
Hyvä-Themes sind von Grund auf neu erstellte Themes für Onlineshops ‒ puristisch im Ansatz und dadurch extrem performant. Wir haben Willem gefragt, was Hyvä so besonders macht und wie es zur Entwicklung des Themes kam.
Bitte stelle Dich kurz vor
Ich heiße Willem Wigman, entwickle seit 10 Jahren mit Magento und habe 2014 eine Agentur gegründet, die sich auf Magento spezialisiert hat. 2017 war ich jedoch ziemlich ausgebrannt und habe erst einmal eine Pause gemacht und mich dann entschlossen, bei integer_net in der Entwicklung anzufangen. Hier haben wir einfach das beste Team von Entwicklern und Fachleuten, sodass ich für kommerzielle Projekte nicht mehr alles alleine machen muss.
Einen Tag in der Woche arbeite ich weiterhin als Freelancer. Zum einen, weil ich aus meiner Agenturzeit noch einige Kunden habe, die ich weiterhin unterstützen möchte. Zum anderen nehme ich nur noch Projekte an, die mich wirklich begeistern. So supporte ich beispielsweise einen der größten Fußballvereine weltweit und einen der bekanntesten Formel 1-Fahrer – verständlicherweise darf ich beide nicht namentlich nennen.
Und dann habe ich auch noch eine junge Familie, für die ich natürlich auch gerne Zeit haben möchte.
Ursprünglich war ich übrigens mehr ein "Frontendler", bis Magento mich “gezwungen” hat, mich auch stärker mit dem Backend zu beschäftigen. Aber das hat sich als ziemlich nützlich herausgestellt, da ich so einen besseren Überblick habe und erkennen kann, wie alles zusammenpasst.
Im Oktober hast Du Hyvä vorgestellt. Was ist das?
Bei Hyvä handelt es sich quasi um einen kompletten Neuaufbau eines Magento-Frontends.
Aber vielleicht erst einmal ganz von vorn: Heutzutage ist es Trend, ein Headless Frontend für Magento zu bauen ‒ selbst Magento macht das mittlerweile so. Mit diesem Ansatz war ich jedoch nicht einverstanden, stattdessen habe ich mein Bestes getan, das aktuelle Produkt und die Ergebnisse zu verbessern und Hyvä komplett neu zu bauen. Dafür habe ich das Luma-Theme, das Magento default theme, genommen und alles entfernt, bis nur noch leere Seiten vorhanden waren. Und dann habe ich es neu aufgebaut, und zwar so, dass es weitaus weniger komplex ist.
Grund für diesen auf den ersten Blick radikalen Ansatz, waren die Unmengen an Code, die bei einem Luma-Theme an den Browser gesendet wurden. Das sind Megabytes an JavaScript und Hunderte von Dateien, die erst heruntergeladen werden müssen, bevor der Nutzer die Website tatsächlich besucht. Ich bin daher den umgekehrten Weg gegangen und habe alles auf nur eine Handvoll Anfragen reduziert. Also die geringstmögliche Datenmenge, die gesendet werden muss, um sich auf der Seite zu bewegen und so viel wie möglich von den Funktionalitäten zu nutzen, die der Browser bereits bietet. Denn im Endeffekt braucht JavaScript eine Menge Code, um Dinge zu tun, die der Browser eigentlich schon kann, wie beispielsweise die Validierung von Formularen aus Daten. JavaScript würde hierfür traditionell eine Bibliothek laden, der Browser ist aber bereits in der Lage, die Validierung auszuführen. Und das Gute daran ist, dass nichts heruntergeladen werden muss, damit diese Funktionalität des Browsers genutzt werden kann.
Wie viel schneller diese Lösung ist, zeigt folgender Vergleich: Bei einer Standard Magento-Seite mit traditionellem Frontend müssen ca. sechs bis acht Megabyte JavaScript überprüft werden. Mit dem Hyvä-Frontend sind das nur noch 80 Kilobyte - ein sehr deutlicher Unterschied.
Insgesamt ist das Arbeiten mit Hyvä aber nicht nur super schnell, sondern auch unterhaltsam. Entwickler lieben es, damit zu arbeiten, weil es schnell Ergebnisse bringt, aber auch, weil es sich sehr vertraut für Magento-Entwickler anfühlt. Schließlich habe ich ja nur die Dinge entfernt, die mir als Magento-Entwickler nicht gefallen haben, die guten Teile aber beibehalten. Dies führt dazu, dass Leute teilweise schon nach einer Woche mit ihrem Frontend etc. produktiv waren.
