
Wie ist der aktuelle Stand der Dinge beim GastroHero-Shop?
Unser finaler Live-Gang mit allen Storeviews hat im vergangenen Oktober stattgefunden - knapp drei Monate nach dem geplanten Termin.
Rückblickend betrachtet – war die Entscheidung für eine PWA richtig?
Die Frage kann ich auf jeden Fall mit einem eindeutigen “Ja” beantworten. Unsere damalige Motivation war die Abschaffung des Magento 1-Frontends und die Nutzung eines adäquaten Ersatzes. PWA/Headless war und ist in unserem Falle dafür einfach die richtige Lösung, denn wir wollten die Migrationsfähigkeit unseres Systems bei gleichbleibender Sicherheit erhöhen, ohne dass wir gleichzeitig auch das Backend anfassen müssen.
Unter den jetzigen Voraussetzungen würde ich allerdings den Shop nicht mehr unbedingt mit Vue Storefront (rebranded zu "Alokai") aufsetzen. Das hat weniger mit dem Produkt selber zu tun, sondern mit der Tatsache, dass wir mittlerweile in der Lage sind (und Willens wären), eine PWA selbst zu entwickeln. Als wir anfingen, hatten wir keinerlei Vorkenntnisse und auch JavaScript war für die meisten unserer Entwickler komplettes Neuland, sodass Vue Storefront (Alokai) die richtige Wahl war. Zum damaligen Zeitpunkt war Vue Storefront (Alokai) auch noch nicht gänzlich fertig, wodurch wir noch viel mitentwickeln konnten. Mittlerweile kann es aber so viel mehr, als wir benötigen, sodass eine selbst entwickelte PWA, die “nur” auf unserer Bedürfnisse ausgerichtet ist, nun mehr Sinn ergeben würde.
“Unser” eingesetztes Vue Storefront (Alokai) ist im Übrigen nicht mehr Update-fähig, da wir schon einige größere Änderungen gemacht haben, aber für uns ist das in Ordnung. Vue Storefront 2 hingegen nutzt eine andere Architektur, sodass es für uns auch nicht in Frage kommt.
Wie sind Eure Erfahrungen im täglichen Einsatz?
Das System ist in vielen Dingen viel strikter und viele Dinge funktionieren anders als wir und die User gewohnt waren. So gibt es beispielsweise Probleme mit den CMS-Blöcken aus Magento 1 in Vue Storefront, z.B. bei invaliden HTML. Wir arbeiten da schon an einer Lösung, aber es läuft darauf hinaus, dass wir die CMS-Blöcke zukünftig woanders her beziehen.
Was allerdings extrem gut funktioniert, ist der Check-out. Auch, wenn wir bei den einzelnen Zahlarten viel und aufwändig selber “basteln” mussten, da nicht alle in Vue Storefront (Alokai) vorhanden waren, so ist das Ergebnis wirklich beeindruckend. Als Kunde bekommst Du kaum noch mit, dass Deine Daten verarbeitet werden, so unglaublich schnell ist der Vorgang. In Zahlen: eine Reduzierung von 1sec/saving payments auf unter 0,1sec/saving payments – wenn die Response vom Zahlungsdienstleister ebenso fix ist, denn die ist der einzige Flaschenhals an dieser Stelle. Für einen Händler ist das natürlich ein unglaublicher Vorteil, denn dadurch reduziert sich auch die Absprungrate enorm.
Ähnliche Geschwindigkeitszuwächse haben wir auch weiterhin beim Filtern, das instant erfolgt. Um den User nicht zu verwirren, cachen wir mittlerweile und arbeiten teilweise mit Spinnern, um den Vorgang künstlich zu verzögern.
Auch das serverseitige Rendering ist brillant schnell, clientseitiges Rendering hingegen teilweise sehr langsam, da ist auf jeden Fall noch Potenzial.
Und auch wenn es für unseren Shop nicht oberste Priorität hatte: Die mobile Nutzung ist sehr gut und funktioniert reibungslos.
Wie ist Dein heutiges Fazit?
