
Nowadays, people are used to being able to access digital offers anytime and anywhere. As a result, the attention span of web users is getting shorter and shorter. Conversely, this means that the performance of a web application plays an increasingly important role. If a page loads too slowly, visitors quickly lose interest and leave it again.
In the first and second part of our performance series, we have previously shown how the performance of online shops based on Magento and Shopware can be optimised. In this article, we will devote ourselves to another important category of web applications and present various optimisation techniques with this in mind.
This is because static web pages make up a large number of the pages available on the web. We illustrate the performance optimisation of these using a popular internet phenomenon, namely the so-called "cat content". Many of the techniques described below can, of course, also be applied to other websites.

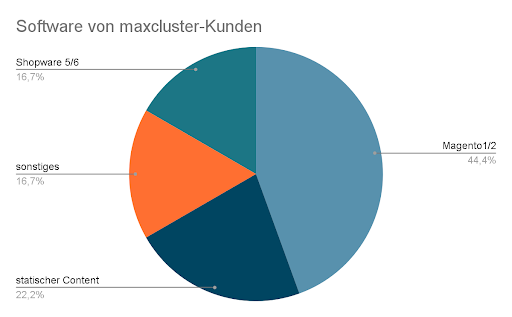
Distribution of software at maxcluster (Disclaimer: Figures were estimated by entropy generation) | Source: maxcluster
Definition of page load time
In our articles on the performance optimisation of online shops based on Magento and Shopware, we have explained terms for different types of loading times and presented some tools and techniques for measuring them. For static content, it is essentially the total load time that is of interest and less the TTFB, which is particularly important in the load time analysis of online shops.
Total load time
The total load time of a website is one of the most important metrics in terms of performance. It refers to the time required to visually display the entire web application in the end user's web browser. This includes the loading of all JavaScript, CSS and image files as well as the execution of JavaScript.
Time To First Byte (TTFB)
The TTFB defines the time between the call of the web application and the first byte loaded by the web server. It is therefore always significantly shorter than the total loading time of a web page. Since the TTFB is mainly dependent on the PHP execution time of a web application, it is particularly important for online shops, but less so for websites with static content.
Tools such as Google Analytics, Matomo, WebPageTest and Google PageSpeed Insight / Google Lighthouse are therefore particularly suitable for load time analysis.
Performance tips for static Content
In order to improve the performance of websites with, we have compiled some tips below. With the help of these, the loading time of the website can be significantly reduced with little effort in some cases.
Generation of static content
For the execution of online shops such as Magento or Shopware, it is necessary that a lot of content is generated dynamically. However, this is not necessary for the presentation of cat content, as the content is usually identical for all visitors.
In order to be able to serve a high number of visitors at the same time and deliver a fast page, the execution of PHP should be completely dispensed with. The use of complex JavaScript frameworks is also usually not necessary for the presentation of static content. In the best case, the content is therefore made available with the help of HTML, CSS and, if required, simple JavaScript functionalities.
In principle, it is possible to generate the necessary HTML manually. Since there are usually no complex requirements for static websites, this is also an option in many cases. However, if this is not desired, there are various alternatives. Static content generators like jekyll allow to easily generate web pages from text files. If it is necessary for people without technical background knowledge to make changes to the website, WordPress with the help of a static exporter such as Simply Static can also be an easy-to-use alternative.
Finally, care should also be taken to ensure that the resulting HTML is as small as possible in the end to ensure fast transfer.
Caching
Unless PHP is used, the use of a full-page cache is not necessary here, in contrast to online shops, as web servers can already deliver static content very quickly. However, it is important that the browsers of the end users are able to cache the delivered content. For this, the so-called Cache-Control header must be sent to the browser with the website. This makes it possible to tell the browser how long a web page should be cached.
Use Content Delivery Networks
While a central server is still responsible for the execution of PHP on dynamic websites, this is not the case with websites that only deliver static content. Due to this fact, such websites can benefit much more from a Content Delivery Network (CDN for short) than, for example, online shops. Media content such as images or videos, which usually require a lot of storage space, can be outsourced to a CDN in favour of better performance.