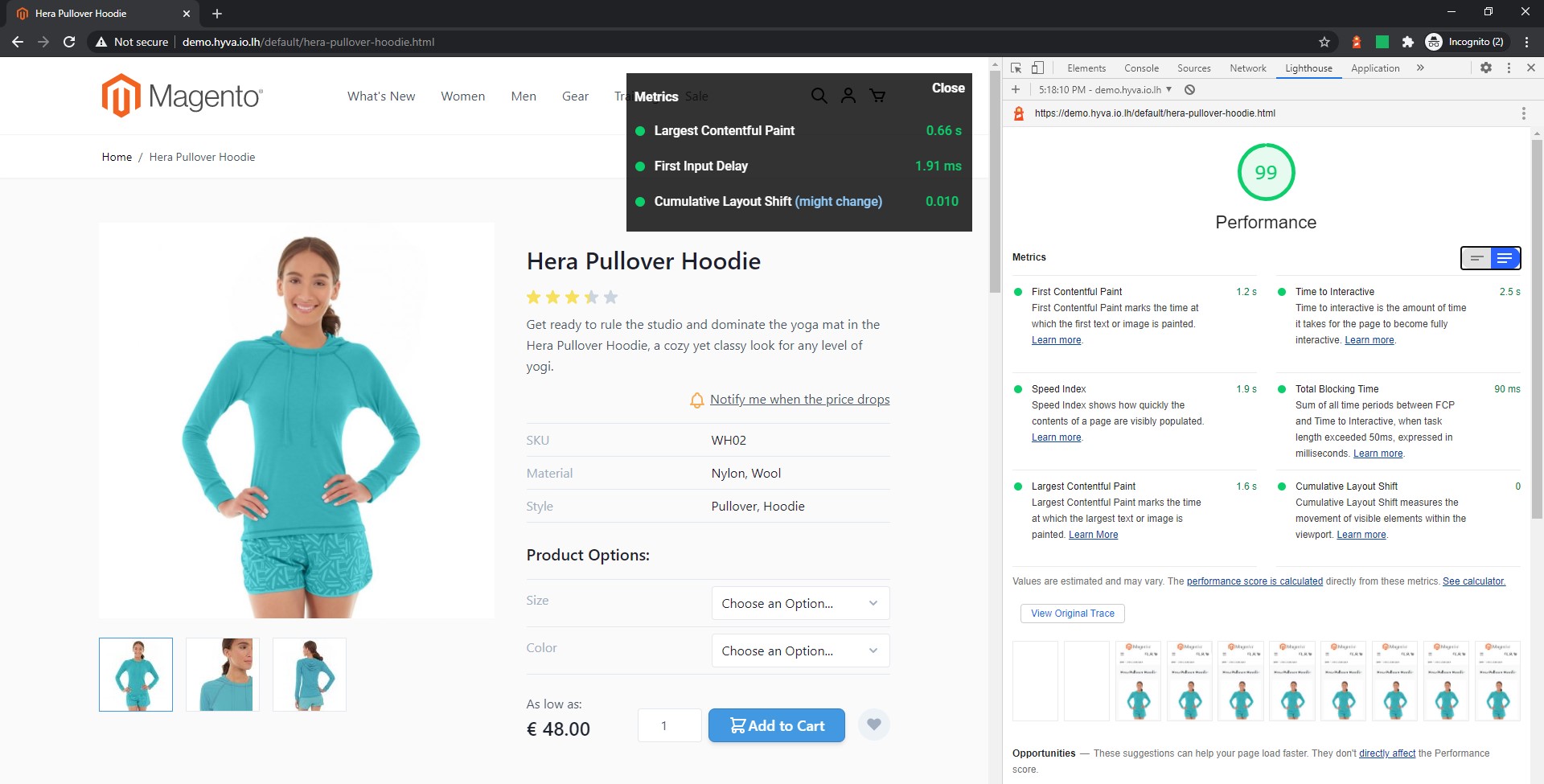
 Eine Hyvä-Produktseite und ihr SEO-Score | Quelle: W. Wigman
Eine Hyvä-Produktseite und ihr SEO-Score | Quelle: W. Wigman
Und diese schnelle Umsetzung ist natürlich auch für die Online-Händler ein großer Vorteil. Die Entwicklung geht sehr viel schneller und spart dadurch hohe Kosten. Zudem fallen auch einige Probleme weg, wie mit Google oder SEO. So erreichen wir beispielsweise im Google Lighthouse durchschnittlich 95 von 100 Punkten, während Magento PWA lediglich 61 Punkte erreicht und das Standard-Magento sogar nur 38. Außerdem punkten wir perfekt bei den neuen Core Site Metrics von Google, die ab April dieses Jahres extrem wichtig für das SEO-Ranking werden.
