
Hyvä themes are newly created themes for online shops - puristic in their approach and therefore extremely performant. We asked Willem what makes Hyvä so special and how the theme was developed.
Please introduce yourself briefly
My name is Willem Wigman, I have been developing with Magento for 10 years and founded an agency specialising in Magento in 2014. However, in 2017 I was pretty burnt out and first took a break and then decided to start developing at integer_net. Here we simply have the best team of developers and professionals, so I no longer have to do everything on my own for commercial projects.
One day a week I continue to work as a freelancer. On the one hand, because I still have some clients from my agency days that I want to continue supporting. On the other hand, I only take on projects that really excite me. For example, I support one of the biggest football clubs in the world and one of the most famous Formula 1 drivers - understandably, I'm not allowed to mention either of them by name.
And then I also have a young family, for whom I would naturally also like to have time.
By the way, originally I was more of a "frontendler" until Magento "forced" me to get more involved with the backend as well. But this has turned out to be quite useful, as I have a better overview and can see how everything fits together.
In October you introduced Hyvä. What is that?
Hyvä is more or less a complete rebuild of a Magento frontend.
But maybe first from the beginning: Nowadays it is trendy to build a headless content for Magento - even Magento does it that way by now. However, I didn't agree with this approach, instead I did my best to improve the current product and results and completely rebuild Hyvä. For that I took the Luma theme, the Magento default theme, and removed everything until there were only empty pages. And then I rebuilt it in a way that it is much less complex.
The reason for this approach, which seems radical at first glance, was the vast amount of code sent to the browser in a Luma theme. These are megabytes of JavaScript and hundreds of files that have to be downloaded before the user actually visits the website. I therefore went the opposite way and reduced everything to just a handful of requests. In other words, the smallest possible amount of data that has to be sent in order to move around the page and use as much as possible of the functionalities that the browser already offers. Because the bottom line is that JavaScript needs a lot of code to do things that the browser can actually already do, like validate forms from data. JavaScript would traditionally load a library for this, but the browser is already able to do the validation. And the good thing is that nothing needs to be downloaded for the browser to use this functionality.
The following comparison shows how much faster this solution is: With a standard Magento page with a traditional frontend, about six to eight megabytes of JavaScript have to be checked. With the Hyvä frontend, this is only 80 kilobytes - a very clear difference.
Overall, however, working with Hyvä is not only super fast, but also fun. Developers love working with it because it brings results quickly, but also because it feels very familiar to Magento developers. After all, I only removed the things I didn't like as a Magento developer, but kept the good parts. This leads to people sometimes being productive with their frontend etc. after just one week.
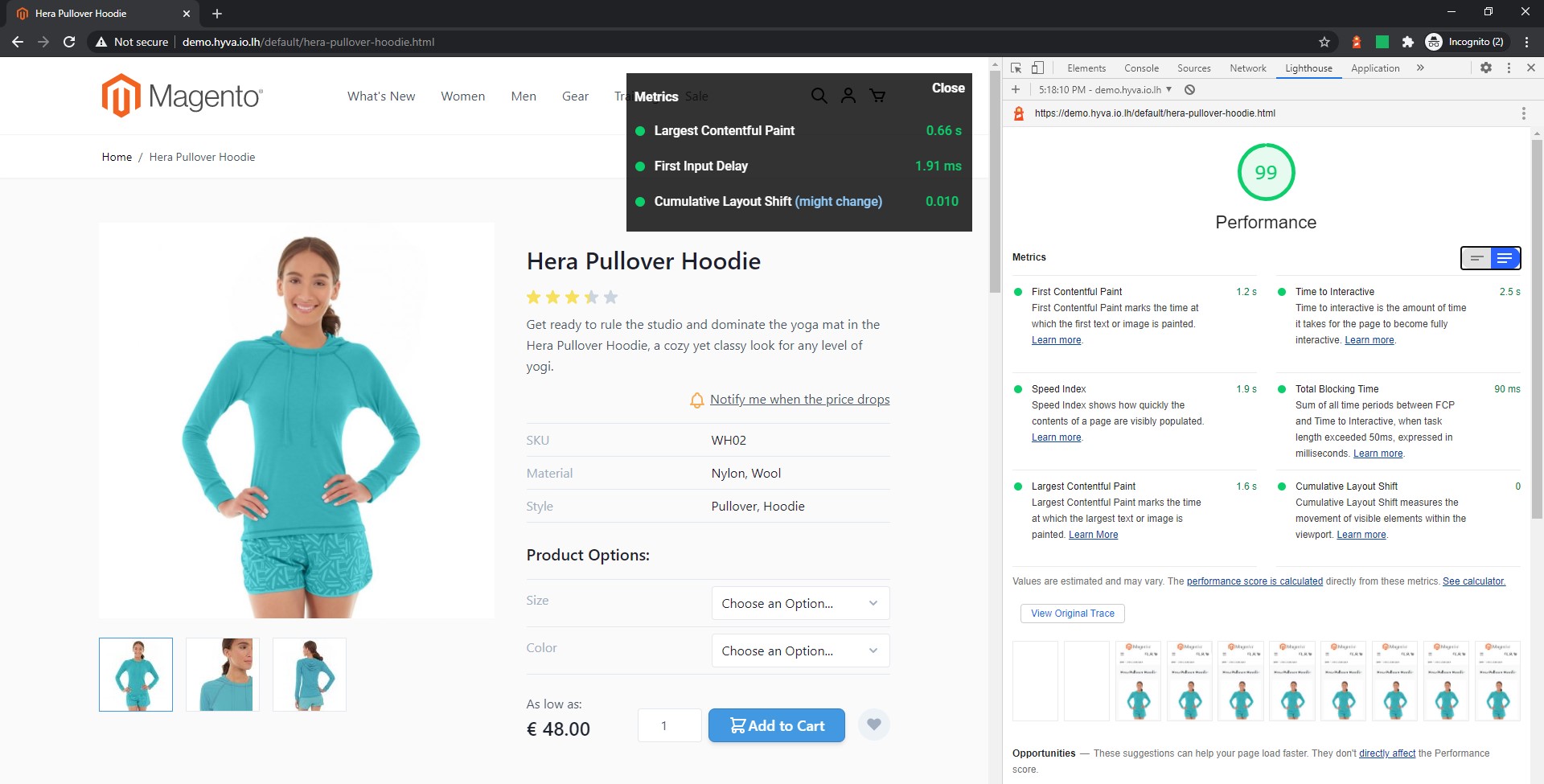
 A Hyvä product page and its SEO score | Source: W. Wigman
A Hyvä product page and its SEO score | Source: W. Wigman
