
Die Verwendung eines Webservers ermöglicht es Betreibern von Webanwendungen, die Bestandteile ihrer Anwendung für den Endnutzer verfügbar zu machen. Webserver sind dazu in der Lage, sowohl statische Inhalte als auch dynamisch erzeugte Elemente an den Webbrowser auszuliefern.
Im E-Commerce kommen besonders häufig die Webserver Apache HTTP Server und NGINX zum Einsatz. Doch worin unterscheiden sich die verschiedenen Webserver eigentlich genau? Gibt es Lösungen, die sich für bestimmte Anforderungen besonders gut eignen?
In diesem Beitrag werfen wir einen Blick auf Webserver im Allgemeinen und vergleichen die Lösungen NGINX, Apache HTTP Server, LiteSpeed und Caddy auf Grundlage ihrer Funktionen, Leistung und Anwendungsbereiche.
Was ist ein Webserver?
Unter einem Webserver versteht man sowohl die Webserver-Software für sich allein genommen als auch das Hardware-Set-up, auf dem eine Webserver-Software installiert ist. Letzteres wird auch Host genannt. Im Folgenden verwenden wir den Begriff Webserver als Synonym für Webserver-Software und sprechen von Host, wenn es um das gesamte System geht.
Ein Webserver kann nicht nur als WWW-Dienst, sondern auch in einem lokalen oder firmeninternen Netzwerk eingesetzt werden, um Daten an verschiedene Clients auszuliefern.
Das Konzept eines Webservers wurde von Tim Berners-Lee, seines Zeichens Begründer von HTML, HTTP und des World Wide Webs, entworfen. Berners-Lee plädierte für eine Trennung von Speicher- und Darstellungssoftware und setzte diese Idee bereits Anfang der 90er Jahre im ersten Webserver CERN httpd um.
Wie funktioniert ein Webserver?
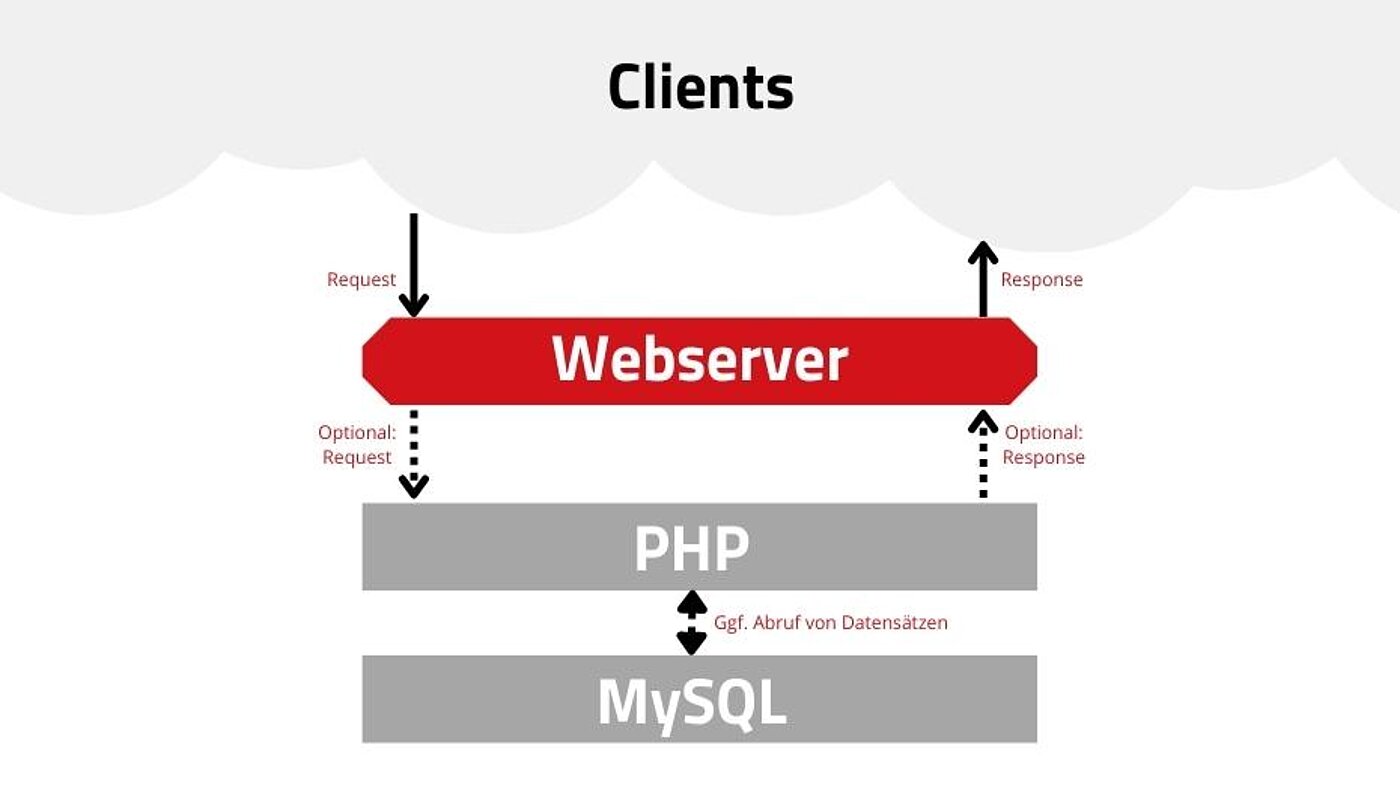
Vereinfacht ausgedrückt, fungiert ein Webserver als Vermittler zwischen einem Web-Client und einer Webanwendung. Sobald ein Nutzer eine Webadresse in das Eingabefeld des Browsers eingibt, sendet dieser einen Request an den Nameserver, der zunächst die IP-Adresse der Webanwendung ermittelt.

