
The use of a web server enables operators of web applications to make the components of their application available to the end user. Web servers are capable of delivering both static content and dynamically generated elements to the web browser.
In e-commerce, the Apache HTTP Server and NGINX web servers are used particularly frequently. But what exactly are the differences between the various web servers? Are there solutions that are particularly well suited for certain requirements?
In this article, we take a look at web servers in general and compare the solutions NGINX, Apache HTTP Server, LiteSpeed and Caddy based on their functions, performance and areas of application.
What is a web server?
A web server is understood to be both the web server software on its own and the hardware setup on which a web server software is installed. The latter is also called a host. In the following, we use the term web server as a synonym for web server software and speak of host when referring to the entire system.
A web server can be used not only as a WWW service, but also in a local or corporate network to deliver data to various clients.
The concept of a web server was conceived by Tim Berners-Lee, the founder of HTML, HTTP and the World Wide Web. Berners-Lee advocated a separation of storage and presentation software and implemented this idea as early as the beginning of the 1990s in the first CERN httpd web server.
How does a web server work?
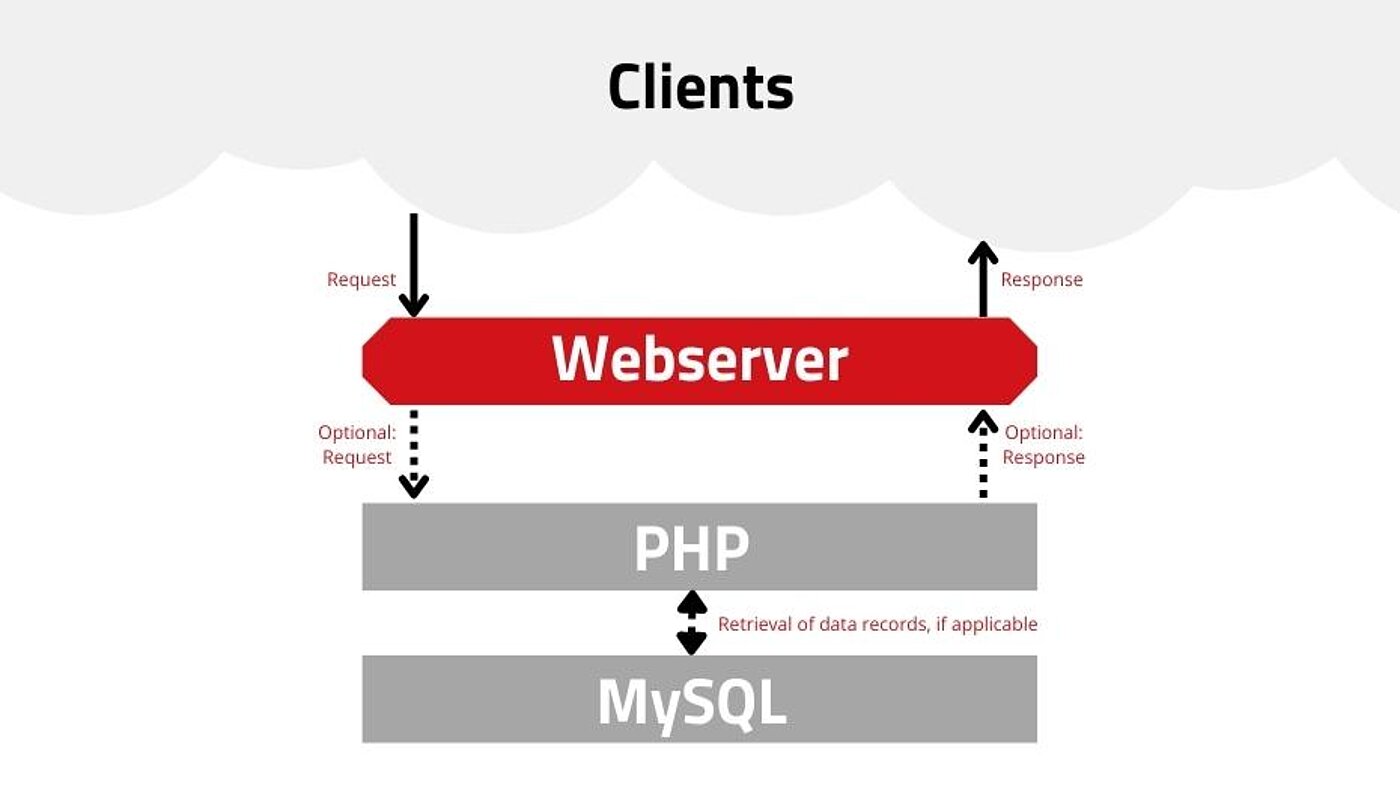
Put simply, a web server acts as an intermediary between a web client and a web application. As soon as a user enters a web address in the browser's input field, the browser sends a request to the name server, which first determines the IP address of the web application.

