
Heutzutage sind es die Menschen gewohnt, immer und überall auf digitale Angebote zugreifen zu können. In der Folge wird die Aufmerksamkeitsspanne von Web-Nutzern immer kürzer. Im Umkehrschluss bedeutet dies, dass die Performance einer Webanwendung eine zunehmend wichtigere Rolle spielt. Lädt eine Seite zu langsam, verlieren Besucher schnell das Interesse und verlassen sie wieder.
Im ersten und zweiten Teil unser Performance-Reihe haben wir zuvor gezeigt, wie die Performance von Onlineshops auf Basis von Magento und Shopware optimiert werden kann. In diesem Beitrag widmen wir uns einer weiteren wichtigen Kategorie von Webanwendungen und stellen im Hinblick darauf verschiedene Optimierungstechniken vor.
Statische Webseiten machen nämlich eine Vielzahl der im Web verfügbaren Seiten aus. Viele der im Folgenden dargestellten Techniken lassen sich aber selbstverständlich auch in Bezug auf andere Webseiten anwenden.

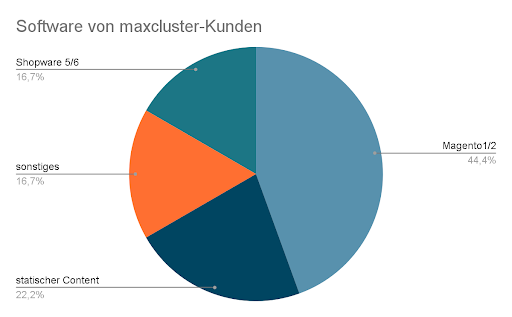
Verteilung von Software bei maxcluster (Disclaimer: Zahlen wurden durch Entropy-Generierung geschätzt) | Grafik: maxcluster
Definition von Ladezeit
In unseren Beiträgen über die Performance-Optimierung von Onlineshops auf Basis von Magento und Shopware haben wir Begriffe für verschiedene Arten von Ladezeiten erklärt und einige Tools und Techniken zur Messung dieser vorgestellt. Für statischen Content ist hierbei im Wesentlichen die gesamte Ladezeit interessant und weniger die TTFB, die vor allem bei der Ladezeit-Analyse von Onlineshops von Bedeutung ist.
Gesamtladezeit
Die Gesamtladezeit einer Webseite ist eine der wichtigsten Messgrößen in Bezug auf die Performance. Sie bezeichnet die Zeit, die zur visuellen Darstellung der gesamten Webanwendung im Webbrowser des Endnutzers benötigt wird. Darin inbegriffen ist das Laden aller JavaScript-, CSS- und Bilddateien sowie die Ausführung von JavaScript.
Time To First Byte (TTFB)
Die TTFB definiert den Zeitraum zwischen dem Aufruf der Webanwendung und dem ersten Byte, der vom Webserver geladen wird. Sie fällt daher folglich immer deutlich kleiner aus als die Gesamtladezeit einer Webseite. Da die TTFB hauptsächlich von der PHP-Ausführungszeit einer Webanwendung abhängig ist, ist sie besonders für Onlineshops, weniger aber für statische Webseiten von Bedeutung.
Für die Ladezeit-Analyse eignen sich daher besonders Tools wie Google Analytics, Matomo, WebPageTest und Google PageSpeed Insight / Google Lighthouse.
Performance-Tipps für statischen Content
Um statische Webseiten im Hinblick auf die Performance zu verbessern, haben wir im folgenden einige Tipps zusammengestellt. Mithilfe dieser lässt sich die Ladezeit der Webseite mit zum Teil nur wenig Aufwand deutlich reduzieren.
Generierung von statischem Content
Für die Ausführung von Onlineshops wie Magento oder Shopware ist es notwendig, dass viele Inhalte dynamisch erzeugt werden. Für die Darstellung von statischem Content ist dies allerdings nicht erforderlich, da der Inhalt gewöhnlich für alle Besucher identisch ist.
Um eine hohe Anzahl von Besuchern gleichzeitig bedienen und eine schnelle Seite ausliefern zu können, sollte dabei auf die Ausführung von PHP vollständig verzichtet werden. Auch die Verwendung von komplexen JavaScript-Frameworks ist für die Darstellung von statischem Content gewöhnlich nicht notwendig. Im besten Fall wird der Inhalt daher mithilfe von HTML, CSS und, sofern Bedarf besteht, einfachen JavaScript-Funktionalitäten zur Verfügung gestellt.
