
In e-commerce, the ultimate goal is to increase the conversion rate and thus also the turnover of online shops. Shop operators achieve this, for example, by reaching their target groups with the right messages on the right channels and then offering them an optimal user experience in the online shop.
But the performance of an online shop is also an important factor for commercial success. If a shop loads too slowly, many visitors will leave before a conversion is completed. The cause of the performance problem can often be found in the technical setup of the shop. In the following, we will show you which tools can help you analyse the loading time and which tips you can use to specifically improve the performance of your Shopware shop. In addition, you can download our Shopware Performance Guide with further tips and concrete configuration instructions free of charge below!
How do you recognise performance problems?
The better the performance of an online shop, the more visitors can be served at the same time. Conversely, slower loading times occur, for example, when the traffic is so high that it exceeds the shop's load limits. In the worst case, the shop is then no longer accessible at all. However, performance problems can also have very specific causes. It is therefore advisable to check any symptoms that occur immediately.
In order to quickly identify and remedy a performance problem, it makes sense to measure the shop's loading times. But before you can take action, the following must be taken into account: There are different types of load times and they all say different things! It is therefore important to understand what is actually being measured, under what conditions it is being measured and what factors influence the respective loading time.
Definition of load times
The following definitions of load times are particularly relevant for the performance analysis of online shops:
Time To First Byte (TTFB): The TTFB defines the time until the server responds. The time between the request and the first byte loaded by the web server is measured. The TTFB therefore only refers to the actual page request.
- PHP execution time: The PHP execution time defines the execution time of the application, in this case the Shopware shop, on the server.