Wie war der Entwicklungsweg “von Null” zu Hyvä?
Ich habe die letzten zwei Jahre damit verbracht, Magento immer wieder zu optimieren. Wenn wir für Kunden traditionelle Themes, basierend auf Magento-Themes, entwickeln, versuchen wir auch immer, diese für Google Page Speed zu optimieren. Dafür streichen wir üblicherweise ein paar Dinge heraus und entfernen, was uns nicht gefällt. Aber wir bauen das Ganze immer noch auf eine vorhandene, notwendige Basis auf.
Diese kann ich auch nicht entfernen, denn die Abhängigkeiten zwischen dem traditionellen Frontend und dem Core sind hochkomplex und man weiß nicht immer, welche Auswirkungen Änderungen haben. Und dadurch habe ich nach und nach immer mehr JavaScript-Dateien, die geladen werden müssen.
Und immer wieder gab es Kunden die einen schlechten Google Page Speed hatten – teilweise sogar bei “0” lagen – und deren Seiten nicht performten. Und egal, was wir angestellt haben, wir haben sie nicht höher als bis 60, 80 bekommen – und dann kam Google mit einem Update und die ganze Mühe war umsonst. Denn der Google-Algorithmus sagt: “mir egal, wie Du das ganze JavaScript sendest, ich will einfach nicht, dass Du überhaupt Megabytes von JavaScript sendest und jetzt strafe ich Dich dafür ab”. Als Entwickler sind Dir dann einfach die Hände gebunden, denn es gibt mit dem traditionellen Magento einfach keine Möglichkeit, dass ganze JavaScript zu reduzieren.
Ja, und irgendwann kam ich auf den Gedanken, einfach alles zu ersetzen. Doch das schien mir am Anfang einfach zu verrückt und eine viel zu große Aufgabe zu sein. Wo fängt man an und wo hört man auf? Was passiert im Backend, wenn ich im Frontend alles auf Null setze? Ich hatte überhaupt keine Idee, wie ich vorgehen sollte und noch weniger hatte ich zu diesem Zeitpunkt einen Plan Hyvä zu entwickeln. Der Gedanke bzw. die Idee nahm dann allmählich Gestalt an, als meine Frau einen Webshop haben wollte. Sie ist Juwelierin, bietet höchstens zehn Produkte auf einmal an und wollte dafür lediglich eine Homepage, eine Kategorie- bzw. Produktdetailseite und einen Check-out.
Natürlich habe ich ihr versprochen, dass ich ihr den Webshop bauen werde, obwohl ich ehrlich gesagt, nicht wirklich motiviert war, in meiner Freizeit ein weiteres Magento-Frontend zu bauen :-). Schlussendlich habe ich dann eine andere Herangehensweise gewählt und einfach alles entfernt und ganz von vorne angefangen – bei einem so einfachen Webshop natürlich auch unproblematischer, als bei einem großen Onlineshop. Bereits nach zwei, drei Tagen hatte ich eine funktionierende Homepage, die super schnell war und 100 Punkte im Google Page Speed erreicht hat. Und das Wichtigste: Es hat mir wahnsinnig viel Spaß gemacht und ich war hochmotiviert, weiter daran zu arbeiten. Es ging wie von selbst und ich hatte immer wieder neue Ideen. Und in weniger als vier Wochen war ich an dem Punkt, dass ich einen Prototyp mit Homepage, Kategorien und Produktseite hatte – und man konnte Produkte in den Warenkorb legen. Nur einen Check-out hatte ich zu diesem Zeitpunkt noch nicht.