Processing requests with the help of a web server | Graphic: maxcluster
The browser then establishes a connection to the web server via standardised transmission protocols such as HTTP and HTTPS. These in turn (for HTTP/1 and HTTP/2) are based on the network protocol TCP (Transmission Control Protocol).
Note: Using HTTP/2
Currently, it is recommended to use the HTTP/2 protocol introduced in 2015, which has an improved data transmission between web server and browser. Although there is already a successor, HTTP/3, it is not yet supported by most web servers.
A web server receives incoming requests from a client and processes them. The definition of a client includes, for example, web browsers or search engine crawlers. Depending on the type of request, the web server then transmits the corresponding data to the client so that the requested elements of the web application can be displayed in the user's browser.
A web server can transmit the contents of a web application to different browsers or end devices in parallel. The number of processed requests and the time required for this are limited by the functioning of the web server, the hardware used and the load on the host.
Transmission of static content
Web applications usually contain different types of data, each of which must be requested individually. For example, the web server transmits HTML, CSS and image files individually. The more complex a web application is, the more requests the client has to make to the web server. This affects the speed with which the requests can be processed and the data delivered.
If a website contains only or mainly static content, the transmission is usually quite fast because only local files are read and delivered. See this blog post for more Performance tips for static web applications.
Delivery of dynamic content
Nowadays, many web applications, such as online shops, blogs or forums, are based on dynamic elements. These can be shopping baskets or individual user areas, for example. These must first be created with an incoming request before a response from the web server can take place. This means that the web server must first execute corresponding programme code, for example in PHP. Therefore, the transmission of dynamic elements requires more resources than the transmission of static content.
Conversely, this also means that a web server must be able to execute the code. If it is a PHP-based application, for example, PHP must consequently be installed first.
In the past, web servers were often used to execute the dynamic code themselves. However, this is not very efficient, as it is not the core task of a web server. In such a case, the web server has to be adapted individually for different programming languages. For this reason, such set-ups are usually only available for development environments. Many web servers like NGINX or Caddy do not support such a setup at all.
Instead of using a web server, a so-called FastCGI is provided for the execution of dynamic code. The dynamic code is then executed via this interface with the help of a process manager (e.g. PHP-FPM or nginx-unit).
The use of a server-side cache can provide additional relief, especially for websites with complex calculations. In this way, static content can be stored in the cache the first time it is requested. For requests of the same type, the content is then held from the cache without the web server having to process the request again.
One of the most frequently used cache solutions in e-commerce, for example, is Varnish.