Es kommt immer auf das jeweilige Ziel an, sodass ich hier keine pauschale Empfehlung für PWAs aussprechen kann. So kann ich beispielsweise nicht sagen, ob Magento 2 mit Headless gut funktioniert, da ich die Integration nicht kenne. Für den traditionelleren Ansatz mag auch ein HTML-Frontend das richtige sein. Wie gesagt, je nach Problemstellung oder Motivation, machen sicherlich unterschiedliche Entscheidungen bzw. Lösungen Sinn.
Auf Basis der damaligen Grundlage bei GastroHero ist unsere Entscheidung zugunsten einer PWA immer noch gültig – Headless war und ist für uns der richtige Weg. Wir sind damals unbelastet in das Projekt hineingegangen und mussten zwischendurch feststellen, dass definitiv nicht immer “alles Gold ist, was glänzt”, aber an der eigentlichen Zielrichtung hat sich auch in den vergangenen Monaten nichts geändert.
Original-Interview April 2020
"Der Trend in Richtung "Headless" und "API first" ist nicht aufzuhalten", ist sich Nils Preuß, Software Development Manager bei GastroHero, einem der führenden Anbieter von Gastronomiebedarf, sicher. Sechs Monate hat ein Team von neun Entwicklern unter seiner Führung einen PWA-Shop mit (rebranded zu "Alokai") aufgesetzt. Vom Entscheidungsprozess, den Vor- und Nachteilen der Lösung sowie den Herausforderungen und Learnings bei der Umsetzung erzählt er uns im Interview.
Ihr habt kürzlich euren ersten PWA-Shop erfolgreich gelauncht. Dazu habt Ihr Vue Storefront (Alokai) genutzt. Wie war die Arbeit damit?
Wir sind Ende 2018 mit der Evaluierung der unterschiedlichen PWA-Lösungen auf dem Markt gestartet. Gegen PWA Studio haben wir uns in diesem Prozess sehr schnell entschieden und diese Lösung nicht mit in die finale Auswahlliste aufgenommen. Unserer Meinung nach hat PWA Studio das technische Level von Alternativlösungen wie beispielsweise Vue Storefront (Alokai) bisher noch nicht erreicht. Auf die finale Auswahlliste haben es dann zwei Lösungen geschafft: Vue Storefront und Deity. Deity konnte schlussendlich nicht überzeugen, da das Unternehmen weder eine Open-Source-Lösung anbietet (Anm: mittlerweile wird eine solche Lösung angeboten), noch besonderen Wert auf Community Arbeit legt, die wir jedoch sehr schätzen.
Das Team von Divante - dem Anbieter von Vue Storefront (Alokai) - hingegen hat verstanden, wie man mit einer Community ein Open-Source-Programm schreibt und die sehr gute Zusammenarbeit mit ihnen im Laufe des Projekts hat uns darin bestärkt, mit Vue Storefront (Alokai) die richtige Wahl getroffen zu haben.
Um zu dieser Entscheidung zu gelangen, haben wir am Ende der Evaluierungsphase ein Wochenende lang einen internen Hackathon veranstaltet und dabei einen Demo-Shop angelegt. Nach Abschluss des Hackathons hatten wir sogar Theme, Struktur und alle Daten schon entwickelt. Das war einfach sehr cool. Doch wir haben uns von der Einfachheit ein wenig blenden lassen, denn der anschließende "echte" Entwicklungsweg war dann doch steiniger als erwartet.

Das Entwickler-Team beim Hackathon | Quelle: GastroHero | Simon Haacks
Anfang 2019 haben wir offiziell mit dem Projekt begonnen und ich muss gestehen, dass ich den Fertigungsstatus sowie die Adaptionsfähigkeit des GastroHero-Enwicklungsteams überschätzt habe. Die Nutzung von Vue Storefront (Alokai) mit Magento 1 war trotz existierender API weitaus schwieriger als gedacht und das Zusammenspiel eines komplexen JavaScripts plus Vue Storefront und Magento 1 war dann doch ziemlich herausfordernd. Doch trotz dieser Herausforderungen war es für alle Entwickler eine angenehme Erfahrung an diesem Projekt zu arbeiten, da Vue Storefront (Alokai) nicht technische Steinzeit ist, wie leider viele andere Applikationen und Produkte im Magento 1-Umfeld.