Bearbeitung von Requests mithilfe eines Webservers | Grafik: maxcluster
Anschließend baut der Browser über standardisierte Übertragungsprotokolle wie HTTP und HTTPS eine Verbindung zum Webserver auf. Diese basieren wiederum (für HTTP/1 und HTTP/2) auf dem Netzwerkprotokoll TCP (Transmission Control Protocol).
Hinweis: HTTP/2 nutzen
Aktuell empfiehlt sich die Nutzung des 2015 eingeführten HTTP/2-Protokolls, das über eine verbesserte Datenübertragung zwischen Webserver und Browser verfügt. Zwar gibt es mit HTTP/3 bereits einen Nachfolger, dieser wird von den meisten Webservern jedoch noch nicht unterstützt.
Ein Webserver empfängt eingehende Requests von einem Client und verarbeitet diese. Unter die Definition eines Clients fallen zum Beispiel Webbrowser oder Suchmaschinen-Crawler. Je nach Art des Requests übermittelt der Webserver dann die entsprechenden Daten an den Client, sodass die angefragten Elemente der Webanwendung im Browser des Users dargestellt werden können.
Ein Webserver kann Inhalte einer Webanwendung parallel an verschiedene Browser, beziehungsweise Endgeräte übermitteln. Die Menge der bearbeiteten Requests und die dafür benötigte Zeit werden dabei von der Funktionsweise des Webservers, der verwendeten Hardware und der Auslastung des Hosts limitiert.
Übermittlung von statischen Inhalten
Webanwendungen enthalten in der Regel unterschiedliche Datentypen, die jeweils einzeln abgefragt werden müssen. So überträgt der Webserver zum Beispiel HTML-, CSS- und Bilddateien jeweils einzeln. Je komplexer eine Webanwendung aufgebaut ist, desto mehr Requests muss der Client folglich an den Webserver stellen. Das hat Auswirkungen auf die Geschwindigkeit, mit der die Anfragen bearbeitet und die Daten ausgeliefert werden können.
Enthält eine Webseite ausschließlich oder überwiegend statische Inhalte, geschieht die Übermittlung in der Regel recht schnell, da nur lokale Dateien gelesen und ausgeliefert werden. In diesem Blogbeitrag finden Sie weitere Performance-Tipps für statische Webanwendungen.
Übermittlung von dynamischen Inhalten
Heutzutage basieren viele Webanwendungen, wie zum Beispiel Onlineshops, Blogs oder Foren, auf dynamischen Elementen. Das können beispielsweise Warenkörbe oder individuelle Nutzerbereiche sein. Diese müssen bei einem eingehenden Request erst erzeugt werden, bevor eine Antwort des Webservers erfolgen kann. Das bedeutet, dass der Webserver zunächst entsprechenden Programmcode, beispielsweise in PHP, ausführen muss. Daher benötigt die Übertragung dynamischer Elemente mehr Ressourcen als die Übertragung von statischen Inhalten.
Das bedeutet im Umkehrschluss auch, dass ein Webserver in der Lage sein muss, den Code auszuführen. Wenn es sich beispielsweise um eine PHP-basierte Anwendung handelt, muss folglich zunächst PHP installiert werden.