Web servers at a glance
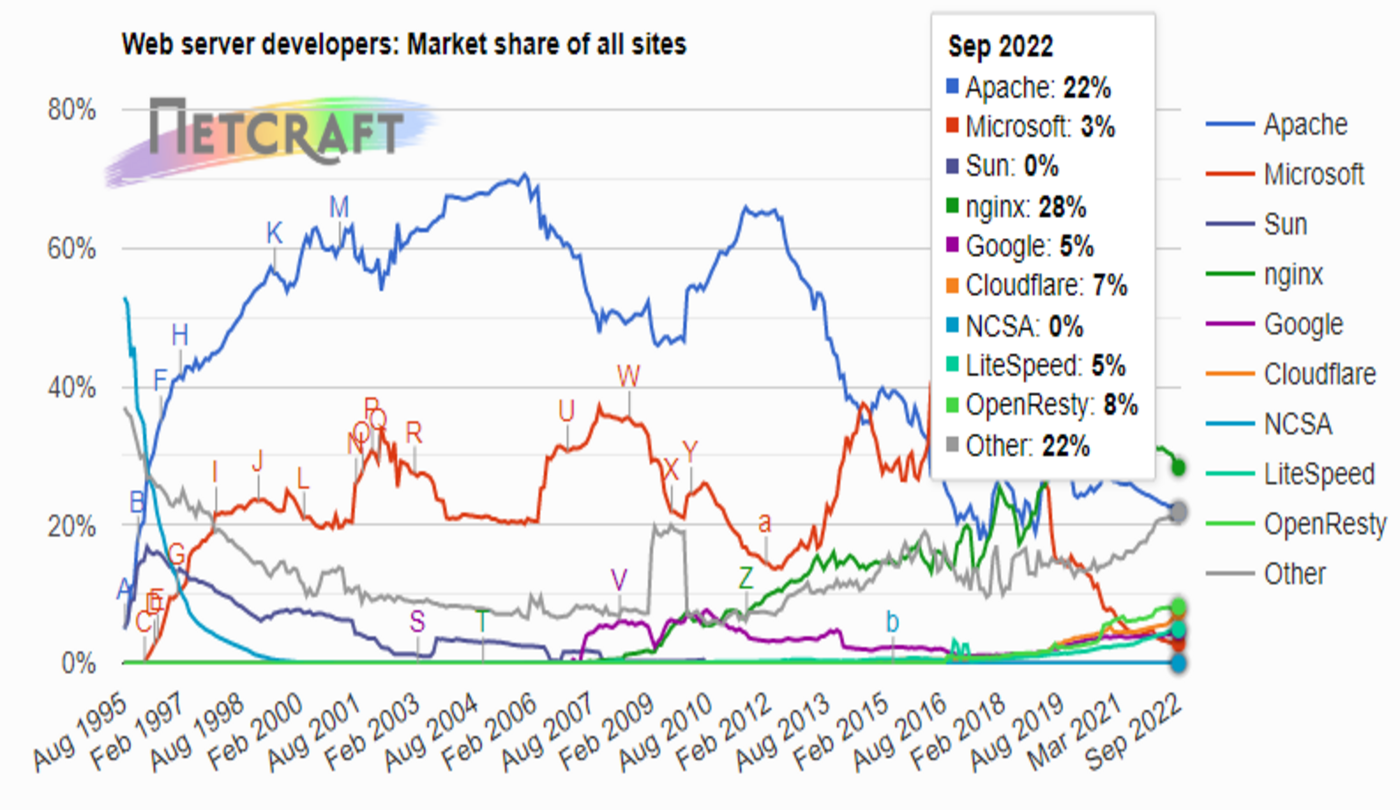
There is now a wide range of web server software available on the market. However, two long-established web server solutions still hold a large share of the market. According to a recent study by Netcraft, 28.29% of all web applications available on the net use the NGINX web server, while 21.88% use the Apache HTTP Server (as of September 2022).

Market shares of web servers in international comparison | Source: Netcraft
Apache HTTP Server
The first version of the Apache HTTP Server appeared as early as 1995, making it one of the oldest and, as it were, most important web server solutions on the international market. The Apache HTTP Server is the founding project of the Apache Software Foundation and the source code is provided free of charge under an open source licence.
The established web server has enjoyed great popularity for years and was for a long time the most popular solution on the Internet in terms of international market share. It is considered very versatile, is well documented and is included in many applications as a standard solution.
Advantages
The Apache HTTP Server owes much of its popularity to its modular structure and its broad compatibility with Unix and Linux operating systems. Because of this, it is included in almost all Linux distributions as well as in MacOS as a standard solution. The web server can also be easily operated under Windows via solutions such as XAMPP.
The modularity makes it possible to greatly expand the functionality of the web server. For example, script languages such as PHP or JavaScript can be integrated and dynamic content can be generated. The establishment of SSL connections or the use of the web server as a proxy are also possible in this way. The web server can also be functionally extended if it is already configured and in live operation. Apache itself maintains an overview of all modules available in version 2.4.x.
In addition, the Apache HTTP Server is considered a web server solution with great flexibility. This is mainly because it is configured via .htaccess. This configuration file allows a variety of settings to be made within the web directory, for example with regard to redirection rules or access control. Through this mechanism, web applications can provide the configuration to run the application itself. This makes it possible to run web applications without having in-depth knowledge of web server configuration.
