einer Webseite | Quelle: maxcluster
Ladezeitbegriffe
Ladezeit ist nicht gleich Ladezeit. Wenn von der Geschwindigkeit oder der Ladezeit einer Webseite die Rede ist, können damit verschiedene Messgrößen gemeint sein. Bevor auftretende Probleme behoben werden können, muss also sichergestellt sein, dass alle am Prozess beteiligten Akteure über den gleichen Kenntnisstand verfügen und im Vorfeld eine einheitliche Definition festgelegt haben. So können Messwerte exakt bestimmt und analysiert werden.
Die relevantesten Messgrößen in diesem Kontext sind die “gesamte Ladezeit” der Webseite (inkl. JavaScript und Bildern) und die “Time To First Byte” (TTFB). Als TTFB wird die Zeit zwischen dem Aufruf des Online-Shops und dem ersten Byte, der vom Webserver geladen wird, bezeichnet. Sie ist im Wesentlichen von der PHP-Ausführungszeit des Magento-Shops abhängig, kann allerdings auch vom Netzwerk beeinflusst werden.
Im Gegensatz zur TTFB bezeichnet die gesamte Ladezeit der Webseite die Zeit, die zur visuellen Darstellung des Shops im Browser des Endnutzers benötigt wird. Dazu muss der Webbrowser auch JavaScript, CSS und Bilder laden und das Javascript ausführen. Die gesamte Ladezeit einer Webseite ist folglich immer deutlich größer als die TTFB.
Tools für die Analyse
Wer die Performance seines Shops nachhaltig steigern und verbessern möchte, muss schnell reagieren können, sobald Probleme auftreten. Dazu ist es notwendig, alle relevanten Kennzahlen und Messgrößen stets im Blick zu haben. Folgende Tools können bei der Analyse unterstützen:
- Google Analytics: Das Webanalyse-Tool wird über JavaScript in Seiten eingefügt und misst standardmäßig die komplette Seitenladezeit aus Sicht der Endnutzer. Darin fließen auch Faktoren wie der Standort und die Internetverbindung des Endnutzers (vom Shopbetreiber nicht beeinflussbar) ein. Darüber hinaus kann Google Analytics die TTFB messen und die Conversion-Rate der Seite darstellen.
- Matomo (ehemals Piwik): Dieses Tool ist eine Alternative zu Google Analytics. Matomo speichert die Daten auf dem Server selbst und ist im Hinblick auf den Datenschutz folglich sicherer als Google Analytics.
- WebPageTest: Der Dienstleister WebPageTest bietet die Möglichkeit, Aufrufe wie ein Browser mehrfach von verschiedenen Standorten auszuführen. Auf diese Weise lässt sich erkennen, welche Ressourcen die gesamte Ladezeit am stärksten beeinflussen.
- Browser-Tools: Firefox, Google Chrome und auch andere Webbrowser können mit Hilfe von bereits in den Browsern integrierten Entwickler-Tools die gesamte Ladezeit einer Website, die TTFB, aber auch die Ladezeiten weiterer Ressourcen sowie das Rendern des DOM-Baums (Darstellungszeit des Document Object Model Baumes, der Datenstruktur HTML-codierter Dokumente, im Browser des Endnutzers) ablesen. Da beide Browser-Tools bereits viele Informationen über eine Website erfassen können, lassen sich Probleme wie die Verwendung von zu großen Bilddateien ggf. schon hier erkennen.
- Google PageSpeed Insight / Google Lighthouse: Die Google-Tools gehen über die Geschwindigkeitsmessung von Webseiten hinaus. Zusätzlich interpretieren sie die Ergebnisse der Messungen und liefern konkrete Tipps, wie die Ladezeit verbessert werden kann bzw. welche Gesichtspunkte näher untersucht werden sollten.
- Pingdom / Uptime Robot: Einige Dienstleister wie Pingdom oder Uptime Robot bieten eine Überwachung der Verfügbarkeit oder Ladezeit von Onlineshops an. Je nach gebuchtem Tarif wird entweder nur die TTFB oder wahlweise auch die gesamte Ladezeit einer Seite gemessen.