Früher wurden Webserver oft selbst für die Ausführung des dynamischen Codes verwendet. Dies ist allerdings nicht sonderlich effizient, da es nicht die Kernaufgabe eines Webservers ist. In einem solchen Fall muss der Webserver nämlich für verschiedene Programmiersprachen einzeln angepasst werden. Aus diesem Grund gibt es solche Set-ups üblicherweise nur noch für Entwicklungsumgebungen. Viele Webserver wie NGINX oder Caddy unterstützen ein solches Set-up überhaupt nicht.
Statt einen Webserver zu verwenden, wird zur Ausführung von dynamischem Code eine sogenannte FastCGI bereitgestellt. Über diese Schnittstelle wird dann mithilfe eines Prozessmanagers (z.B. PHP-FPM oder nginx-unit) der dynamische Code ausgeführt.
Insbesondere bei aufwändig berechneten Webseiten kann der Einsatz eines serverseitigen Caches zusätzliche Entlastung mit sich bringen. Auf diese Weise können statische Inhalte beim ersten Abruf im Cache gespeichert werden. Bei Requests derselben Art werden die Inhalte dann aus dem Cache vorgehalten, ohne dass der Webserver die Anfrage erneut verarbeiten muss.
Eine der am häufigsten eingesetzten Cache-Lösungen im E-Commerce ist beispielsweise Varnish.
Webserver im Überblick
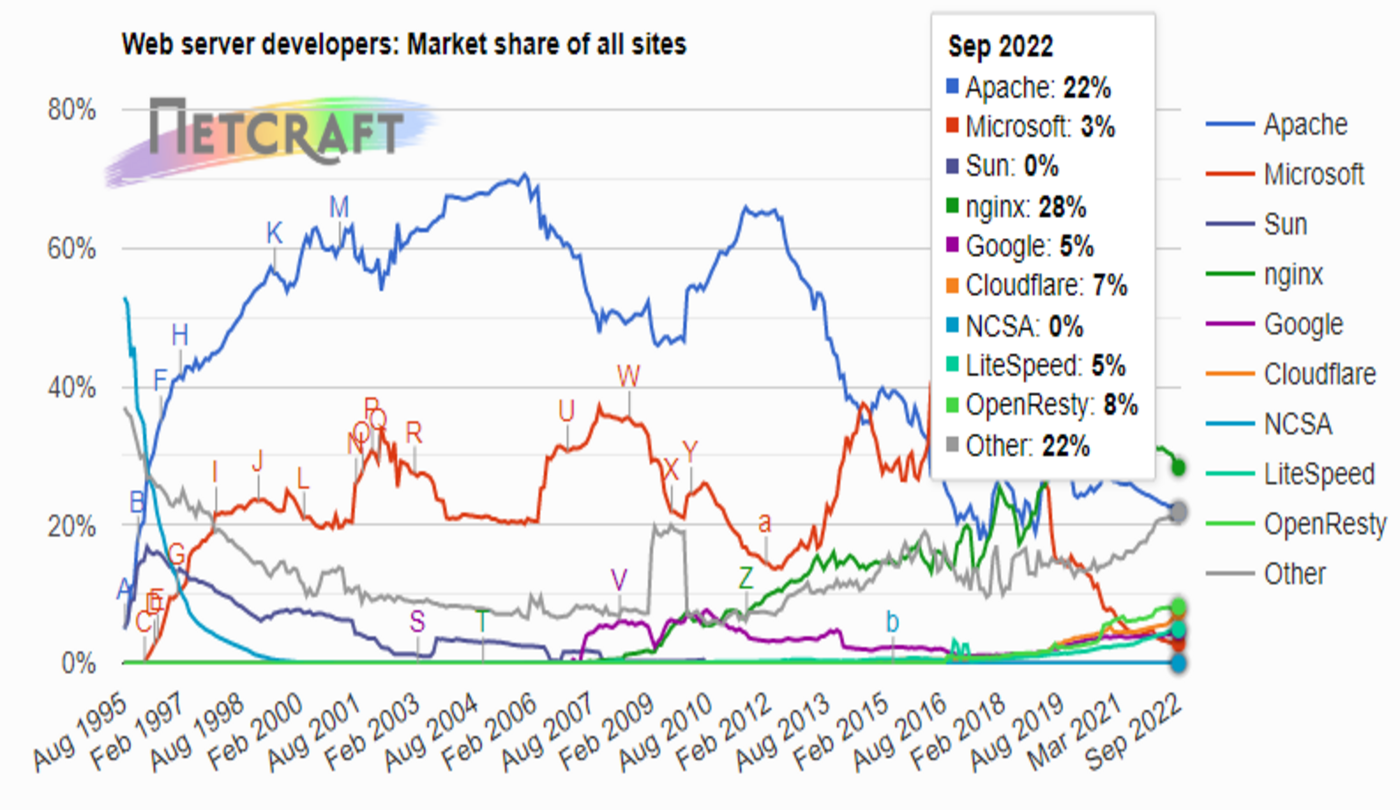
Auf dem Markt gibt es mittlerweile eine Vielzahl an verfügbarer Webserver-Software. Einen großen Teil der Marktanteile halten jedoch nach wie vor zwei bereits seit langem etablierte Webserver-Lösungen. Gemäß einer aktuellen Studie von Netcraft verwenden 28,29 % aller im Netz verfügbaren Webanwendungen den Webserver NGINX, 21,88 % nutzen hingegen den Apache HTTP Server (Stand September 2022).