Prinzipiell ist es möglich, das notwendige HTML dabei von Hand zu generieren. Da bei Webseiten zur Darstellung von statischem Content gewöhnlich keine komplexen Anforderungen bestehen, ist dies auch in vielen Fällen eine Option. Falls dies jedoch nicht gewünscht wird, gibt es verschiedene Alternativen. Static-Content-Generatoren wie jekyll erlauben es, auf einfache Weise Webseiten aus Textdateien zu generieren. Wenn es notwendig ist, dass auch Personen ohne technisches Hintergrundwissen Änderungen an der Webseite vornehmen sollen, kann auch WordPress mit Hilfe eines statischen Exporters wie Simply Static eine einfach zu nutzende Alternative sein.
Letztendlich sollte auch darauf geachtet werden, dass das resultierende HTML am Ende so klein wie möglich ist, um eine schnelle Übertragung sicherzustellen.
Caching
Sofern kein PHP im Einsatz ist, ist die Verwendung eines Full-Page-Caches hier im Gegensatz zu Onlineshops nicht notwendig, da Webserver statische Inhalte bereits sehr schnell ausliefern können. Es ist allerdings wichtig, dass die Browser der Endnutzer in der Lage sind, die ausgelieferten Inhalte cachen zu können. Dafür muss mit der Webseite der sogenannte Cache-Control Header an den Browser gesendet werden. Dieser macht es möglich, dem Browser mitzuteilen, wie lange eine Webseite gecacht werden soll.
Content Delivery Network verwenden
Während bei dynamischen Webseiten immer noch ein zentraler Server für die Ausführung von PHP verantwortlich ist, ist dies bei Webseiten, die ausschließlich statischen Cat Content ausliefern, nicht der Fall. Aufgrund dieser Tatsache können solche Webseiten deutlich besser von einem Content Delivery Network (kurz: CDN) profitieren als beispielsweise Onlineshops. Mediale Inhalten wie Bilder oder Videos, die in der Regel viel Speicherplatz benötigen, können zugunsten einer besseren Performance in ein CDN ausgelagert werden.
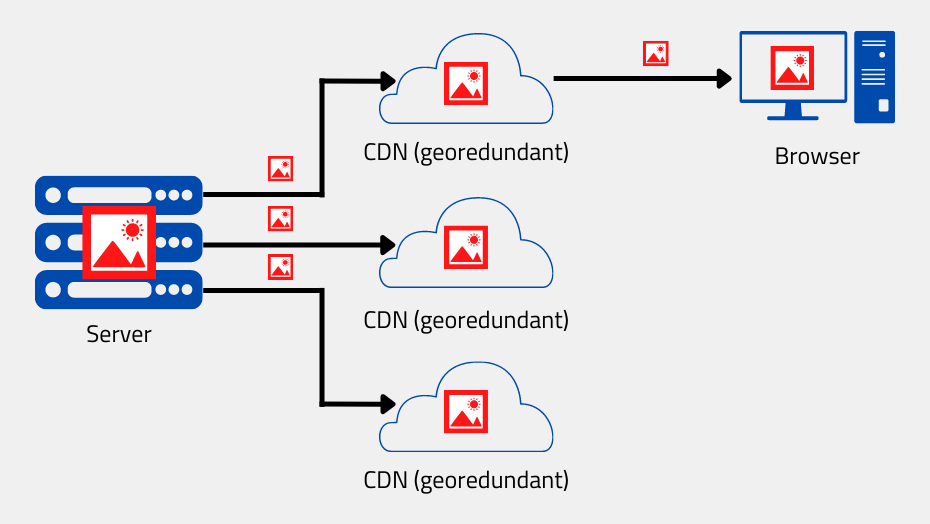
Im Idealfall kann sogar die komplette Webseite vollständig vom CDN gecacht werden und wird dann von einem sogenannten Replica-Server, der sich in der geographischen Nähe des Besuchers befindet, ausgeliefert. Details zu CDNs haben wir in einem eigenen Blogbeitrag veröffentlicht.
 Funktionsweise eines Content Delivery Networks | Grafik: maxcluster
Funktionsweise eines Content Delivery Networks | Grafik: maxcluster
Lazy Loading anwenden
Als Lazy Loading bezeichnet man Techniken, mithilfe derer weniger wichtige Ressourcen einer Webseite erst verzögert geladen werden können. Dieses Vorgehen ermöglicht eine schnelle Durchführung des initialen Seitenaufbaus. Dazu gibt es verschiedene Möglichkeiten. Seit einiger Zeit unterstützen gängige Webbrowser wie Firefox und Chrome Lazy Loading bereits nativ. Dabei wird der Browser über das loading-Attribut eines img-Elementes angewiesen, ein Bild erst dann vom Server zu laden, wenn es sich in der Nähe des sichtbaren Bereichs auf dem Bildschirm des Endnutzers befindet. Hier sollte sichergestellt werden, dass die Höhe und Breite des Bildes immer gesetzt ist, damit es dadurch nicht zu Verschiebungen in der Seitenstruktur kommt.