Disadvantages
The Apache HTTP Server works thread-based. A separate process is started for each incoming request. For complex dynamic websites like Magento or Shopware, this does not make much difference in practice. However, if very large amounts of static files are delivered, the web server must start a correspondingly large number of threads. This can quickly lead to performance bottlenecks.
NGINX
NGINX is a web server software developed in 2004 by Igor Sysoev and available under the free BSD licence. According to the developers, the software was written for the purpose of achieving particularly good performance when processing requests.
Since the foundation of Nginx Inc. in 2011, the further development and support of the web server has been exclusively in the hands of the company. NGINX is also offered in the proprietary Plus Edition. The open source version, however, remains free of charge and is also actively developed further.
Advantages
Just like the Apache HTTP Server, NGINX is based on a modular architecture and can be extended by various functional elements. Thus, NGINX can also be used as a load balancer or reverse proxy. Those who need particularly complex rules can also look at the NGINX distribution OpenResty, which is geared towards the execution of Lua code within NGINX.
Another strength lies in performance: NGINX processes incoming requests asynchronously, i.e. event-oriented. Instead of starting a separate process for each request like the Apache HTTP Server, a large number of requests can be processed via only one process in this scenario. This saves resources and enables stable processing even with very large numbers of requests. Among other things, this is necessary if you want to operate a so-called CDN server.
Disadvantages
When delivering static content, NGINX is much more efficient than the Apache HTTP Server. For dynamic web applications such as Magento or Shopware, however, this advantage does not apply, as the PHP execution is carried out here in both cases by a process manager such as PHP-FPM.
A disadvantage of NGINX is that a dynamic configuration within the web directory is not supported. Therefore, it is necessary to configure the NGINX web server for the application to be run. This requires additional knowledge and can easily lead to incorrect configurations.
LiteSpeed
The LiteSpeed Web Server has been on the market since 2003 and was offered exclusively under a proprietary licence until ten years ago. Since 2013, in addition to the enterprise version, there has also been a version under an open source licence, which bears the name OpenLiteSpeed and is available free of charge. Both versions are actively developed in parallel by a permanent development team.
While the proprietary version has the full range of functions, some features are not included in the open source version.
Advantages
LiteSpeed comes with LSCache, a built-in full-page cache. This allows complete web pages to be cached in the main memory after PHP execution. Such a range of functions is usually only available in combination with external cache software such as Varnish.
Another advantage is that LiteSpeed already supports HTTP/3 and the UDP-based QUIC protocol as standard. In addition, LiteSpeed in the Enterprise Edition is compatible with the Apache HTTP configuration including the .htacc files, which allows a quick and easy switch from Apache to LiteSpeed.
Disadvantages
While the proprietary version of LiteSpeed is fully compatible with the Apache HTTP server and the .htaccess file, this is only partially true for OpenLiteSpeed. This version only contains rewrite rules that are compatible with Apache.
In addition, the open source variant does not offer support for cache plug-ins from Magento 1, Magento 2 or Shopware.
For most use cases, the Enterprise variant is therefore necessary. If the web server is combined with a cache such as Varnish, the functions of this edition can usually also be realised with other web server solutions.
The Enterprise Edition of LiteSpeed is only available for a fee. The source code is not publicly accessible in this edition, which has some disadvantages. Since a web server is elementary software, the security risk of proprietary software should not be ignored.
Caddy
Caddy was developed by Matthew Holt and initially released in April 2015. This makes Caddy the most recent web server solution to be presented in this article. The web server is provided by Stack Holdings GmbH and is constantly being further developed as an open source project. Caddy is licensed under the free Apache 2 licence and is written in the Go programming language.
In contrast to LiteSpeed or NGINX, Caddy is completely open source and is not offered in a paid enterprise version. Instead, the team offers commercial support to finance the further development of the web server.
Advantages
The biggest advantage of Caddy is its ease of use. For example, Caddy contains simple commands by default, so that common setups can be mapped with very small configuration files. The solution was specifically designed to be used productively without any special technical knowledge.
In addition, Caddy is the only web server presented here with a connection to the TLS provider Let's Encrypt that works out of the box. Although TLS connections can also be realised in Apache or Nginx via corresponding modules, the set-up here is considerably more complex than in the case of Caddy.