And this fast implementation is of course also a great advantage for online traders. The development is much faster and thus saves high costs. In addition, some problems are eliminated, such as problems with Google or SEO. For example, we achieve an average of 95 out of 100 points in the Google Lighthouse, while Magento PWA only achieves 61 points and the standard Magento even only 38. In addition, we score perfectly in Google's new Core Site Metrics, which will become extremely important for the SEO ranking from April this year.
What was the development path “from zero” to Hyvä?
I have spent the last two years optimising Magento over and over again. When we develop traditional themes for clients, based on Magento themes, we also always try to optimise them for Google Page Speed. To do that, we usually strip out a few things and remove what we don't like. But we still build the whole thing on an existing, necessary basis.
I can't remove these either, because the dependencies between the traditional frontend and the core are highly complex and you don't always know what effects changes will have. And as a result, I gradually have more and more JavaScript files that have to be loaded.
And again and again there were clients who had a bad Google Page Speed - sometimes even "0" - and whose pages did not perform. And no matter what we did, we couldn't get them higher than 60, 80 - and then Google came up with an update and all the effort was for nothing. Because the Google algorithm says: "I don't care how you send all the JavaScript, I just don't want you to send megabytes of JavaScript at all and now I'm punishing you for it". As a developer, your hands are simply tied, because with traditional Magento there is simply no way to reduce all the JavaScript.
Yes, and at some point I had the idea of simply replacing everything. But that just seemed too crazy and too big a task at the beginning. Where do you start and where do you stop? What happens in the frontend if I set everything to zero in the backend? I had no idea at all how to proceed and even less did I have a plan to develop Hyvä at that time. The idea gradually took shape when my wife wanted to have a webshop. She is a jeweller, offers a maximum of ten products at a time and only wanted a homepage, a category/product detail page and a check-out.
Of course, I promised her that I would build her webshop, although to be honest, I wasn't really motivated to build another Magento frontend in my spare time :-). In the end, I chose a different approach and simply removed everything and started from scratch - which is of course less problematic for such a simple webshop than for a large online shop. After just two or three days, I had a functioning homepage that was super fast and achieved 100 points in Google Page Speed. And the most important thing: I had a lot of fun and was highly motivated to keep working on it. It went by itself and I kept coming up with new ideas. And in less than four weeks I was at the point where I had a prototype with a homepage, categories and product page - and you could put products in the shopping basket. The only thing I didn't have at that point was a check-out.
At this time, integer_net was working on a new project for a B2B client, which also had a fairly simple set-up. However, since the project also included a lot of customer-specific wishes that the Magento frontend did not offer, we had to build a lot from scratch. I therefore offered the client to use my prototype and promised to also have a check-out available at presentation. Within two evenings I had almost the whole project in a prototype - and the client was thrilled. By the way, so was my colleague Lisa, who was also involved in the project.