Marktanteile von Webservern im internationalen Vergleich | Quelle: Netcraft
Apache HTTP Server
Die erste Version des Apache HTTP Servers erschien bereits 1995. Damit ist er eine der ältesten und gleichsam bedeutendsten Webserver-Lösungen auf dem internationalen Markt. Der Apache HTTP Server ist das Gründungsprojekt der Apache Software Foundation und der Quellcode wird unter Open-Source-Lizenz kostenfrei bereitgestellt.
Der etablierte Webserver erfreut sich seit Jahren großer Beliebtheit und war lange Zeit die nach internationalen Marktanteilen populärste Lösung im Internet. Er gilt als sehr vielseitig, ist gut dokumentiert und in vielen Anwendungen als Standard-Lösung enthalten.
Vorteile
Seine Popularität verdankt der Apache HTTP Server zu großen Teilen seinem modularen Aufbau und seiner breit gefächerten Kompatibilität mit Unix- und Linux-Betriebssystemen. Aufgrund dessen ist er in fast allen Linux-Distributionen sowie in MacOS als Standardlösung enthalten. Auch unter Windows lässt sich der Webserver über Lösungen wie XAMPP leicht betreiben.
Die Modularität ermöglicht es, die Funktionalität des Webservers stark zu erweitern. So können beispielsweise Skriptsprachen wie PHP oder JavaScript integriert und dynamische Inhalte erzeugt werden. Auch der Aufbau von SSL-Verbindungen oder die Verwendung des Webservers als Proxy sind so möglich. Der Webserver kann auch dann funktional erweitert werden, wenn er bereits konfiguriert ist und sich im Live-Betrieb befindet. Apache selbst pflegt eine Übersicht aller in Version 2.4.x verfügbaren Module.
Zudem gilt der Apache HTTP Server als Webserver-Lösung mit großer Flexibilität. Das liegt vor allem daran, dass er via .htaccess konfiguriert wird. Diese Konfigurationsdatei erlaubt es, vielfältige Einstellungen innerhalb des Webverzeichnisses vorzunehmen, zum Beispiel in Bezug auf Umleitungsregeln oder Zugriffskontrolle. Durch diesen Mechanismus können Webanwendungen die Konfiguration zum Ausführen der Anwendung selbst bereitstellen. Dadurch ist es möglich, Webanwendungen zu betreiben, ohne über tiefergehendes Wissen im Bereich der Webserver-Konfiguration zu verfügen.
Nachteile
Der Apache HTTP Server funktioniert Thread-basiert. Für jeden eingehenden Request wird ein eigener Prozess gestartet. Bei komplexen dynamischen Webseiten wie Magento oder Shopware macht dies in der Praxis keinen sonderlichen Unterschied. Wenn allerdings sehr große Mengen von statischen Dateien ausgeliefert werden, muss der Webserver entsprechend viele Threads starten. Dies kann schnell zu Performance-Engpässen führen.
NGINX
NGINX ist eine 2004 von Igor Sysoev entwickelte Webserver-Software, die unter der freien BSD-Lizenz verfügbar ist. Nach Angaben der Entwickler wurde die Software zu dem Zweck geschrieben, bei der Bearbeitung von Requests eine besonders gute Performance zu erzielen.
Seit der 2011 erfolgten Gründung von Nginx Inc. liegen die Weiterentwicklung und der Support des Webservers ausschließlich in den Händen des Unternehmens. Zudem wird NGINX in der proprietären Plus-Edition angeboten. Die Open-Source-Version bleibt aber kostenfrei und wird ebenfalls aktiv weiterentwickelt.