Divante war auf diesem Weg sehr hilfreich und das hat uns immer wieder bestärkt, die richtige Entscheidung getroffen zu haben. Das Team hat uns eine Demo-Instanz zur Verfügung gestellt und sehr schnell auf unsere Pull Requests reagiert. Wenn Änderungen im Core notwendig waren, haben sich unsere Teams beraten und gemeinsam eine gute Lösung entwickelt. So hat unser Entwickler-Team beispielsweise einen Connector für Magento 1 mitentwickelt, den wir mittlerweile auch maintainen.

Welche Vorbereitungen waren relevant?
Die Frage muss anders gestellt werden: "Welche Vorbereitungen wären relevant gewesen?", denn im Nachgang betrachtet waren wir auf das Projekt nicht wirklich vorbereitet. Rückblickend hätten wir unsere Entwickler mehr für Vue Storefront (Alokai) befähigen müssen. Gerade für Backend-Entwickler, und aus denen Bestand das GastroHero-Team zu der Zeit ausschließlich, ist asynchrones JavaScript eine Herausforderung. Und gerade für das Setup wäre auch mehr Know-how in NodeJS vorteilhaft gewesen.

Quelle: jetbrains.com

Quelle: jetbrains.com
Schlussendlich haben wir durch diese Wissenslücken 8 statt 4 Monate für die Entwicklung benötigt und in dieser Zeit nur einen Storeview anstatt der geplanten vier umgesetzt. Doch trotz der teilweise fehlenden Skills hat alles geklappt. Zurzeit werden alle anderen Stores umgezogen und voraussichtlich im Juni dieses Jahres fertig sein. Obwohl noch ungefähr zwanzig Storeviews durch die Mehrsprachigkeit "offen" sind, sehen wir der Umsetzung gelassen entgegen, denn das meiste sind nun Routine-Arbeiten und kleinere Anpassungen, sodass der Zeitplan wohl eingehalten werden kann.
Welches Hosting-Setup war wichtig und wie konnte maxcluster Euch dabei unterstützen?
Als wir mit der Umsetzung des Projekts angefangen haben, ist uns klar geworden, wie wenig Know-how es in Bezug auf PWA-Lösungen in der Branche zu diesem Zeitpunkt gab. Wie bei uns lag auch bei maxcluster wenig Erfahrung mit der gesamten Thematik vor. Wir mussten uns alles komplett neu erarbeiten und dabei hat das GastroHero-Team bestimmte Themen aktiv getriggert, die maxcluster dann kompetent umgesetzt hat. Besonders erwähnen möchte ich dabei Carsten Bohuslav und Jonas Hünig vom maxcluster-Support, die uns sehr unterstützt haben.
Welche Einschränkungen gibt es noch im Vergleich zum regulären Magento-Frontend?
Ein Haupt-Knackpunkt ist eindeutig das Thema SEO: SEO auf SN-Applications ist problematisch, wenn man noch nicht alle Parameter richtig gesetzt hat. Wir mussten leider feststellen, dass Google Applications nicht so richtig gut findet, sodass unsere Sichtbarkeit kurzfristig stark gesunken ist.
Ein weiterer Nachteil ist, dass man Ressourcen-technisch ganz anders kalkulieren muss, als man das von herkömmlichen Anwendungen her kennt. Die Node-Applikation benötigt viel mehr Arbeitsspeicher, als man annehmen würde. Wir haben im Vorfeld Lasttests gemacht, sodass wir einigermaßen auf die deutliche Zunahme von Ressourcen vorbereitet waren, ansonsten wären wir sehr überrascht worden.
Speziell im Fall GastroHero muss man einen weiteren Nachteil erwähnen. Aufgrund der Tatsache, dass wir sehr viel Online-Advertising machen und Kunden über Anzeigen oder über die Google-Suche erstmalig auf unsere Seite kommen, haben wir sehr viel first load traffic. Dieser ist jedoch deutlich langsamer, als bei der bisherigen Single Page Application. Das hebt sich beim nachfolgenden Browsen des Kunden zwar umgehend auf, nichtsdestotrotz ist dies ein deutlicher Nachteil.