- Total load time: The total load time defines the total load time of a website - i.e. the time required to display the entire online shop in the end user's browser. This also includes the loading of image, JavaScript and CSS files as well as the execution of JavaScript.
Tools for analysis
A variety of tools are available on the market that can be used to measure different loading times. Some tools that are particularly relevant for e-commerce are presented here in detail:
Browser tools
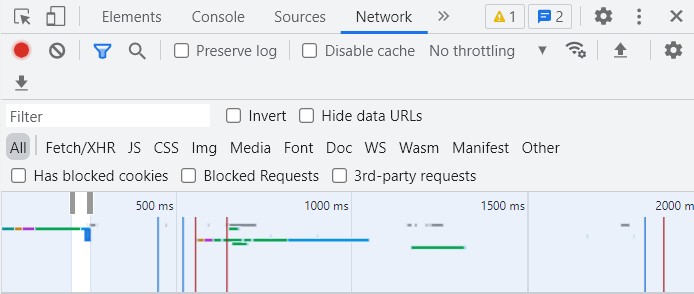
The quickest way to identify possible performance problems is to use developer tools in the web browser. These are already integrated in common browsers such as Firefox or Google Chrome and can provide information about the total loading time, the TTFB and loading times of other resources via network analysis. Performance problems can sometimes already be identified here.
 Developer console with view of total load time in Google Chrome I Screenshot: maxcluster
Developer console with view of total load time in Google Chrome I Screenshot: maxcluster
Tideways
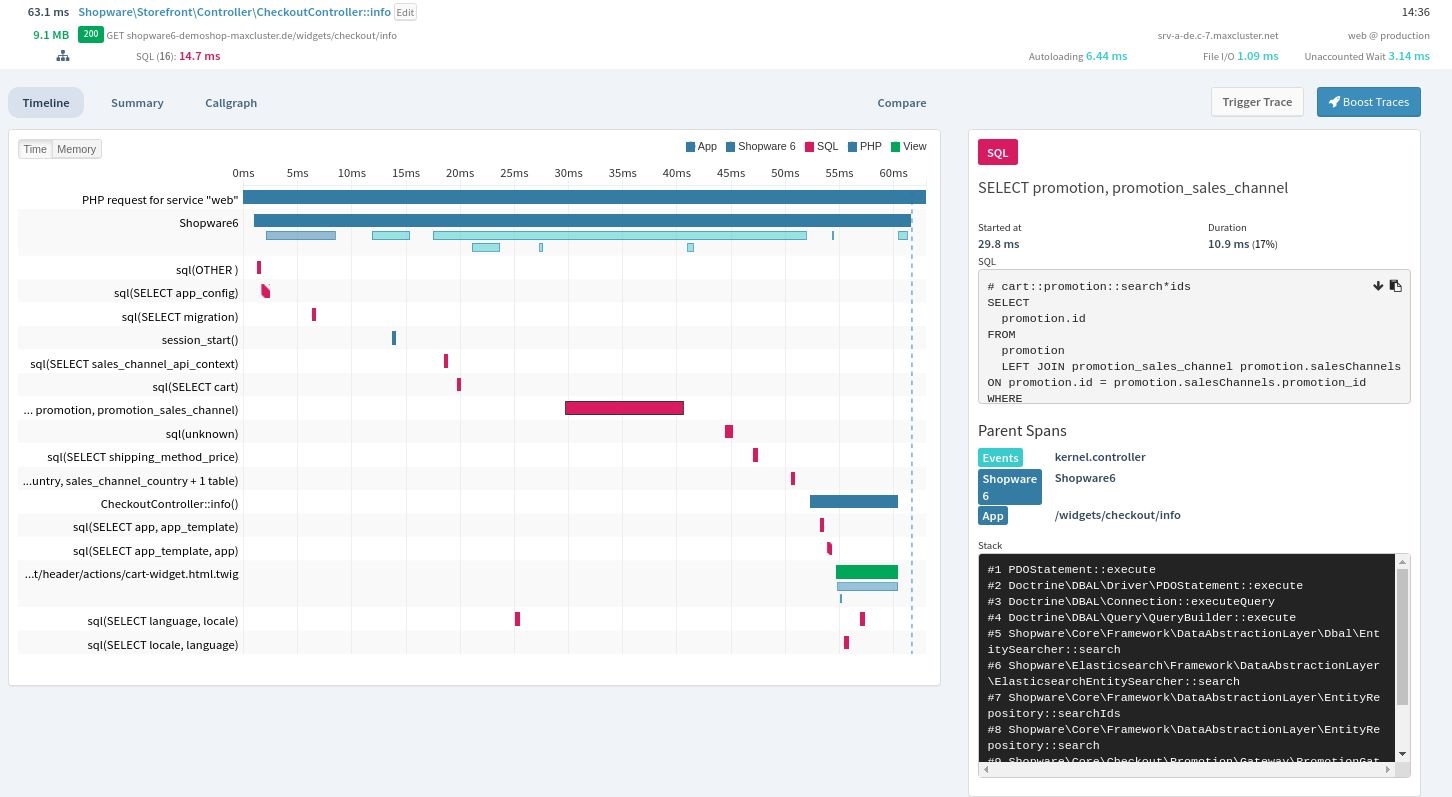
Tideways is a profiling tool that measures PHP execution time and can find bottlenecks within the application. The great strength of the tool lies in analysing the runtime of a PHP call. In the linked article you will find more information on Tideways.