Vorteile
Genau wie der Apache HTTP Server basiert auch NGINX auf einer modularen Architektur und kann um verschiedene Funktionselemente erweitert werden. So ist es auch bei NGINX möglich, die Software als Load Balancer oder Reverse Proxy einzusetzen. Wer besonders komplexe Regeln benötigt, kann sich auch die NGINX-Distribution OpenResty ansehen, welche auf die Ausführung von Lua Code innerhalb von NGINX ausgerichtet ist.
Eine weitere Stärke liegt in der Performance: NGINX bearbeitet eingehende Requests asynchron, also ereignisorientiert. Statt wie der Apache HTTP Server für jede Anfrage einen eigenen Prozess zu starten, können in diesem Szenario eine Vielzahl an Requests über nur einen Prozess bearbeitet werden. Das spart Ressourcen und ermöglicht auch bei sehr großen Mengen an Requests eine stabile Bearbeitung. Dies ist unter anderem notwendig, wenn man einen sogenannten CDN-Server betreiben möchte.
Nachteile
Bei der Auslieferung statischer Inhalte ist NGINX wesentlich effizienter als der Apache HTTP Server. Für dynamische Webanwendungen wie Magento oder Shopware entfällt dieser Vorteil allerdings, da die PHP-Ausführung hier in beiden Fällen durch einen Prozessmanager wie PHP-FPM erfolgt.
Ein Nachteil von NGINX ist, dass eine dynamische Konfiguration innerhalb des Webverzeichnisses nicht unterstützt wird. Deshalb ist es notwendig, den NGINX-Webserver für die zu betreibende Anwendung zu konfigurieren. Das erfordert zusätzliches Wissen und kann leicht zu fehlerhaften Konfigurationen führen.
LiteSpeed
Der LiteSpeed Web Server ist seit 2003 auf dem Markt und wurde bis vor zehn Jahren noch ausschließlich unter proprietärer Lizenz angeboten. Seit 2013 gibt es zusätzlich zur Enterprise-Variante auch eine unter Open-Source-Lizenz stehende Version, die den Namen OpenLiteSpeed trägt und kostenfrei verfügbar ist. Beide Versionen werden parallel von einem festen Development-Team aktiv weiterentwickelt.
Während die proprietäre Version den vollen Funktionsumfang mitbringt, sind in der Open-Source-Variante jedoch einige Features nicht enthalten.
Vorteile
LiteSpeed bringt mit LSCache einen eingebauten Fullpage-Cache mit. Dieser erlaubt es, komplette Webseiten nach der PHP-Ausführung im Arbeitsspeicher zu cachen. Einen solchen Funktionsumfang erhält man für gewöhnlich nur in Kombination mit externer Cache-Software wie Varnish.
Ein weiterer Vorteil besteht darin, dass LiteSpeed bereits HTTP/3 und das auf UDP basierende QUIC-Protokoll als Standard unterstützt. Zudem ist LiteSpeed in der Enterprise Edition mit der Apache-HTTP-Konfiguration inklusive der .htacc-Dateien kompatibel, was einen schnellen und simplen Wechsel von Apache zu LiteSpeed ermöglicht.
Nachteile
Während die proprietäre Version von LiteSpeed vollständig mit dem Apache HTTP Server und der .htaccess-Datei kompatibel ist, trifft das auf OpenLiteSpeed nur bedingt zu. Diese Version enthält lediglich Rewrite-Regeln, die mit Apache kompatibel sind.
Außerdem bietet die Open-Source-Variante keine Unterstützung für Cache-Plugins von Magento 1, Magento 2 oder Shopware.
Für die meisten Anwendungsfälle ist daher die Enterprise-Variante notwendig. Wenn der Webserver mit einem Cache wie Varnish kombiniert wird, lassen sich die Funktionen dieser Edition für gewöhnlich aber auch mit anderen Webserver-Lösungen realisieren.
Die Enterprise Edition von LiteSpeed ist nur kostenpflichtig verfügbar. Der Quellcode ist in dieser Edition nicht öffentlich einsehbar, was einige Nachteile mit sich bringt. Da es sich bei einem Webserver um elementar wichtige Software handelt, sollte auch das Sicherheitsrisiko proprietärer Software nicht außer Acht gelassen werden.
Caddy
Caddy wurde von Matthew Holt entwickelt und im April 2015 initial veröffentlicht. Damit ist Caddy die jüngste Webserver-Lösung, die wir im Rahmen dieses Beitrags vorstellen. Der Webserver wird von der Stack Holdings GmbH zur Verfügung gestellt und als Open-Source-Projekt stetig weiterentwickelt. Caddy steht unter der freien Apache 2 Lizenz und ist in der Programmiersprache Go geschrieben.