Welche Vorteile konntet Ihr aus dem neuen Frontend gewinnen?
An erster Stelle der Vorteile, die sich aus dem neuen Frontend ergeben haben, steht unangefochten die enorme Steigerung der Schnelligkeit. Ein Beispiel: Während ein full page cache früher 150 msek benötigt hat, braucht er jetzt nur noch 25 msek! Durch diese Steigerung erfolgt zum Beispiel das Filtern nach Produkten quasi instant, sodass wir uns tatsächlich schon überlegt haben, Interaktions-Delays einzusetzen, damit der Kunde die Veränderung auf seinem Bildschirm überhaupt bemerkt.
Unterschätzen darf man auch nicht die Vorteile dieses Projektes hinsichtlich der Mitarbeitermotivation. Unsere Entwickler können und konnten sich mit einer Materie beschäftigen, die bisher in ihrem Alltagsgeschäft nicht vorkam. Vor dem Projekt gab es teilweise ein hohes Maß an Skepsis, da ein gestandener Magento-Entwickler andere Programmiersprachen häufig für Sprachen zweiter Klasse hält 😄. Wir haben aber festgestellt, dass dieses neue Frontend spannende Herausforderungen für alle bietet und keinesweg zweitklassig ist. Wahre DEVELOPER HAPPINESS!
Im Übrigen gibt es viele Möglichkeiten, wie Fallback, Checkout etc., die wir noch gar nicht umgesetzt haben - wobei wir allerdings auch noch nicht abschließend entschieden haben, ob wir sie überhaupt umsetzen möchten.
Wo seht Ihr aktuell noch Schwächen in der Arbeit mit Vue Storefront (Alokai)?
Da gibt es momentan durchaus noch einige Bereiche, die nicht ideal sind:
Im Bereich "Multistore" gibt es noch deutliche Schwächen. Dies ist beispielsweise ein großes Problem bei Stores, die in mehreren Sprachen aufrufbar sind.
Quelle: magento.com
Während die Anzahl an Produkten für Vue Storefront eher kein Problem ist, sind es, wie bereits angesprochen, Multilingualität und verschiedene Währungen schon.
Quelle: port80webdesign.com
- Leider funktioniert auch das Zusammenspiel zwischen CMS und Magento nicht optimal.
- Speziell in unserem Fall ist auch das User Tracking schwierig und funktioniert zurzeit nur mit einem Work around. GastroHero war da bisher eher traditionell unterwegs und muss nun 3rd Party JavaScript einbinden, um überhaupt tracken zu können.
Welche zukünftigen Entwicklungen erwartet Ihr (für Euch) im Bereich PWA in den nächsten Jahren?
Obwohl wir momentan die eigentlichen Funktionen und Vorteile von PWA, wie z.B. den Offline-Cart oder das Mobile Shopping nicht nutzen, sehen wir die Vorteile im API first-Ansatz. Wir haben uns ursprünglich für den Einsatz einer PWA-Lösung entschieden, weil wir kein Magento 2-Frontend wollten. Aus dem Projekt heraus haben sich aber viele Ideen entwickelt, sodass wir (unter anderem) jetzt auch verstärkt das Frontend anfassen werden. Auch eine Single Page Application ist bereits in Vorbereitung.
Mit JavaScript PCI-sicher aus dem Browser heraus kommunizieren ist für den Bereich Mobile Shopping eine wichtige Entwicklung. Außerdem erwarten wir, dass zukünftig nur noch Daten in der API per GraphQL zur Verfügung gestellt werden.
Für welche Projekte lohnt sich aus Eurer Sicht der Umstieg auf PWA?
Der größte Gewinn aus dem Umstieg auf PWA ergibt sich mit Sicherheit für Unternehmen, die viele mobile User haben. PWA ist unglaublich schnell und verbraucht zudem weniger Daten. Da man auch Kataloge offline anzeigen kann, kann sogar bei schlechtem Datennetz gesurft werden.
Auch Projekte mit einer großen User Base, beispielsweise Pinterest, ziehen sicherlich große Vorteile aus der Umstellung auf PWA.