Due to the current software status, many modern technologies such as HTTP/3 or brotli are already included in Caddy by default. HTTP/3 is not yet supported by Apache and NGINX.
Disadvantages
As a rather young web server solution, Caddy is not yet as comprehensive as the much older solutions NGINX or Apache. Especially with more complex rules or even edge computing, Caddy can quickly reach its limits.
Web servers in comparison
So how can shop operators find the right web server software for their application? Initially, there is no right or wrong here. The following factors can help in the decision-making process.
Technical requirements
The technical requirements of various web server solutions can be decisive in determining whether a solution is suitable for your own project or not.
Compatibility with operating systems
Whether a web server solution is suitable for use depends primarily on whether it is compatible with the operating system installed on the host. An overview of the existing compatibilities of the web server solutions presented can be found in the table:
| Web server | Compatible operating systems |
|---|---|
| Apache HTTP Server | All common GNU / Linux distributions, Microsoft Windows, macOS |
| NGINX | All common GNU / Linux distributions, Microsoft Windows, macOS |
| LiteSpeed | All common GNU / Linux distributions, macOS |
| Caddy | All common GNU / Linux distributions, Microsoft Windows, macOS |
Active support
When choosing a web server version, make sure that it is actively developed further or at least still supported in the form of security updates.
Functionality
The functionality of your web server also depends on which features are absolute must-haves for your application. The functions of NGINX and the Apache HTTP Server, for example, are almost infinitely expandable due to their modularity. Apache is particularly noteworthy here, as modules can be loaded dynamically during operation.
| Feature | Apache HTTP Server | NGINX | LiteSpeed | Caddy |
|---|---|---|---|---|
| HTTP/2 support | ✓ | ✓ | ✓ | ✓ |
| HTTP/3 support | ✗ | ✗ | ✓ | ✓ |
| SSL / TLS support | ✓ 1.3 and older versions | ✓ 1.3 and older versions | ✓ 1.3 and older versions | ✓ 1.3 and older versions |
| Load balancing | ✓ | ✓ | ✓ | ✓ |
| Proxy feature | ✓ | ✓ | ✓ as of version 6.x | ✓ |
| Compression | gzip, Brotli | gzip, Brotli | gzip, Brotli | gzip, Brotli |
Documentation and support
Both the Apache HTTP Server and NGINX are well-documented web servers. In addition, both solutions are backed by a large open source community, which can provide competent help in most cases with questions or problems that arise. Those who rely on NGINX Plus can also fall back on the provider's support, for which a fee is charged.
Caddy is still a relatively new web server, but it already offers a large number of interesting functionalities. So we can be curious about the future of this web server.
LiteSpeed has the smallest community of all the solutions presented here. The reason for this is that the software is marketed with a focus on the proprietary version. However, LiteSpeed provides extensive documentation on its own website and offers support for a fee. A competent community exists especially with regard to the use of OpenLiteSpeed in connection with WordPress.
Selecting the right solution
The more concretely you can state your requirements, the easier it will be for you to decide for or against a particular solution. It always makes the most sense to start from your status quo and your goals.
For most e-commerce applications, it does not make much difference which web server is used, as the runtime is largely influenced by the execution of PHP. In all cases, this takes place externally to the web server.
If you are unsure, the Apache HTTP Server offers a very easy way to get started, as its support for .htaccess files requires no additional knowledge of web server administration.
If you use a web application that is based exclusively or to a large extent on static content, it is worth looking in the direction of Nginx or Caddy. In terms of performance, you are also usually well positioned with these solutions.