Im Gegensatz zu LiteSpeed oder NGINX setzt Caddy komplett auf Open Source und wird nicht in einer kostenpflichtigen Enterprise-Version angeboten. Stattdessen bietet das Team kommerziellen Support an, um die Weiterentwicklung des Webservers zu finanzieren.
Vorteile
Der größte Vorteil von Caddy besteht in seiner einfachen Bedienbarkeit. So enthält Caddy standardmäßig einfache Befehle, sodass übliche Setups bereits mit sehr kleinen Konfigurationsdateien abgebildet werden können. Die Lösung wurde speziell dafür entwickelt, dass sie ohne besondere technische Kenntnisse produktiv genutzt werden kann.
Zudem bringt Caddy als einziger der hier vorgestellten Webserver eine out of the box funktionierende Anbindung an den TLS-Provider Let’s Encrypt mit. Zwar können TLS-Anbindungen auch in Apache oder Nginx über entsprechende Module realisiert werden, jedoch gestaltet sich das Set-up hier deutlich komplexer als im Falle von Caddy.
Durch den aktuellen Softwarestand sind viele moderne Technologien wie HTTP/3 oder brotli bereits standardmäßig in Caddy enthalten. HTTP/3 wird aktuell noch nicht von Apache und NGINX unterstützt.
Nachteile
Als noch recht junge Webserver-Lösung ist Caddy noch nicht so umfangreich wie die wesentlich älteren Lösungen NGINX oder Apache. Insbesondere bei komplexeren Regeln oder sogar Edge Computing kann Caddy schnell an seine Grenzen kommen.
Webserver im Vergleich
Wie können Shopbetreiber nun die passende Webserver-Software für ihre Anwendung finden? Hier gibt es zunächst kein Richtig oder Falsch. Folgende Faktoren können bei der Entscheidungsfindung helfen.
Technische Anforderungen
Die technischen Anforderungen verschiedener Webserver-Lösungen können ausschlaggebend dafür sein, ob eine Lösung für das eigene Projekt in Frage kommt oder nicht.
Kompatibilität mit Betriebssystemen
Ob eine Webserver-Lösung für den Einsatz in Frage kommt, hängt in erster Linie davon ab, ob sie mit dem auf dem Host installierten Betriebssystem kompatibel ist. Eine Übersicht über bestehende Kompatibilitäten der vorgestellten Webserver-Lösungen entnehmen Sie der Tabelle:
| Webserver | Kompatible Betriebssysteme |
|---|---|
| Apache HTTP Server | Alle gängigen GNU-/Linux-Distributionen, Microsoft Windows, macOS |
| NGINX | Alle gängigen GNU-/Linux-Distributionen, Microsoft Windows, macOS |
| LiteSpeed | Alle gängigen GNU-/Linux-Distributionen, macOS |
| Caddy | Alle gängigen GNU-/Linux-Distributionen, Microsoft Windows, macOS |
Aktiver Support
Bei der Wahl der Webserver-Version sollte darauf geachtet werden, dass diese aktiv weiterentwickelt oder zumindest noch in Form von Security-Updates unterstützt wird.
Funktionalität
Auch bei der Funktionalität Ihres Webservers kommt es darauf an, welche Features für Ihre Anwendung absolute Must-haves sind. Die Funktionen von NGINX und des Apache HTTP Servers sind beispielsweise aufgrund ihrer Modularität beinahe beliebig erweiterbar. Gerade Apache ist hier besonders hervorzuheben, da Module im laufenden Betrieb dynamisch geladen werden können.
| Feature | Apache HTTP Server | NGINX | LiteSpeed | Caddy |
|---|---|---|---|---|
| HTTP/2 Support | ✓ | ✓ | ✓ | ✓ |
| HTTP/3 Support | ✗ | ✗ | ✓ | ✓ |
| SSL-/TLS-Support | ✓ 1.3 und ältere | ✓ 1.3 und ältere | ✓ 1.3 und ältere | ✓ 1.3 und ältere |
| Load balancing | ✓ | ✓ | ✓ | ✓ |
| Proxy-Funktion | ✓ | ✓ | ✓ ab Version 6.x | ✓ |
| Komprimierung | gzip, Brotli | gzip, Brotli | gzip, Brotli | gzip, Brotli |
Dokumentation und Support
Sowohl beim Apache HTTP Server als auch bei NGINX handelt es sich um gut dokumentierte Webserver. Zudem steht hinter beiden Lösungen eine große Open-Source-Community, die bei Fragen oder auftretenden Problemen in den meisten Fällen kompetent weiterhelfen kann. Wer auf NGINX Plus setzt, kann zudem auf den kostenpflichtigen Support des Providers zurückgreifen.