Und für Unternehmen mit vielen verteilten Systemen ergeben sich zusätzliche Vorteile, denn man kann diese Systeme zusammenführen und über Schnittstellen gut ansprechen. So ist es beispielsweise möglich, durch Anbindung an das Warenwirtschaftssystem, dem Nutzer Push-Nachrichten zu schicken, wenn die gewählte Ware wieder verfügbar ist - ein Gewinn für Anbieter und Nachfrager.
Welche neuen Anforderungen haben sich für GastroHero ergeben, z.B. hinsichtlich neuer Mitarbeiter oder Agenturen?
Wir haben versucht mit Agenturen zusammen zu arbeiten, aber da, wie vorher schon erwähnt, in diesem Bereich so viel Pionier-Arbeit geleistet werden musste, haben wir einfach keine entsprechende Agentur gefunden.
Im Hinblick auf eigene Mitarbeiter mussten wir auch umdenken. So benötigen wir mittlerweile mehr Mitarbeiter im Bereich Entwicklung, jedoch nicht nur wegen der Umstellung auf PWA. Wir haben gerade zwei weitere Developer eingestellt, sodass wir ab März elf Entwickler bei GastroHero sind. Sicherlich auf den ersten Blick sehr viel für einen Händler, doch die Kapazitäten werden alle benötigt, um mit unserem Online-Shop so leistungsfähig zu bleiben, wie wir momentan sind.
Wir haben bei den aktuellen Einstellungen das Anforderungsprofil erweitert, da wir jetzt keine reinen dedizierten Magento-Spezialisten mehr brauchen. Die geforderten Skills haben sich Richtung Frontend-Entwicklung | UX verschoben, was eine direkte Folge des Umstiegs auf PWA ist.