For me, "starting from scratch" was like sitting in front of a blank sheet of paper. For some, that might sound scary, but for me it was exciting. You can just start writing or coding and nothing holds you back. Because the frustrating thing about Magento that I've been facing a lot lately is that everything works against you. If you want to change a button on the checkout, there are tons of lines of code that you have to change - and you have to dig deep into the core for those too. It's just all quite complicated and overloaded.
Hyvä is therefore also really geared towards reducing the different layers of complexity and making the process more enjoyable. So I really want to make it more accessible for young developers as well, because it's easy to get started and you have successes quickly. And that seems to be catching on, because so far 30 agencies are supporting us and I haven't heard of anyone who didn't like it.
Why is Hyvä needed for Magento 2?
If you look at today's shop systems, many of them are geared towards quick implementation, some of which is possible even for the layman - not, of course, when it comes to highly complex functions, but in the basics.
Magento, on the other hand, requires a technically skilled person to implement and I think that's intentional. The system is like a Swiss army knife that can do everything, but somehow it's also a little out of control. Because the multitude of functions naturally also increases the complexity. This is particularly noticeable with Magento 2: Adobe didn't build the product from scratch, but built on what already exists, replacing and modernising things. But there are still a lot of relics in the core that continue to exist and cause problems again and again.
But of course, we developers are partly to blame for the complexity, because we kept asking for many things we wanted. And we just wanted to work on it and be able to change every line of code. And that's what we got: we can replace classes, we have plug-ins, interceptors and dependency injection. So we really asked to create the army knife that we have now.
Still, Adobe, in my opinion, simply spends too little time improving the quality of the product. They focus less on code quality and more on new features, because only new features sell and that in turn is necessary to increase market share.
But I think it's important to also look at usability and you should also look at what's happening in other "ecosystems" and learn from that. For example, I "borrowed" a lot from the Laravel ecosystem, because that offers a lot of tools that I really like.
And as for my claim regarding Hyvä: here I have tried to use all the "good" parts and simply leave out user-unfriendly and complicated things.
What is your position on PWAs?
I don't think a webshop or eCommerce site should be a PWA by default, or a JavaScript driven product. You really need to know the framework to get started with it. And many developers don't feel comfortable working with it - especially front-end developers. They just want to build a website and not an app and certainly not with JavaScript, which is so technical. I personally enjoy working with it and have fun with it, but I don't think it's suitable for eCommerce by default.
Because with this approach, which incidentally Adobe also seems to be following, many medium-sized and smaller retailers are out, because they often cannot afford to develop a PWA.
Small and medium-sized enterprises are my target group in my role as a developer for traders, because I prefer to work with them. They listen and can also be convinced of things. That motivates me to find the ideal solution for these companies.
And I think that's also true for many agencies. They want quick solutions that bring a high customer benefit. At integer_net, for example, we had a PWA project that we had been developing for eight months and we weren't even close to finishing it when the client said they wanted to go live in the next few months. To be honest, at that point we didn't even know for sure if we could meet that deadline. So we decided to throw eight months of development out the window. You can imagine the frustration.
With Hyvä, we then rebuilt the entire frontend within one month. Eight months of work implemented in just one month! At the same time, this means a lot of extra budget and time to expand functions or optimise things that in turn help the client save time or money. So Hyvä is of course also ideal for bigger clients, or maybe even more, because the development time is so much shorter and they need a lot of custom work (which is much faster with Hyvä).
That doesn't mean I'm against PWA in principle. But maybe in a year's time the offer will be more mature and sophisticated and maybe by then it will be easier to work with it. However, it will still be JavaScript-based ;-).
What does Hyvä stand for?
How did I come up with the name? I lived in Finland for a few years and look back on that time very fondly. I worked and taught there and I just get happy when I think of Finland, the snow and the pine trees there. And one of the words I like most about the language is "hyvä". It means good, integrity and desirability - all very positive connotations. And I wanted to integrate that into the product name without it being too obvious.

By the way, I don't mind if people have problems pronouncing it correctly, that's okay. Because in fact you tend to remember things much better if you've had to deal with it a few times - even if it's just because of the "right" pronunciation.
For myself, however, the product name Hyvä is simply something very personal, just as the product is something very personal to me.
What is the next step with Hyvä?
We are currently still in the introductory phase, but I have already "allowed" developers and agencies to work on it. Always with a view to speeding up development. So it's mainly technical agencies that are able to test properly and also need little support.
With version 1.0, which is expected to be released at the beginning of February, we will then go into pre-order. Version 1.0 will contain functions that I consider important, such as "bundled products" and "groups".
A feature matrix is also planned so that interested parties can see exactly when they can expect which functions. Until then, however, all information can be found on the website: https://hyva.io/.