Caddy ist ein noch relativ neuer Webserver, bietet allerdings bereits jetzt eine große Menge interessanter Funktionalitäten. Auf die Zukunft dieses Webservers können wir also gespannt sein.
LiteSpeed verfügt von allen hier vorgestellten Lösungen über die kleinste Community. Das hat den Hintergrund, dass die Software mit dem Schwerpunkt auf die proprietäre Version vermarktet wird. LiteSpeed liefert jedoch eine umfangreiche Dokumentation auf der eigenen Webseite und bietet kostenpflichtigen Support an. Eine kompetente Community besteht vor allem im Hinblick auf den Einsatz von OpenLiteSpeed im Zusammenhang mit WordPress.
Die passende Lösung auswählen
Je konkreter Sie Ihre Anforderungen benennen können, desto leichter wird Ihnen die Entscheidung für oder gegen eine bestimmte Lösung fallen. Am sinnvollsten ist es dabei immer, von Ihrem Status Quo und Ihren Zielen auszugehen.
Für die meisten E-Commerce-Anwendungen macht es keinen großen Unterschied, welcher Webserver verwendet wird, da die Laufzeit weitgehend von der Ausführung von PHP beeinflusst wird. Diese findet in allen Fällen extern vom Webserver statt.
Wenn Sie unsicher sind, bietet der Apache HTTP Server einen sehr einfachen Einstieg, da die Unterstützung von .htaccess-Dateien kein zusätzliches Wissen über die Webserver-Administration erfordert.
Verwenden Sie eine Webanwendung, die ausschließlich oder zu großen Teilen auf statischen Inhalten basiert, lohnt sich ein Blick in Richtung Nginx oder Caddy. Auch im Hinblick auf die Performance sind Sie mit diesen Lösungen in der Regel gut aufgestellt.
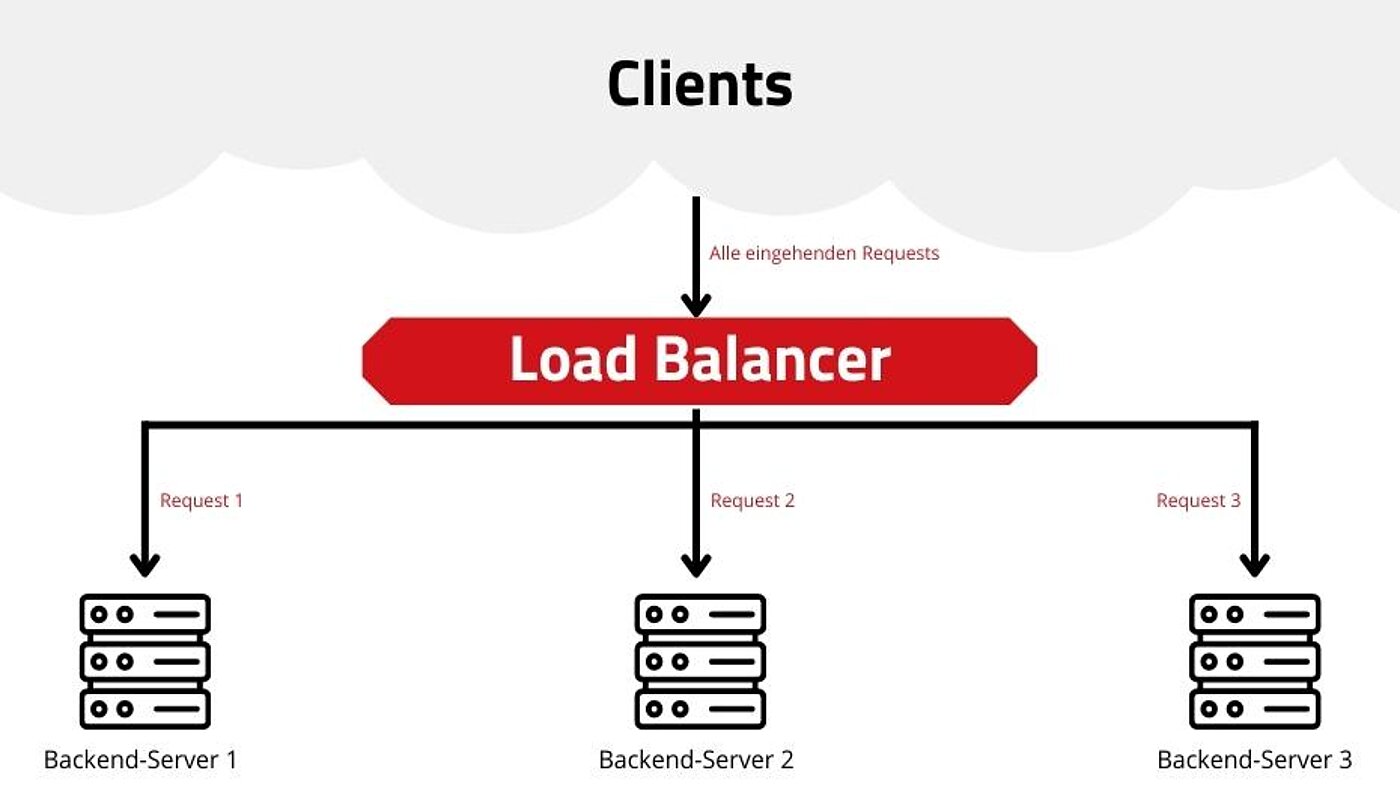
Unter Umständen kann sich auch die Verwendung mehrerer Webserver in Kombination auszahlen. So kann NGINX oder Caddy zum Beispiel als Load Balancer vor mehrere Apache-Server geschaltet werden. Auch reine (in diesem Artikel nicht vorgestellte) Proxy-Lösungen wie HAProxy bieten sich hier natürlich an.
Die Apache-Server stellen in diesem Szenario die Backend-Server dar. NGINX oder Caddy sorgt in diesem Szenario für eine gleichmäßige Verteilung der Last, indem eingehende Requests an die verschiedenen Backend-Server weitergeleitet werden.

Beispiel – Webserver-Architektur mit Load Balancer | Grafik: maxcluster