 Tideways measures the PHP execution time of an application I Screenshot: maxcluster
Tideways measures the PHP execution time of an application I Screenshot: maxcluster
New Relic APM
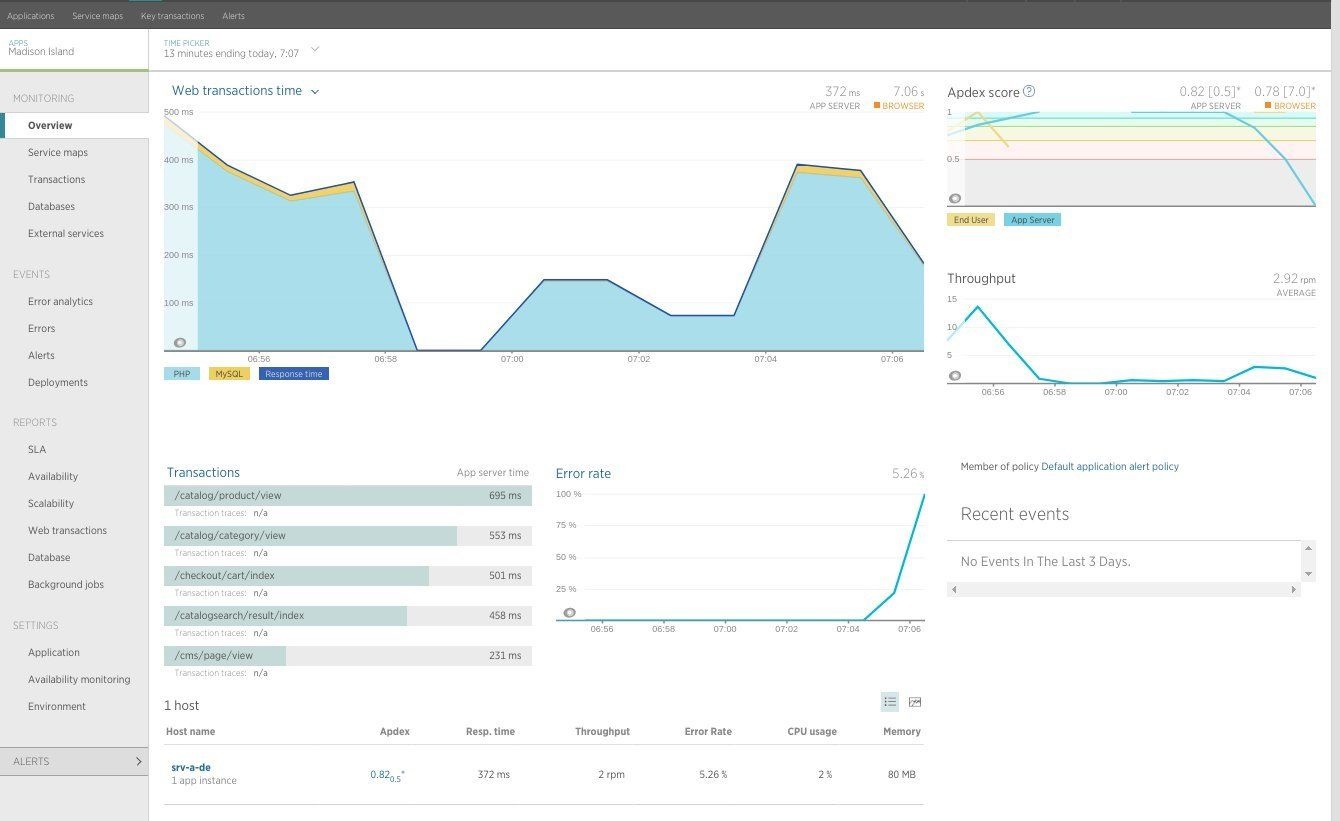
New Relic APM (short form for Application Performance Monitoring) can also be used to monitor the PHP execution time of an application. If a performance problem occurs, New Relic locates the bottleneck and can send an alarm to the person stored.
 Overview in the New Relic APM interface I Screenshot: maxcluster
Overview in the New Relic APM interface I Screenshot: maxcluster
WebPageTest
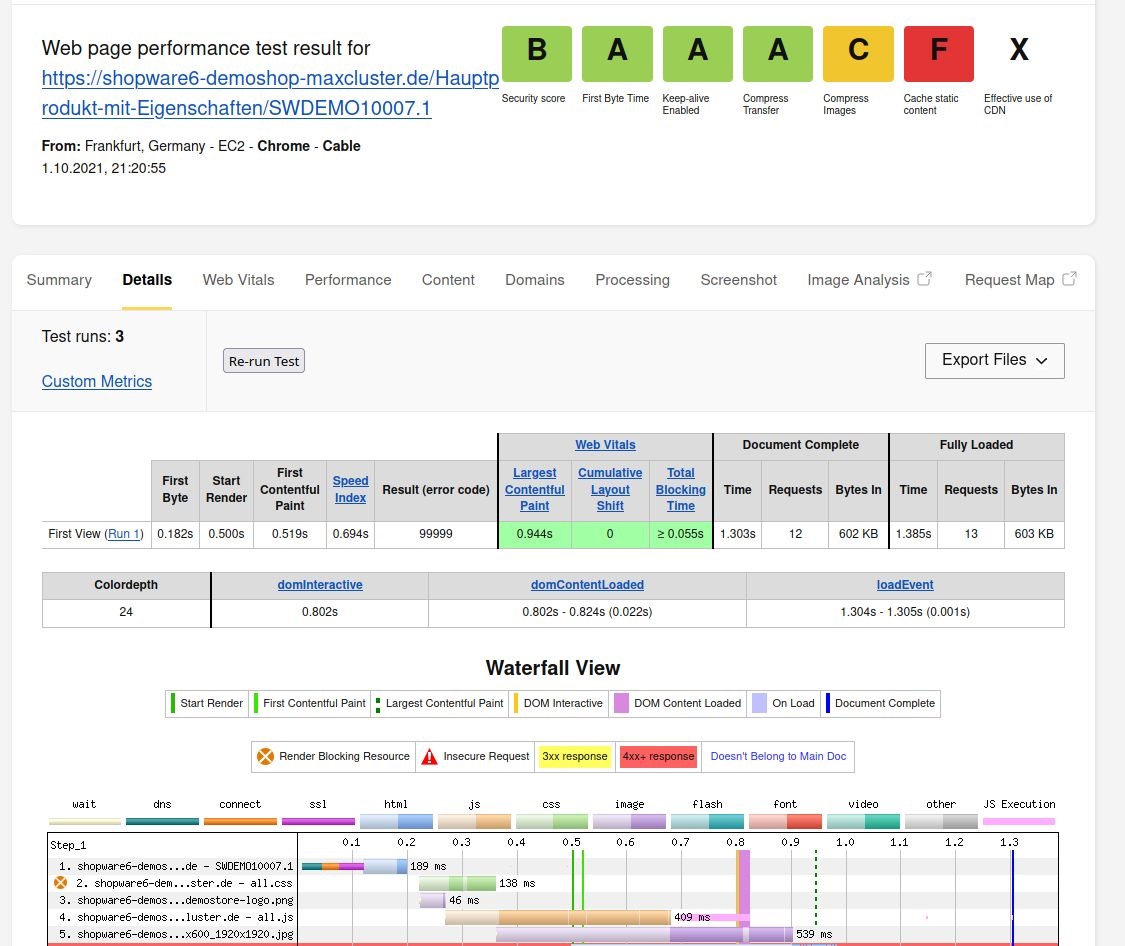
The WebPageTest tool is able to simulate page load time from the perspective of a web browser from different locations. This allows WebPageTest to identify slow assets in the context of page load time.
 WebPageTest records the TTFB as well as all resources of the total loading time I Screenshot: maxcluster
WebPageTest records the TTFB as well as all resources of the total loading time I Screenshot: maxcluster
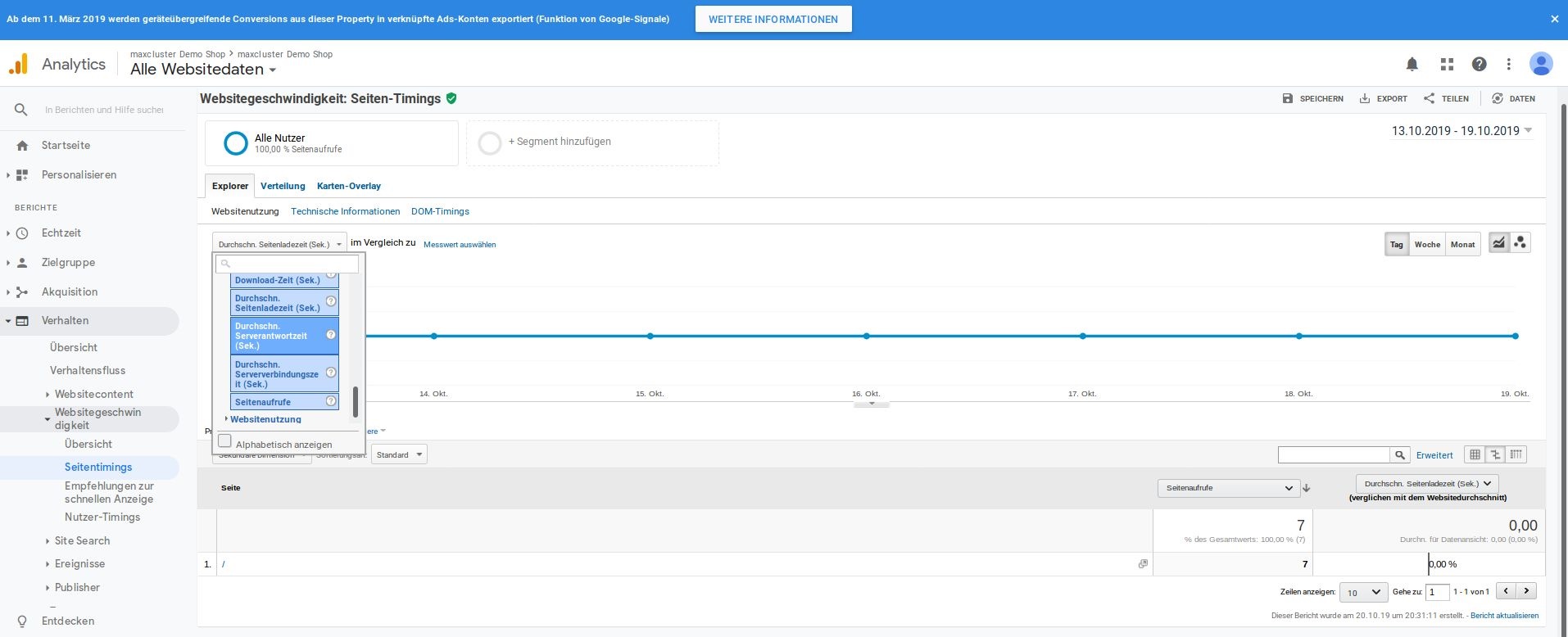
Google Analytics