In dieser Zeit bearbeiteten wir bei integer_net gerade ein neues Projekt für einen B2B-Kunden, der ebenfalls ein recht einfaches Set-up hatte. Da das Projekt aber gleichzeitig sehr viele kundenspezifische Wünsche beinhaltete, die das Magento-Frontend nicht anbot, mussten wir viel von Grund auf neu aufbauen. Ich habe daher dem Kunden angeboten, meinen Prototypen zu verwenden und ihm versprochen, auch einen Check-out bei Präsentation vorliegen zu haben. Innerhalb von zwei Abenden hatte ich fast das ganze Projekt in einem Prototyp umgesetzt – und der Kunde war begeistert. Übrigens genauso wie meine Kollegin Lisa, die ebenfalls am Projekt beteiligt war.
Für mich war das “bei Null anfangen”, wie vor einem leeren Blatt Papier zu sitzen. Für manche mag das beängstigend klingen, aber für mich war es spannend. Man kann einfach anfangen zu schreiben bzw. coden und nichts hält einen zurück. Denn das Frustrierende an Magento, mit dem ich in letzter Zeit oft konfrontiert wurde, ist, dass alles gegen Dich arbeitet. Wenn du einen Button an der Kasse ändern willst, gibt es tonnenweise Codezeilen, die du ändern musst – und für die musst du auch noch tief im Core graben. Es ist einfach alles ziemlich kompliziert und überladen.
Hyvä ist daher auch wirklich darauf ausgerichtet, die verschiedenen Schichten der Komplexität abzubauen und den Prozess angenehmer zu gestalten. So möchte ich es tatsächlich auch für junge Entwickler zugänglicher machen, denn der Einstieg ist einfach und man hat schnell Erfolge. Und das scheint anzukommen, denn bisher unterstützen uns 30 Agenturen und ich habe noch von niemandem gehört, dem es nicht gefallen hat.
Warum braucht es Hyvä für Magento 2?
Wenn man sich die heutigen Shopsysteme anschaut, sind die vielfach auf schnelle, teilweise auch für den Laien mögliche Umsetzung ausgerichtet – natürlich nicht, wenn es um hochkomplexe Funktionen geht, aber in der Basis.
Magento hingegen benötigt eine technisch versierte Person in der Umsetzung und ich denke, dass das auch beabsichtigt ist. Das System ist wie ein Schweizer Armeemesser, dass alles kann, aber irgendwie ist das auch ein wenig außer Kontrolle geraten. Denn durch die Vielzahl an Funktionen steigt natürlich auch die Komplexität. Das macht sich besonders gerade bei Magento 2 bemerkbar: Adobe hat das Produkt nicht von Grund auf neu, sondern auf Bestehendes aufgebaut, Dinge ersetzt und modernisiert. Aber im Core gibt es immer noch jede Menge Relikte, die weiterhin bestehen und die auch immer wieder Probleme bereiten.
Aber zum Teil sind wir Entwickler natürlich auch Schuld an der Komplexität, denn wir haben immer wieder um viele Dinge gebeten, die wir haben wollten. Und wir wollten einfach darauf losarbeiten und in der Lage sein, jede Zeile des Codes zu ändern. Und das haben wir bekommen: wir können Klassen ersetzen, haben Plug-ins, Interceptoren und Dependency Injectionn. Wir haben also regelrecht darum gebeten, das Armeemesser zu kreieren, dass wir jetzt haben.
Dennoch, Adobe verbringt meiner Meinung nach einfach zu wenig Zeit, die Qualität des Produkts zu verbessern. Sie fokussieren sich weniger auf die Codequalität als auf neue Funktionen, denn nur neue Funktionen verkaufen sich und das ist wiederum nötig, um Marktanteile zu erhöhen.
Doch ich denke, dass es wichtig ist, auch auf die Benutzerfreundlichkeit zu achten und man sich auch ansehen sollte, was in anderen “Ökosystemen” passiert und davon lernen sollte. Ich habe beispielsweise viel aus dem Laravel-Ökosystem “geborgt”, denn das bietet viele Tools, die ich wirklich mag.
Und was meinen Anspruch bezüglich Hyvä angeht: hier habe ich versucht, alle “guten” Teile zu verwenden und Benutzer-unfreundliche und komplizierte Dinge einfach wegzulassen.
Wie stehst Du zu PWAs?
Ich denke nicht, dass ein Webshop oder eine E-Commerce-Seite standardmäßig eine PWA sein sollte, bzw. ein JavaScript gesteuertes Produkt. Man muss wirklich das Framework kennen, um damit loslegen zu können. Und viele Entwickler fühlen sich nicht wohl bei der Arbeit damit – gerade Frontend-Entwickler. Sie wollen einfach nur eine Website bauen und keine App und schon gar nicht mit JavaScript, das so technisch ist. Ich persönlich genieße es, damit zu arbeiten, und habe Freude daran, aber ich denke nicht, dass es standardmäßig für E-Commerce geeignet ist.