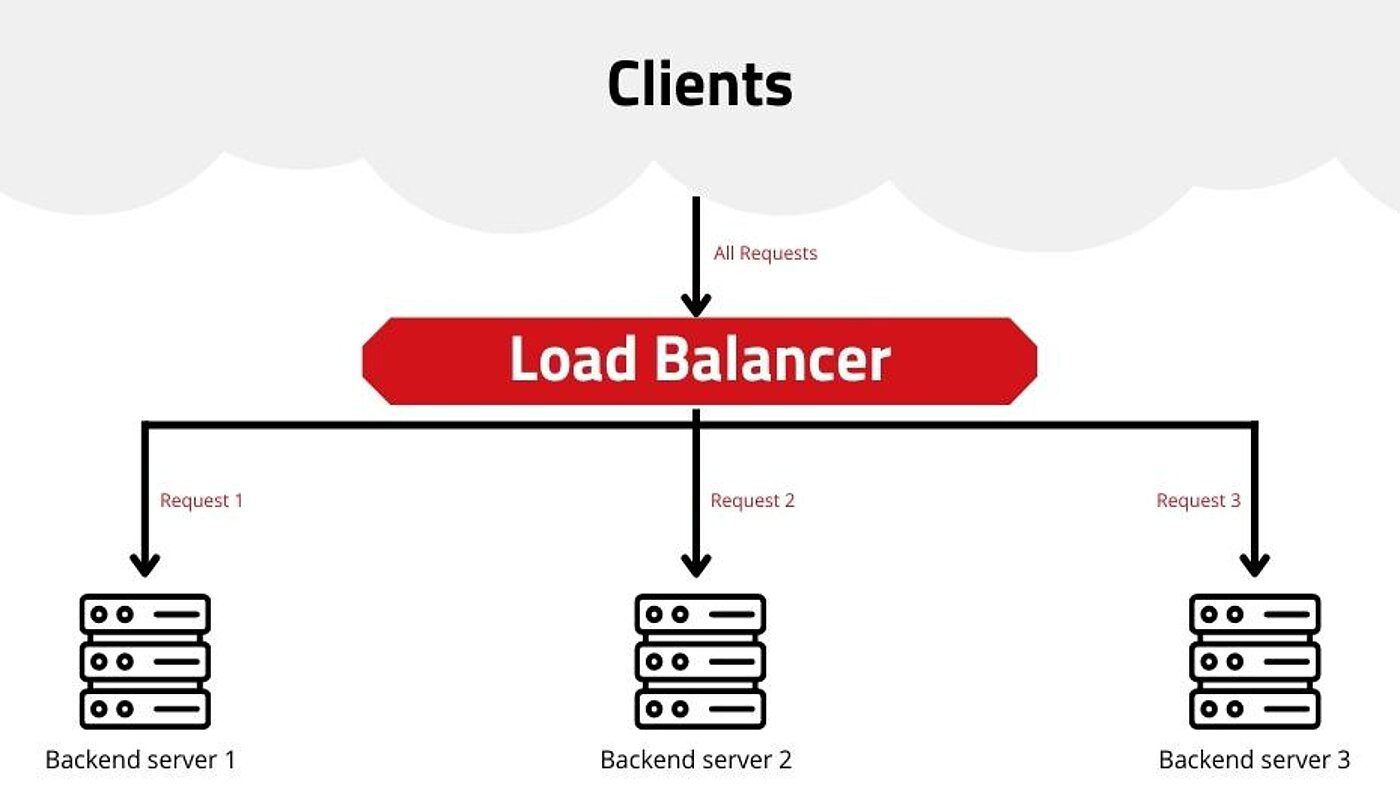
Under certain circumstances, the use of several web servers in combination can also pay off. For example, NGINX or Caddy can be used as a load balancer in front of several Apache servers. Pure proxy solutions (not presented in this article) such as HAProxy can also be used.
In this scenario, the Apache servers are the backend servers. NGINX or Caddy ensures an even distribution of the load in this scenario by forwarding incoming requests to the various backend servers.