Google Analytics is a very versatile web analytics tool that, by default, measures the total loading time of a website from the end user's perspective. Factors such as the location and the quality of the internet connection are included. The tool can also record other loading time metrics such as TTFB.
 Google Analytics enables the analysis of various load time metrics I Screenshot: maxcluster
Google Analytics enables the analysis of various load time metrics I Screenshot: maxcluster
Is Google Analytics compliant with the GDPR?
The data protection authorities of Austria and France recently criticised Google Analytics for being in conflict with the GDPR due to the transfer of personal data to the USA. The facts of the case have not yet been conclusively clarified. However, if the assumption is correct, the tool could be banned from use. An alternative to Google Analytics that complies with the GDPR is the open-source tool Matomo (formerly Piwik).
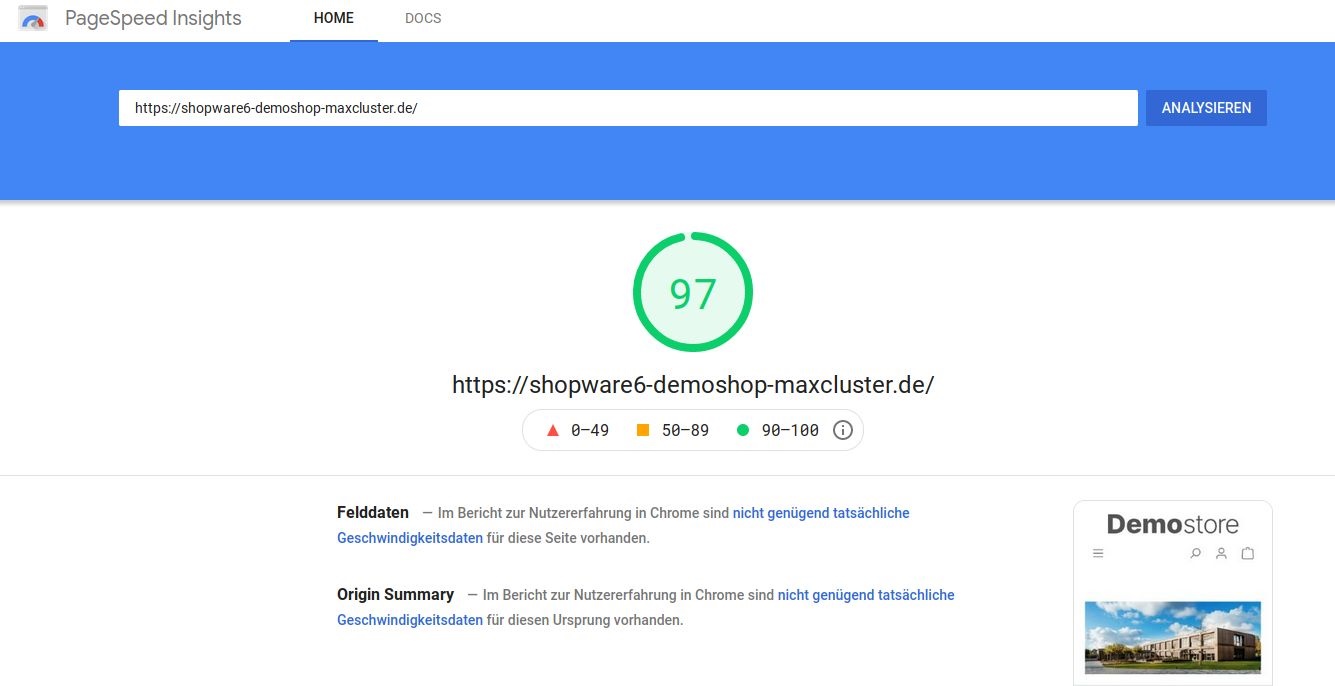
Google PageSpeed Insights
Google PageSpeed Insights measures the loading time of websites in relation to the frontend. In addition, the tool provides tips on how to improve the loading time in a targeted manner.