Denn mit diesem Ansatz, den im Übrigen auch Adobe zu verfolgen scheint, sind viele mittleren und kleineren Einzelhändler raus, denn sie können sich häufig nicht leisten, eine PWA zu entwickeln.
Kleinere und mittlere Unternehmen sind in meiner Rolle als Entwickler für Händler meine Zielgruppe. Sie hören zu und lassen sich auch von Dingen überzeugen. Mich motiviert, für diese Unternehmen die ideale Lösung zu finden.
Und ich glaube, dass gilt auch für viele Agenturen. Sie möchten schnelle Lösungen, die einen hohen Kundennutzen bringen. Bei integer_net hatten wir beispielsweise ein PWA-Projekt, an dem wir schon acht Monate entwickelt haben und wir waren nicht mal annähernd damit fertig, als der Kunde sagte, dass er in den nächsten Monaten live gehen wolle. Ehrlich gesagt, wussten wir zu diesem Zeitpunkt nicht mal sicher, ob wir diesen Termin einhalten können. Wir haben uns daher entschlossen, acht Monate Entwicklung über den Haufen zu werfen. Die Frustration kann man sich wohl vorstellen.
Mit Hyvä haben wir dann innerhalb von einem Monat das komplette Frontend neu aufgebaut. Acht Monate Arbeit in nur einem Monat umgesetzt! Das bedeutet gleichzeitig, viel zusätzliches Budget und Zeit, um Funktionen auszubauen oder Dinge zu optimieren, die wiederum dem Kunden helfen, Zeit oder Geld zu sparen. Daher ist Hyvä natürlich auch ideal für größere Kunden, oder vielleicht sogar noch mehr, weil die Entwicklungszeit so viel kürzer ist und sie viel kundenspezifische Arbeit benötigen (was mit Hyvä viel schneller geht).
Das heißt aber nicht, dass ich grundsätzlich gegen PWA bin. Aber vielleicht ist das Angebot in einem Jahr reifer und gehobener und vielleicht wird es bis dahin auch einfacher sein, damit zu arbeiten. Allerdings wird es auch dann immer noch JavaScript-basiert sein ;-).
Wofür steht Hyvä?
Wie ich auf den Namen gekommen bin? Ich habe für einige Jahre in Finnland gelebt und blicke sehr gerne auf diese Zeit zurück. Ich habe dort gearbeitet und unterrichtet und ich werde einfach glücklich, wenn ich an Finnland, an den Schnee und die Kiefern dort denke. Und eines der Wörter, die ich am meisten an der Sprache mag, ist “Hyvä”. Es bedeutet Gut, Integrität und Begehrlichkeit – alles sehr positive Konnotationen. Und das wollte ich in den Produktnamen integrieren, ohne dass es zu offensichtlich ist.

Es macht mir übrigens nichts aus, wenn die Leute Probleme haben, es richtig auszusprechen, das ist okay. Denn tatsächlich neigt man dazu, sich Dinge viel besser zu merken, wenn man sich ein paar Mal damit beschäftigen musste – und sei es nur wegen der “richtigen” Aussprache.
Für mich selber ist der Produktname Hyvä aber einfach etwas sehr Persönliches, genauso wie das Produkt etwas sehr Persönliches für mich ist.
Wie geht es mit Hyvä weiter?
Wir sind momentan noch in der Vorstellungsphase, in der ich allerdings Entwicklern und Agenturen auch schon “erlaubt” habe, daran mitzuarbeiten. Immer im Hinblick darauf, die Entwicklung zu beschleunigen. Hauptsächlich sind es daher technischere Agenturen, die in der Lage sind, richtig zu testen und auch nur wenig Support benötigen.
Mit der Version 1.0, die voraussichtlich Anfang Februar erscheinen wird, geht es dann in die Vorbestellung. Die Version 1.0 wird Funktionen enthalten, die ich für wichtig halte, beispielsweise “gebündelte Produkte” und “Gruppen”.
Geplant ist auch eine Feature-Matrix, damit Interessenten genau sehen können, wann sie mit welchen Funktionen rechnen können. Bis dahin findet man aber alle Informationen auch gebündelt auf der Webseite: hyva.io.