Ebenso kann NGINX auch als Proxy vor einen oder mehrere Apache-Server geschaltet werden. Während NGINX die statischen Inhalte selbst ausliefert, werden alle Requests für dynamischen Content an die Apache-Server weitergeleitet.
NGINX oder der Apache HTTP Server können zudem als Proxy-Server vor einen spezialisierten Anwendungsserver wie Tomcat oder eine Node.js-Anwendung geschaltet werden. Auf diese Weise können Requests für dynamischen Content an den Anwendungsserver ausgelagert werden, während alle anderen Requests über den Proxy verarbeitet werden.

Beispiel – Proxy-Server vor Anwendungsserver oder Webserver mit Interpreter | Grafik: maxcluster
Webserver-Hosting bei maxcluster
Unser Managed Hosting bietet optimale Voraussetzungen für High-Traffic-Szenarien und nachhaltigen Erfolg im E-Commerce. Sowohl NGINX als auch der Apache HTTP Server stehen im Application Center von maxcluster zur Verfügung und können ohne Aufpreis auf Ihren Clustern installiert und konfiguriert werden. Für NGINX stellen wir Ihnen für zahlreiche Anwendungen vorgefertigte Templates zur Verfügung, um Ihnen die Konfiguration zu erleichtern.
Darüber hinaus enthält unser E-Commerce Stack weitere Software-Lösungen wie MySQL, Varnish oder Redis, mit denen Sie die Effizienz Ihres Webservers gezielt steigern können.
Falls Sie Unterstützung bei der Konfiguration Ihres Webservers benötigen, helfen Ihnen unsere geschulten Linux-Administratoren jederzeit gerne weiter. Wenden Sie sich dazu einfach telefonisch unter +49 5251 4141 30 oder per E-Mail an supportmaxcluster.de an unser Service-Team.
Fazit
Die Wahl des passenden Webservers ist immer eine Frage der individuellen Anforderungen und Ziele. Zudem sind die Leistungsfähigkeit der verwendeten Hardware zu berücksichtigen und die technischen Anforderungen der verwendeten Software zu berücksichtigen. Angebot und Support durch den Hosting-Provider sind ebenfalls relevante Faktoren bei der Entscheidungsfindung.
Hinzukommen individuell gesetzte Schwerpunkte, die von persönlichen Vorlieben, dem Geschäftsmodell oder der Art der Webanwendung abhängen. Die Entscheidung für oder gegen einen Webserver ergibt sich aus dem Zusammenspiel von Funktionalität, Performance und Technik.
Auch die Kombination von Webserver-Lösungen ist mit dem richtigen Set-up ein denkbares Szenario, das zu deutlichen Mehrwerten führen kann.