Ideally, even the entire website can be cached completely by the CDN and then delivered by a so-called replica server located in the geographical vicinity of the visitor. We have published details on CDNs in a separate blog post.
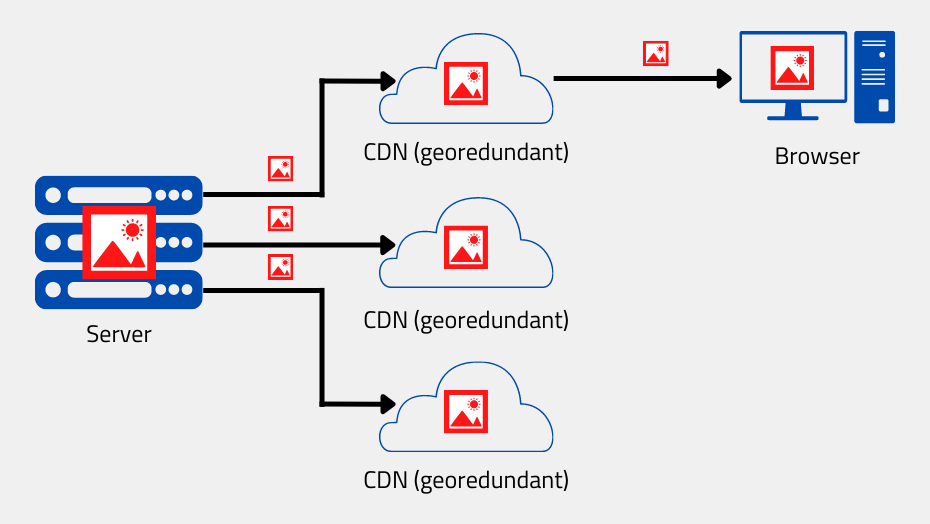
 Functionality of a Content Delivery Network | Graphic: maxcluster
Functionality of a Content Delivery Network | Graphic: maxcluster
Apply lazy loading
Lazy loading refers to techniques that delay the loading of less important resources on a website. This procedure enables the initial page load to be carried out quickly. There are several ways to do this. For some time now, popular web browsers such as Firefox and Chrome have supported lazy loading natively. In this case, the loading attribute of an img element instructs the browser not to load an image from the server until it is close to the visible area on the end user's screen. Here, it should be ensured that the height and width of the image are always set so that this does not cause shifts in the page structure.
Another possibility is that lazy loading is carried out via JavaScript. With this method, it is possible to display a placeholder to the user during the loading process. This can be, for example, a loading animation or the actual image in a lower resolution.
Use HTTP/2
Since the first HTTP protocol was published in 1991 with HTTP/1.0, they have evolved greatly until today. The original HTTP/1.0 protocol describes the communication of browser and web server with each other. The successor HTTP/1.1 from 1996 makes it possible to transfer multiple files over the same TCP connection. In 2015, the HTTP/2 protocol appeared. This includes far-reaching new functions, for example multiplexing and improved data transmission between web server and browser.
Server-side activation of HTTP/2 is recommended for website operators. Browser or web tools can be used to check whether HTTP/2 is active.
In 2018, the HTTP/3 standard was also published. This uses the UDP-based transport protocol QUIC instead of TCP. Connections with high latency or increased packet loss in particular benefit from this change.
NGINX and Apache do not currently (as of March 2022) support HTTP/3.
Use IPv6
Since IPv4 addresses have reached their limit, a gradual changeover to the successor, the IPv6 protocol, has been taking place in the background for many years. In most cases, end users do not even notice this process, because pure IPv4 web services remain accessible through transition techniques such as DSLite.