- Profiler/APM: Mithilfe von Profiling- bzw. APM-Tools wie Tideways, New Relic APM oder Blackfire IO werden PHP-Ausführungszeiten einer Website im Hintergrund gemessen und Traces erstellt. Wenn Ausführungszeiten unter den Schwellwert fallen oder viele PHP-Fehler auftreten, können die Tools Alarme auslösen.
| Tools | Was wird gemessen? |
|---|---|
| Google Analytics, Matomo | Gesamte Ladezeit (aus Nutzersicht), TTFB, Conversion Rate |
| WebPageTest | Gesamte Ladezeit (simuliert Zugriffe von verschiedenen Standorten), TTFB |
| Browser-Tools | Gesamte Ladezeit, TTFB, Rendern des DOM-Baumes, weitere Ladezeiten |
| Google PageSpeed Insight, Google Lighthouse | TTFB (inkl. Optimierungstipps für Frontends) |
| Pingdom, Uptime Robot | Gesamte Ladezeit, TTFB |
| Tideways, New Relic APM, Blackfire IO | PHP-Ausführungszeit |
Allgemeine Tipps zur Performance-Steigerung
Für Shopbetreiber gibt es zahlreiche Möglichkeiten, die Ladezeiten von Magento-Shops im Allgemeinen anwendungs-, server- und frontend-seitig zu verbessern. Wir haben einige Tipps und Tricks zur Optimierung der Shop-Performance zusammengetragen:
Anwendungsoptimierung
Wer einen Magento-Onlineshop betreibt, kann einige Einstellungen der Anwendung modifizieren und sie durch die Implementierung zusätzlicher Services erweitern, um Ladezeiten und Stabilität zu verbessern:
Aktuelle PHP-Version nutzen
Mit dem Release neuer PHP-Versionen geht i.d.R. auch ein deutlicher Performance-Boost einher. Es kann daher lohnenswert sein, den eigenen Shop mit einer der neueren PHP-Versionen zu betreiben. Magento ist seit dem Release von Magento 2.4.4 im April 2022 auch mit PHP 8.1 kompatibel. Diese profitiert zusätzlich von dem mit PHP 8.0 eingeführten JIT-Compiler.
Magento-Indexverwaltung optimieren
Magento nutzt Datenstrukturen in MySQL und Elasticsearch, um Daten wie Preise oder Verfügbarkeit schneller abrufen zu können. So muss Magento bspw. nicht jedes Mal, wenn ein Produkt aufgerufen wird, individuell den Preis berechnen. Da sich der Status dieser Daten (z.B. bei Preiserhöhungen) auch ändern kann, müssen Indizes regelmäßig neu aufgebaut werden. Das erfordert ein effizientes Index-Management und kann entweder direkt nach dem Speichern einer Änderung oder via Cronjob in einem festgelegten Rhythmus erfolgen. Da bestimmte Indizes im realtime Modus auch durch Benutzeraktionen neu geschrieben werden können, beeinträchtigt ein Echtzeit-Index unter Umständen die Performance. Sofern möglich empfiehlt es sich, entsprechende Indexer auf “Update by schedule” zu stellen. Die Details dazu finden sich in der Magento-Dokumentation.
Varnish nutzen
Ein wichtiger Aspekt der Magento-Performance ist Caching. Der Magento HTTP Cache ist standardmäßig aktiv und kann wahlweise in das Dateisystem, Redis oder Varnish gelegt werden. Bei komplexen Webseiten mit dynamischen Inhalten wird die beste Performance erfahrungsgemäß mit dem Full-Page-Cache Varnish erreicht. Informationen zur Konfiguration finden Sie in der Magento-Dokumentation.
Magento HTTP Cache
Der Magento HTTP Cache speichert komplette gerenderte Webseiten ab, sodass die Generierung der Seiten nicht für jeden Benutzer einzeln erfolgen muss. Benutzerspezifische Informationen wie der Inhalt des Warenkorbes werden dabei über zusätzliche Ajax Requests geladen.
Redis nutzen
Bei mittleren und größeren Onlineshops ist es empfehlenswert, den Magento Cache und die Sessions vom Dateisystem in Redis zu verschieben. Alle relevanten Informationen darüber haben wir in einer eigenen Blogreihe zusammengefasst.