 Google PageSpeed Insights evaluates the loading time and provides targeted improvement tips I Screenshot: maxcluster
Google PageSpeed Insights evaluates the loading time and provides targeted improvement tips I Screenshot: maxcluster
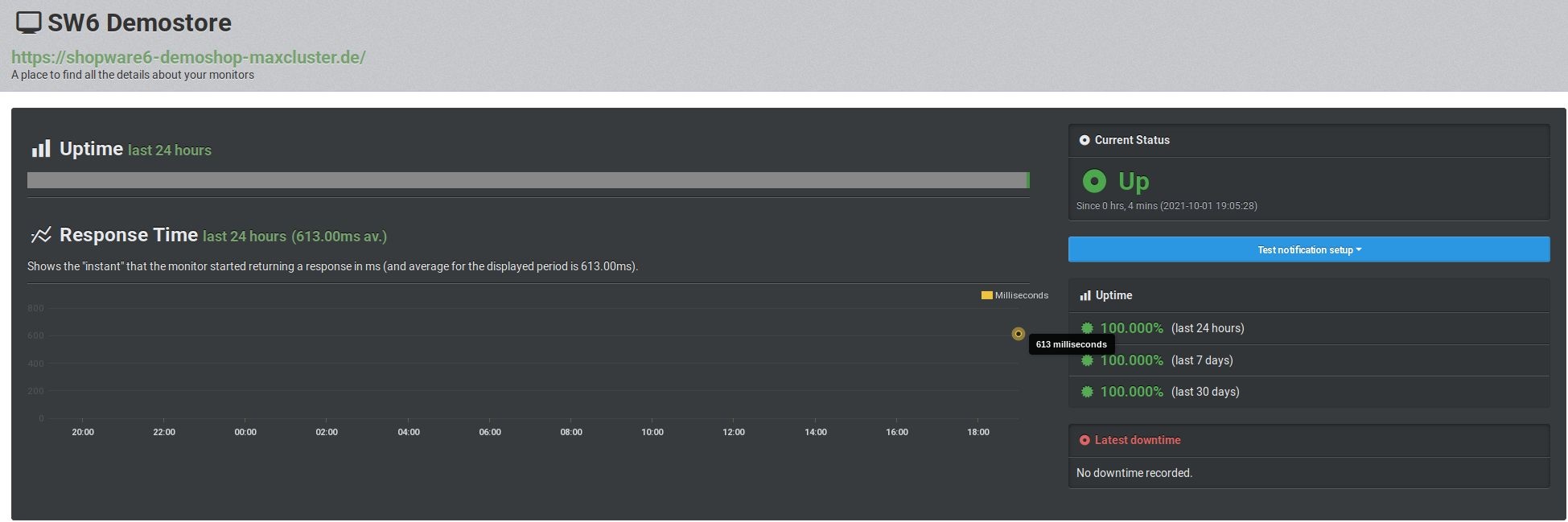
Uptime Robot
With Uptime Robot, both the loading time and the general availability of a web application can be checked. If an application fails, the tool can send a corresponding alarm.
 Uptime Robot checks loading time and accessibility of web applications I Screenshot: maxcluster
Uptime Robot checks loading time and accessibility of web applications I Screenshot: maxcluster
General tips for increasing performance
If you want to specifically increase the performance of your Shopware shop, you can fall back on numerous options for improving the loading time in general. In the following, we list some aspects that can contribute to optimising shop performance on the part of the application, the server as well as the frontend.