Nevertheless, ensuring that the web server is also reachable via IPv6 brings some advantages. On the one hand, websites that are reachable via IPv6 benefit from an improvement in performance. On the other hand, the transition techniques already mentioned can have a negative effect on performance. In some cases, these have even been affected by disruptions in the past. In addition, it is possible that some providers will no longer offer IPv4 at all in the future.
Optimise images
In our blog post about website compression, we presented various methods for minimising images.
One simple method is lossy compression. This degrades the quality of the image mathematically, but to such a small extent that the difference cannot be noticed by website visitors.
 Original image | Source: pexels | Tyler Lastovich
Original image | Source: pexels | Tyler Lastovich
 Image compressed with tinypng | Source: pexels | Tyler Lastovich
Image compressed with tinypng | Source: pexels | Tyler Lastovich
Large image files can also be reduced in size without loss of quality. This can be done, for example, using efficient image encoders such as MozJPEG or Guetzli.
An alternative is to use modern image formats such as WebP or AVIF. These are now supported by all major browsers. However, this can lead to compatibility problems with older browsers. With the help of picture tags, however, images can be delivered to the corresponding browsers in a different format.
 Original image | Source: pexels | Eberhard Grossgasteiger
Original image | Source: pexels | Eberhard Grossgasteiger
 WebP version | Source: pexels | Eberhard Grossgasteiger
WebP version | Source: pexels | Eberhard Grossgasteiger
Compress HTML, CSS and JS files
HTML, CSS and JavaScript files can be made smaller by removing superfluous spaces, line breaks and comments and by giving local variables short names. Many frameworks for creating website content already contain appropriate tools for this purpose as standard.
Put JavaScript in the Footer
In some cases, JavaScript files that are not essential for the initial page load can slow it down. To prevent this, it is recommended that they are not placed in the HTML HEAD, but at the end of the body. This ensures that the essential elements of the page are loaded first, while the JavaScripts are loaded afterwards.
If this is not possible, there is also the option of using the flags defer and async to determine what effects the loading should have on the rendering of the DOM tree. Async ensures that the script is downloaded in parallel with the HTML rendering. Afterwards, the rendering is paused in order to execute the script. With defer, on the other hand, the script is not executed until the HTML parsing has been completed.
Setting up software compression
With the help of the gzip module, all data delivered by the web server can be additionally compressed. However, the newer Brotli module is a much more efficient method of web page compression compared to gzip. The functionality of Brotli can be controlled via the browser tools.
Configure preload instructions
The loading time of a website can also be influenced via preload instructions. Preload means that the browser downloads certain files in the background before this is necessary. In this way, for example, elements that are only at the end of the HTML document can be downloaded in parallel, so that they are immediately available. The elements loaded with the help of preload instructions can also be cached by the browser. This has the advantage that elements from pages that have not yet been visited can also be saved in the browser. This makes sense if it is foreseeable that users will visit the corresponding pages next.
Managed Hosting at maxcluster
Are you looking for a competent and reliable hosting partner for your web application? At maxcluster, we not only specialise in hosting online shops based on Magento and Shopware, but also have a lot of know-how in hosting WordPress and Typo3 applications.
Our software stack consists of numerous tools that are ideal for improving and monitoring the performance of your application. Many of these services are already pre-configured in our management interface, the Managed Center. They can be integrated into your web application there at no extra charge and customised as needed.
You also benefit from our 24/7/365 support by our trained Linux administrators as well as many other services. Arrange a non-binding consultation appointment free of charge at +49 5251 4141 350 or simply send us an e-mail. Our technical support team looks forward to your enquiry.
Conclusion
Nowadays, not only online shops but also websites with static content benefit particularly from good performance. The faster a web page loads in the end user's browser, the more likely it is that the user will not leave the page again immediately.
Even though static websites usually do not use PHP and require a less complex setup than online shops, there are some efficient methods to increase their performance. Whether caching, lazy loading or CDNs - with the help of numerous tools and methods, the loading time of a website can not only be monitored, but also specifically improved. In this way, a measurable minimisation of the loading time can be achieved with often only little effort.