Magento Cache
Neben dem HTTP Cache verfügt Magento auch noch über eine Vielzahl weiterer Caches, die unter dem Begriff "Magento Cache" zusammengefasst werden. Damit werden rechenintensive Operationen bei Kundenrequests vermieden. Hier werden beispielsweise Layout-Informationen, einzelne Blöcke oder auch Übersetzungsdaten gespeichert. Auch-Magento Module können Ihre eigenen Caches erzeugen.
Sessions
Sessions verknüpfen Besucher einer Webseite mit Daten. Dadurch können z.B. Warenkörbe bei einem späteren Besuch wiederhergestellt werden.
Serverseitige Optimierung
Serverseitig lassen sich ebenfalls bestimmte Einstellungen vornehmen sowie Services und Module integrieren, um einen Magento-Shop stabiler und performanter zu machen:
FPM optimieren
Während es prinzipiell möglich ist, PHP über mod_php direkt aus Apache heraus auszuführen, ist es wesentlich effizienter, diesen Prozess mit PHP-FPM, einem FastCGI Prozessmanager, in einen eigenständigen Dienst auszulagern. PHP-FPM legt einen Pool mit PHP-Workern an, die die einzelnen Requests abarbeiten. Für PHP-FPM können verschiedene Einstellungen gesetzt werden. Die Wichtigsten sind die Anzahl der PHP-Worker und der Scheduler.
Die Anzahl der PHP-Worker sollte von den verfügbaren Hardware-Ressourcen und dem erwarteten Traffic abhängig sein. Shops mit geringem Traffic kommen leicht mit 10 PHP-Workern aus. Für Shops mit erhöhtem Traffic ist es hingegen ratsam, die Anzahl zu erhöhen.
Auch der gewählte PHP-Scheduler hat Auswirkungen auf die Performance. Der OnDemand Scheduler beendet PHP-Worker, die nicht mehr benötigt werden, sehr schnell. Damit ist die PHP-RAM-Auslastung deutlich geringer als mit dem Dynamic Scheduler. Wenn der Traffic ansteigt, müssen zulasten der Performance allerdings erst neue Worker gestartet werden. Die Auswahl des korrekten Schedulers ist daher eine Frage der Relation von Ressourcen und Performance.
PHP OPCache optimieren
PHP ist eine Scriptsprache, die vor der Ausführung erst in ein maschinenlesbares Format umgewandelt werden muss. Um diesen Vorgang zu beschleunigen, ist es möglich, das Ergebnis mit dem sogenannten PHP OPCache im Arbeitsspeicher zu cachen. Der aktuelle Status des OPCaches kann über eine spezielle Webseite oder den PHP-Socket mit dem CLI-Tool cachetool analysiert werden.
Software-Komprimierung einrichten
Mit der Aktivierung des gzip-Moduls werden alle ausgelieferten Daten zusätzlich komprimiert. Mit dem Brotli-Modul gibt es allerdings schon eine deutlich effizientere Methode der Website-Komprimierung. Die Funktion von Brotli kann bspw. mit den Browser-Tools kontrolliert werden.
MySQL Einstellungen optimieren
Die Einstellungen des Datenbankservers können sich ebenfalls stark auf die Performance eines Magento-Shops auswirken. Erfahrungsgemäß ist die Größe des InnoDB Buffer Pools in diesem Kontext die wichtigste Einstellung. Dieser sollte groß genug sein, um alle verwendeten InnoDB-Daten vollständig im Cache halten zu können.
HTTP/2 nutzen
Auch HTTP-Protokolle entwickeln sich mit der Zeit weiter. Das ursprüngliche HTTP/1.0-Protokoll von 1991 beschreibt, wie Browser und Webserver miteinander kommunizieren. Seit 1996 existiert das Protokoll HTTP/1.1, das es u.a. erlaubt, mehrere Dateien über dieselbe TCP-Verbindung zu übertragen. Ein großes Upgrade kam 2015 mit dem HTTP/2-Protokoll, das unter anderem Multiplexing und eine verbesserte Datenübertragung zwischen Webserver und Browser umfasst. Es ist empfehlenswert, HTTP/2 serverseitig zu aktivieren. Auch dies lässt sich mit Browser- oder Web-Tools überprüfen. 2018 wurde mittlerweile auch der HTTP/3 Standard, der statt TCP das auf UDP basierende Transportprotokoll QUIC verwendet, fertiggestellt. NGINX und Apache unterstützen HTTP/3 aktuell (Stand August 2021) allerdings noch nicht.