Example – web server architecture with a load balancer | Graphic: maxcluster
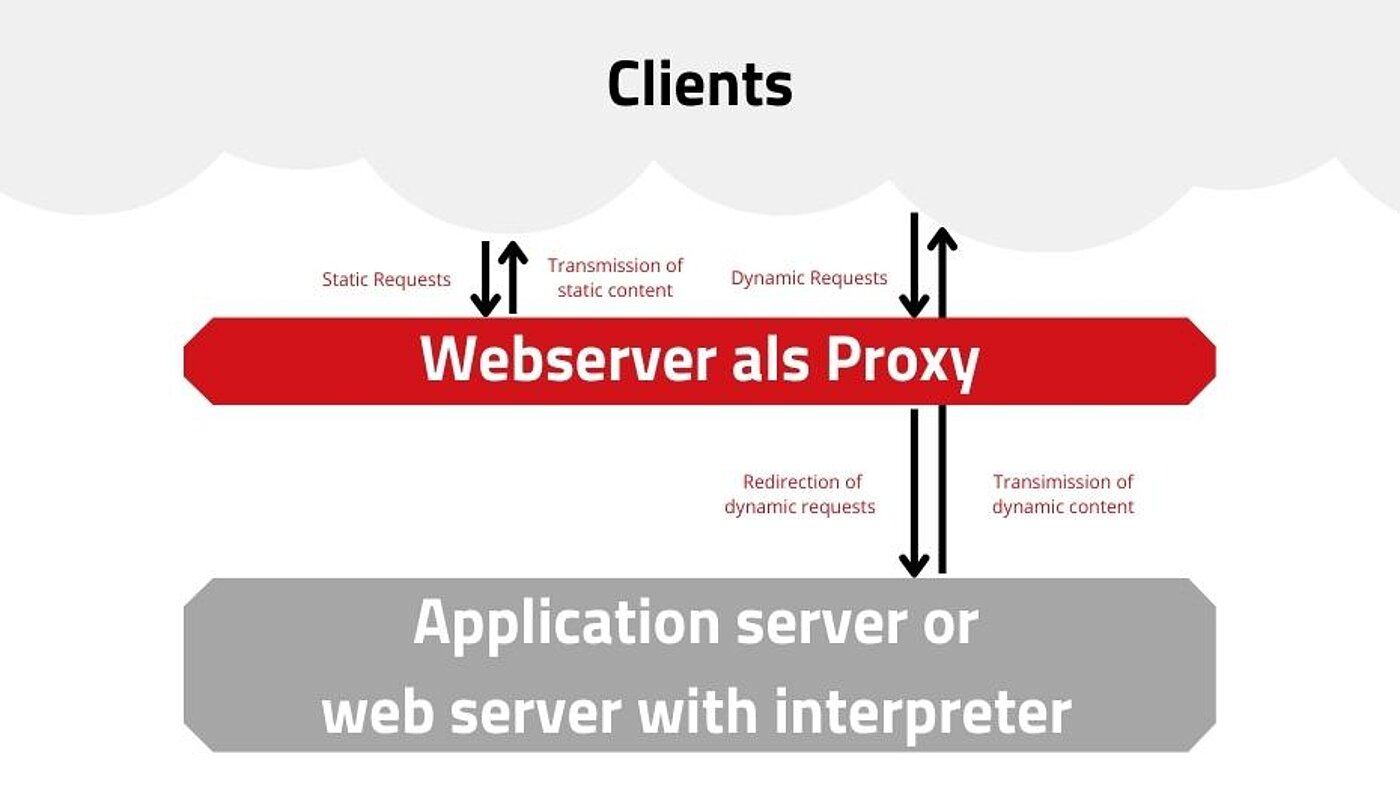
NGINX can also be switched as a proxy in front of one or more Apache servers. While NGINX delivers the static content itself, all requests for dynamic content are forwarded to the Apache servers.
NGINX or the Apache HTTP Server can also be switched as a proxy server in front of a specialised application server such as Tomcat or a Node.js application. In this way, requests for dynamic content can be outsourced to the application server, while all other requests are processed via the proxy.

Example – proxy server in front of an application server or a web server with interpreter | Graphic: maxcluster
Web server hosting at maxcluster
Our managed hosting offers optimal conditions for high-traffic scenarios and sustainable success in e-commerce. Both NGINX and the Apache HTTP Server are available in maxcluster's Application Center and can be installed and configured on your clusters at no extra charge. For NGINX, we provide you with ready-made templates for numerous applications to make configuration easier.
In addition, our E-Commerce Stack contains further software solutions such as MySQL, Varnish or Redis, with which you can specifically increase the efficiency of your web server.
If you need assistance with the configuration of your web server, our trained Linux administrators will be happy to help you at any time. Simply contact our service team by phone at +49 5251 4141 30 or by e-mail at supportmaxcluster.de.
Conclusion
Choosing the right web server is always a question of individual requirements and goals. In addition, the performance of the hardware used must be considered and the technical requirements of the software used must be taken into account. The hosting provider's offer and support are also relevant factors in the decision-making process.
In addition, there are individually set priorities that depend on personal preferences, the business model or the type of web application. The decision for or against a web server results from the interaction of functionality, performance and technology.
With the right set-up, the combination of web server solutions is also a conceivable scenario that can lead to significant added value.