Eine andere Möglichkeit besteht darin, dass das Lazy Loading via JavaScript durchgeführt wird. Bei dieser Methode ist es möglich, dem Benutzer während des Ladevorgangs einen Platzhalter anzuzeigen. Dies kann z.B. eine Ladeanimation oder das eigentliche Bild in einer schlechteren Auflösung sein.
HTTP/2 nutzen
Seitdem 1991 mit HTTP/1.0 das erste HTTP-Protokoll veröffentlicht wurde, haben sich diese bis heute stark weiterentwickelt. Das ursprüngliche HTTP/1.0-Protokoll beschreibt die Kommunikation von Browser und Webserver miteinander. Der Nachfolger HTTP/1.1 von 1996 ermöglicht es, mehrere Dateien über dieselbe TCP-Verbindung zu übertragen. 2015 erschien dann das HTTP/2-Protokoll. Dieses umfasst weitreichende neue Funktionen, zum Beispiel Multiplexing und eine verbesserte Datenübertragung zwischen Webserver und Browser.
Die serverseitige Aktivierung von HTTP/2 ist für Webseitenbetreiber empfehlenswert. Mithilfe von Browser- oder Web-Tools kann überprüft werden, ob HTTP/2 aktiv ist.
2018 wurde mittlerweile auch der HTTP/3 Standard veröffentlicht. Dieser verwendet statt TCP das auf UDP basierende Transportprotokoll QUIC. Von dieser Umstellungen profitieren insbesondere Anbindungen mit einer hohen Latenz oder einem erhöhten Paketverlust.
NGINX und Apache unterstützen HTTP/3 aktuell (Stand Mai 2022) noch nicht.
IPv6 nutzen
Da die IPv4-Adressen ihr Limit erreicht haben, erfolgt im Hintergrund bereits seit vielen Jahren eine sukzessive Umstellung auf den Nachfolger, das IPv6-Protokoll. Dieser Prozess wird von den Endnutzern in den meisten Fällen gar nicht wahrgenommen, denn reine IPv4-Webdienste bleiben durch Übergangstechniken wie DSLite weiterhin erreichbar.
Dennoch bringt die Sicherstellung, dass der Webserver auch per IPv6 erreichbar ist, einige Vorteile mit sich. Zum einen profitieren Webseiten, die per IPv6 erreichbar sind, von einer Performance-Verbesserung. Zum anderen können sich die bereits genannten Übergangs-Techniken negativ auf die Performance auswirken. Teilweise waren diese in der Vergangenheit sogar von Störungen betroffen. Zudem ist es möglich, dass einige Provider IPv4 in der Zukunft überhaupt nicht mehr anbieten werden.
HTML-, CSS- und JS-Dateien komprimieren
HTML-, CSS- und JavaScript-Dateien lassen sich verkleinern, indem überflüssige Leerzeichen, Zeilenumbrüche und Kommentare entfernt werden und lokale Variablen kurze Namen erhalten. Viele Frameworks zur Erstellung von Webseiten-Content beinhalten dafür bereits standardmäßig entsprechende Werkzeuge.
Bilder optimieren
In unserem Blogbeitrag über Webseitenkomprimierung haben wir verschiedene Methoden zur Minimierung von Bildern vorgestellt.
Eine einfache Methode ist eine verlustbehaftete Komprimierung. Dabei wird die Qualität des Bildes zwar rechnerisch verschlechtert, allerdings in einem so geringen Ausmaß, dass der Unterschied von Webseiten-Besuchern nicht wahrgenommen werden kann.
 Originalbild | Quelle: pexels | Tyler Lastovich
Originalbild | Quelle: pexels | Tyler Lastovich
 Mit tinypng komprimiertes Bild | Quelle: pexels | Tyler Lastovich
Mit tinypng komprimiertes Bild | Quelle: pexels | Tyler Lastovich
Große Bilddateien lassen sich jedoch auch ohne Qualitätsverlust verkleinern. Dies kann zum Beispiel über effiziente Bild-Encoder wie MozJPEG oder Guetzli erfolgen.
Eine Alternative besteht in der Verwendung moderner Bildformate wie WebP oder AVIF. Diese werden mittlerweile von allen größeren Browsern unterstützt. Dabei kann es jedoch zu Kompatibilitätsproblemen mit älteren Browsern kommen. Mithilfe von *picture tags* können Bilder jedoch in einem anderen Format an entsprechende Browser ausgeliefert werden.