IPv6 nutzen
Da die IPv4-Adressen ihr Limit erreicht haben, gibt es mit dem IPv6 Protokoll bereits einen Nachfolger. Die Umstellung erfolgt bereits seit vielen Jahren im Hintergrund. Sie wird von den meisten Nutzern gar nicht wahrgenommen, denn selbst wenn ein Provider keine IPv4-Adresse mehr für Endkunden zur Verfügung stellt, bleiben reine IPv4-Webdienste durch Übergangstechniken wie DSLite weiterhin erreichbar. Dennoch hat es Vorteile sicherzustellen, dass der Webserver per IPv6 erreichbar ist. Zum einen ist IPv6 performanter als IPv4, zum anderen können die Übergangstechniken sich negativ auf die Performance auswirken. Zudem waren sie in der Vergangenheit zum Teil von Störungen betroffen. Darüber hinaus ist es denkbar, dass einzelne Provider IPv4 in der Zukunft komplett abschalten.
Frontend-Optimierung
Auch das Frontend eines Magento-Shops kann im Hinblick auf Performance und schnelle Ladezeiten optimiert werden:
CSS- und JS-Dateien komprimieren
Je umfangreicher das Design eines Onlineshops ausfällt, desto mehr “Cascading Style Sheets” (kurz: CSS) werden benötigt. Gestalterische Mittel wie Formatierungen oder Farbwerte werden in CSS-Dateien gespeichert, die beim Aufruf einer Seite neben den HTML-Dokumenten und dem multimedialen Content (Bilder, Videos etc.) zusätzlich vom Webserver abgefragt werden. Abhängig von der Größe und Anzahl dieser Dateien nimmt die Ladezeit der Website zu. Eine Komprimierung erfolgt bspw. durch das Entfernen überflüssiger Whitespaces, Zeilenumbrüche oder Kommentare. Magento verfügt im Backend über Einstellungen, um diesen Vorgang automatisch durchzuführen.
Bilder optimieren
Eine häufige Ursache langsamer Onlineshops sind große Bilder. Aufschlüsse darüber kann z.B. Google PageSpeed Insight geben. Für die Bilder sollten eine passende Skalierung und eine effiziente Kodierung verwendet werden. Es gibt Tools, die bei der Optimierung von Bildern unterstützen: Dazu gehören z.B. jpegoptim, jpegtran, pngcrush, optipng, pngout und cwebp. Auch einige Dienstleister bieten die Optimierung von Bildern an. Obwohl Magento selbst das WebP-Format noch nicht unterstützt, ist es möglich, dieses mit Plugins nachzurüsten.
Alternatives Frontend einrichten
Bei Frontend-Optimierungen wird man oft feststellen, dass das von Magento 2 mitgelieferte “Luma-Theme” nur bis zu einem bestimmten Punkt optimiert werden kann. Das gilt ebenso für Themes, die auf dem Luma-Theme basieren.
Soll die Performance darüber hinaus noch gesteigert werden, ist es möglich, Magento auch ohne das Luma-Theme zu betreiben. Stattdessen kann z.B. Hyvä, ein von Grund auf neu entwickeltes und auf Performance ausgelegtes Theme für Magento verwendet werden. Alternativ ist auch die Verwendung eines Themes auf Basis einer PWA (Progressive Web App) erwägenswert. Mit PWA Studio bietet Magento selbst ein alternatives PWA-Frontend an. Eine weitere Möglichkeit ist die PWA-Lösung Vue Storefront, welche weitgehend unabhängig vom unterliegenden Shopsystem ist.