Keep software up to date
A very general tip for increasing performance is to always keep the software applications used up to date. Especially software under open source licence is regularly provided with updates by a large community of developers. This aspect is not only relevant in terms of performance, but also the security of the software. In particular, current PHP versions are worth mentioning here, as new PHP releases are usually always accompanied by a significant improvement in performance.
Optimise application
Operators of online shops based on Shopware 5 or Shopware 6 can modify many settings within their application to improve performance. In addition, the application can be extended in its functionality by implementing additional features to improve the loading times and stability of the shop.
One possibility is to outsource the Shopware cache to the Full-Page-Cache Varnish. This is compatible with both Shopware 5 and Shopware 6. As a so-called HTTP cache proxy, Varnish was developed especially for complex websites with dynamic content and is significantly more efficient in terms of performance than the HTTP cache integrated in Shopware by default.
The use of the in-memory database Redis can also have a positive effect on the performance of online shops based on Shopware 5 and Shopware 6. We have checked this on the basis of benchmarks we have carried out ourselves, which we have summarised in a separate blog series. It is therefore recommended to move the Shopware cache and sessions from the file system to Redis.
To optimise and speed up the search, the full-text search engine Elasticsearch can be used. Elasticsearch is compatible with both Shopware 5 and Shopware 6 and can improve the loading time and quality of the search results enormously.
It is also recommended to deactivate the Admin Worker used by default in Shopware 6 and to manage the message queue via the CLI Worker instead. The Admin Worker can lead to problems with the execution of recurring tasks when there are a large number of users logged into Shopware.
Optimise server settings
Certain settings can also be made on the server side and additional modules can be integrated to specifically increase the performance of your Shopware shop.
For example, a PHP script can be cached in the main memory after the first call with the PHP OPCache. This has the advantage that the script does not have to be converted into a machine-readable format before each execution. In this way, computing power is effectively saved.
Running PHP via the FastCGI process manager PHP-FPM is also a significantly better performing method than running PHP directly via the web server.
The settings of the database management system MySQL can also be optimised for better performance. For example, the size of the InnoDB buffer pool can be adjusted. This ensures that all InnoDB used can be kept completely in the cache.
The server-side activation of the HTTP/2 protocol, the successor to the HTTP/1.1 protocol, leads to improved data transfer between the web server and the browser.
Optimise frontend
With regard to the frontend of your Shopware shop, some measures can also be taken to optimise performance. Frontend optimisations can be implemented with simple means and result in measurable performance increases.
Through web server compression with the Brotli or gzip module, for example, web content that is delivered to the end user's browser is compressed. In this way, they require less loading time.
The use of modern image formats such as WebP consumes less storage space than conventional formats and has a positive effect on loading time with hardly noticeable differences in quality. If a shop contains a large product range with a particularly large number of image files, it may also be worth using a content delivery network.
Minimising scripts can also have a positive effect on the performance of a Shopware shop. For example, unnecessary content such as spaces, indentations or comments can be removed from HTML, CSS and JavaScript files.
Step by step to performance optimisation
If you would like to implement one or more of the aforementioned measures to increase the performance of your Shopware shop, you can download the free "Shopware Performance Guide" from maxcluster at this point. It not only contains further details worth knowing, but also concrete instructions on how to configure the individual services under Shopware 5 and Shopware 6. In addition, we explain how you can manage the individual tools via maxcluster's Managed Center.
Download Performance Guide for Shopware shops
Performance optimisation at maxcluster
In maxcluster's Managed Center, many services and tools are already pre-configured and can be integrated into your online shop with just a few clicks and at no extra charge. If you have any questions that go beyond the instructions in the performance guide, please feel free to contact our support team at any time by e-mail or by phone at +49 5251 4141 30.
Conclusion
Poor performance often has a negative impact on the conversion rate in e-commerce. Fortunately, there are numerous possibilities on the software level to improve the loading time of an online shop in general. These include, for example, measures on the application, server and front-end side. Which measures have how much impact on performance depends on the size, requirements and available hardware resources of your online shop.
With the help of analysis tools, various loading times can also be measured. This is particularly important when a specific performance problem occurs whose cause is not immediately obvious.