 Originalbild | Quelle: pexels | Eberhard Grossgasteiger
Originalbild | Quelle: pexels | Eberhard Grossgasteiger
 WebP-Version | Quelle: pexels | Eberhard Grossgasteiger
WebP-Version | Quelle: pexels | Eberhard Grossgasteiger
JavaScript in den Footer schieben
In manchen Fällen können JavaScript-Dateien, die für den initialen Seitenaufbau nicht essenziell sind, diesen verlangsamen.Um dies zu verhindern gilt die Empfehlung, diese nicht im HTML-HEAD, sondern erst am Ende des Bodys zu platzieren. Damit wird sichergestellt, dass die essentiellen Elemente der Seite zuerst geladen werden, während das Laden des JavaScripts erst im Anschluss erfolgt.
Falls dies nicht möglich ist, besteht auch die Option, über die Flags defer und async festzulegen, welche Auswirkungen das Laden auf das Rendern des DOM Baumes haben soll. Async sorgt hier dafür, dass das Skript parallel zum HTML-Rendering heruntergeladen wird. Anschließend wird das Rendern pausiert, um das Skript auszuführen. Bei defer wird das Skript hingegen erst dann ausgeführt, wenn das HTML-Parsing abgeschlossen wurde.
Software-Komprimierung einrichten
Mithilfe des gzip-Moduls können alle Daten, die vom Webserver ausgeliefert werden, zusätzlich komprimiert werden. Das neuere Brotli-Modul stellt im Vergleich zu gzip allerdings eine deutlich effizientere Methode der Webseitenkomprimierung dar. Über die Browser-Tools kann die Funktionalität von Brotli kontrolliert werden.
Preload-Anweisungen konfigurieren
Auch über Preload-Anweisungen lässt sich die Ladezeit einer Webseite beeinflussen. Preload bedeutet, dass der Browser bestimmte Dateien bereits im Hintergrund herunterlädt, bevor dies notwendig ist. Auf diese Weise lassen sich beispielsweise auch bei größeren HTML-Seiten Elemente, die sich erst am Ende des HTML-Dokumentes befinden, parallel herunterladen, sodass sie direkt verfügbar sind. Die mithilfe von Preload-Anweisungen geladenen Elemente können auch vom Browser gecacht werden. Das hat den Vorteil, dass auch Elemente von Seiten, die noch gar nicht besucht wurden, im Browser gespeichert werden können. Das ist sinnvoll, sofern absehbar ist, dass Nutzer die entsprechenden Seiten als Nächstes besuchen.
Managed Hosting bei maxcluster
Sie sind auf der Suche nach einem kompetenten und zuverlässigen Hosting-Partner für Ihre Webanwendung? Wir bei maxcluster sind nicht nur auf das Hosting von Onlineshops auf Basis von Magento und Shopware spezialisiert, sondern verfügen auch über viel Know-how im Hosting von WordPress- und Typo3-Anwendungen.
Unser Software-Stack besteht aus zahlreichen Tools, die sich optimal zur Performance-Verbesserung und -Überwachung Ihrer Anwendung eignen. Viele dieser Dienste sind in unserer Verwaltungsoberfläche, dem Managed Center, bereits vorkonfiguriert. Diese können dort ohne Aufpreis in Ihre Webanwendung integriert und bei Bedarf individuell angepasst werden.
Zudem profitieren Sie von unserem 24/7/365-Support durch unsere geschulten Linux-Administratoren sowie von vielen weiteren Services. Vereinbaren Sie unverbindlich und kostenlos einen Beratungstermin unter +49 5251 4141 350 oder schreiben Sie uns einfach eine E-Mail. Unsere technische Beratung freut sich auf Ihre Anfrage.
Fazit
Nicht nur Onlineshops, sondern auch Webanwendungen mit ausschließlich statischem Content profitieren heutzutage besonders von einer guten Performance. Je schneller eine Webseite im Browser des Endnutzers lädt, desto wahrscheinlicher ist es, dass der Nutzer die Seite nicht sofort wieder verlässt.
Auch wenn statische Webseiten in der Regel kein PHP verwenden und ein weniger komplexes Setup als Onlineshops erfordern, gibt es einige effiziente Methoden zur Steigerung ihrer Performance. Ob Caching, Lazy Loading oder CDNs – mithilfe zahlreicher Tools und Methoden lässt sich die Ladezeit einer Webseite nicht nur überwachen, sondern auch gezielt verbessern. So kann mit oftmals nur geringem Aufwand eine messbare Minimierung der Ladezeit herbeigeführt werden.