Exkurs: SEO
Das Themenfeld der Suchmaschinenoptimierung umfasst neben der inhaltlichen Qualität oder Struktur auch die Performance einer Webseite. Da die Geschwindigkeit von Webseiten Auswirkungen auf die Conversions und im E-Commerce damit auch auf das Umsatzvolumen eines Onlineshops haben kann (Stichwort Usability), ist sie beim Crawling und bei der Indexierung seit 2010 ein relevanter Rankingfaktor für den Google-Bot. Im Hinblick auf SEO kann die Ladezeit z.B. durch Komprimierung von Bilddateien oder das Anwenden der “Lazy Load Methode” (bei Aufruf einer Webseite lädt der Browser nur die Objekte, die sich im unmittelbar sichtbaren Bereich des Users befinden) verkürzt werden.
Weitere Performance-Engpässe lösen
Während die genannten Hinweise in vielen Fällen die Ladezeit und Stabilität einer Webseite verbessern können, gibt es Situationen, in denen die Performance durch ein konkretes Problem beeinträchtigt wird. Das kann z.B. an bestimmten Magento-Modulen liegen. In einem solchen Fall helfen allgemeine Optimierungstipps nicht weiter, da zunächst die Ursache des Performance-Engpasses gefunden werden muss. Diese kann beispielsweise in den Servereinstellungen, den Hardware-Ressourcen, der PHP-Verarbeitung oder auch dem Magento-Frontend liegen.
Für die Servereinstellungen sollten die Parameter der verwendeten Dienste, z.B. die PHP-Worker, kontrolliert werden. Auch wenn vorhandene Hardware-Ressourcen nicht ausreichen, kann sich das negativ auf die Performance auswirken. Insbesondere sollte sichergestellt werden, dass genug RAM zur Verfügung steht und die CPU-Load mittelfristig immer unter der Anzahl der CPU-Kerne liegt.
Liegt die Ursache im Frontend, können Tools wie Google Pagespeed Insight oder WebPageTest bei der genaueren Eingrenzung des Problems behilflich sein. Ist hingegen die PHP-Verarbeitung der Flaschenhals, kann diese mit einem Profiler wie Tideways analysiert werden. Wir haben dazu einen eigenständigen Blogbeitrag veröffentlicht. Die hier verlinkte Videoaufzeichnung beinhaltet eine Einführung in Tideways.
Wenden Sie sich bei Fragen oder Problemen gerne an unseren Support. Sie erreichen unser Service-Team telefonisch unter 05251/414130 oder per E-Mail an supportmaxcluster.de. Unsere erfahrenen System-Admins prüfen relevante Einstellungen und Parameter gerne für Sie und unterstützen Sie fachlich, wenn Probleme auftreten.
Performance-Optimierung bei maxcluster
Kunden von maxcluster können zahlreiche Performance-Optimierungen komfortabel über unser Managed Center vornehmen. Dort sind viele Dienste und Tools aus unserem E-Commerce-Stack bereits vorkonfiguriert, weitere können mit nur wenigen Klicks integriert und individuell angepasst werden. In der zum Download verlinkten PDF finden Sie eine detaillierte Anleitung zur schrittweisen Performance-Optimierung Ihres Magento-Shops über das Managed Center und die Magento-Einstellungen. Bei darüber hinausgehenden Fragen freut sich unser Service-Team über Ihre Nachricht oder Ihren Anruf.
Performance-Guide für Magento-Shops herunterladen
Fazit
Lädt ein Online-Shop zu langsam, kann das die unterschiedlichsten Ursachen haben. Es gibt viele kleine Stellschrauben, die allgemein zu einer besseren Performance beitragen können. Caching, Software-Komprimierung oder Theme-Optimierung im Magento-Frontend sind nur wenige davon. Die Auswahl der richtigen Einstellungen ist dabei von der Größe und den Anforderungen eines jeden Magento-Shops abhängig.
Besteht hingegen ein spezifisches Performance-Problem, muss zunächst dessen Ursache gefunden werden, bevor eine konkrete Lösung herbeigeführt werden kann. Dabei unterstützen zahlreiche Tools, die Ladezeiten messen, Handlungsempfehlungen geben oder auch Flaschenhälse erkennen können. Sobald der Shop (wieder) schnell und stabil performt und etwaige Probleme behoben sind, ist die Basis für eine gute Conversion Rate und steigende Umsätze gelegt.