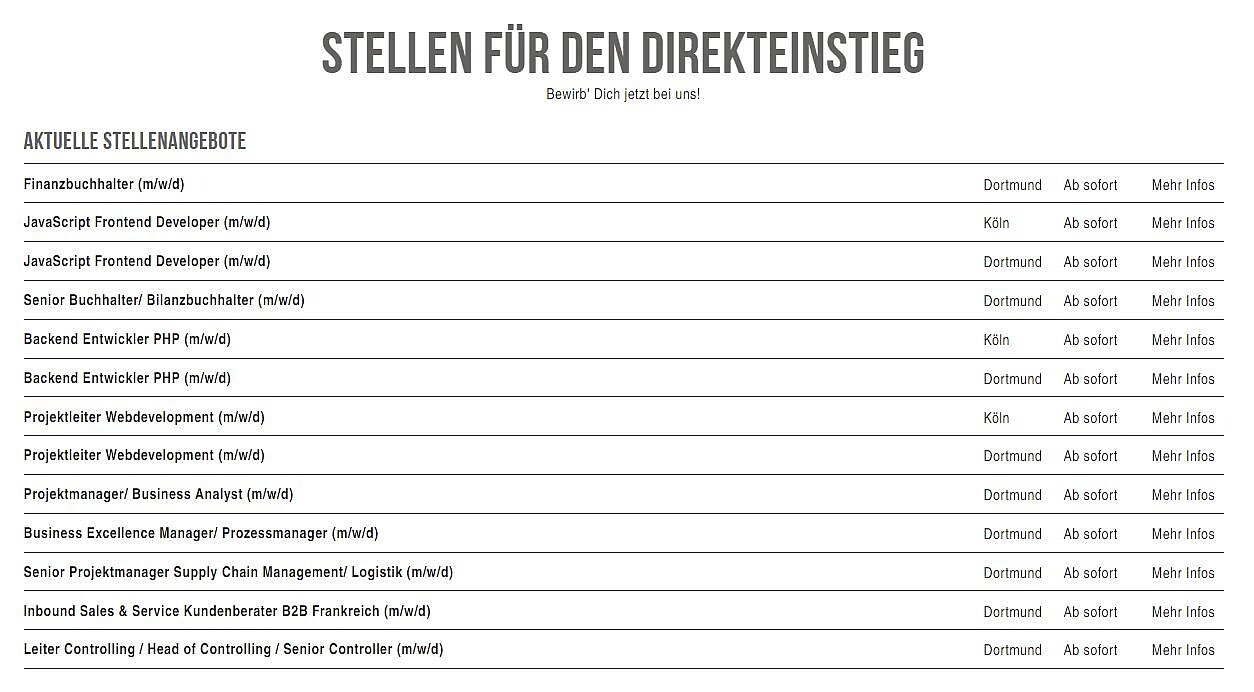
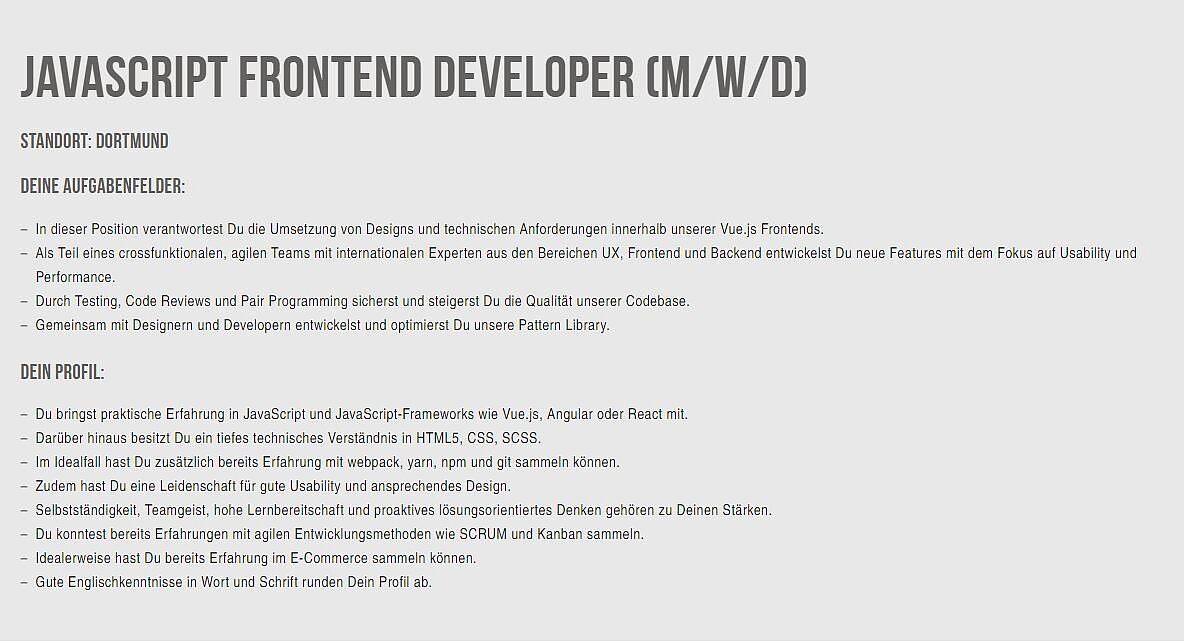
Quelle: GastroHero Karriereseite
Fazit
Die Entscheidung auf eine Community-basierte Lösung zu gehen, war absolut richtig und dies hat sich während des ganzen Projektverlaufs bestätigt. Ich kannte die Art der Zusammenarbeit durch meine langjährige Zugehörigkeit zur Magento-Community und hab dieses übergreifende Teamwork immer zu schätzen gewusst. Und die gleichen Erfahrungen haben wir nun auch mit Vue Storefront gemacht: man arbeitet gemeinsam an einem Thema, kann auf umfangreiches externes Wissen zugreifen und entwickelt eine Lösung, die allen Vorteile bringt.
Rückblickend muss ich zugeben, dass eine bessere Vorbereitung wünschenswert gewesen wäre und auch etwas weniger Optimismus während der Entwicklungsphase. Auch ein kompetentes Projektmanagement wäre hilfreich gewesen: unsere Entwicklermentalität "Ach, wir machen das jetzt einfach mal" ist leider teilweise nicht zielführend gewesen.
Doch trotz einger Schwierigkeiten kann ich sagen, dass die Entscheidung für die Umstellung auf PWA/Vue Storefront absolut richtig war und sie auch mit dem jetzigen Wissen nicht anders ausgefallen wäre.




