Rückblick: 16. Magento Stammtisch Paderborn

Beim 16. Magento Stammtisch drehte es sich thematisch um Shop-Optimierungen, die insbesondere von Agenturen durchgeführt werden können. Der erste Vortrag handelte von Optimierungen am mobilen Shop, um die Performance zu steigern. Beim zweiten Vortrag stand der Kunde im Fokus. Es wurde gezeigt, wie UX-Design methodisch Potenziale nutzbar macht.
Performance bei Magento
René Penner ist Softwareentwickler und einer von drei Geschäftsführern bei der E-Commerce Agentur wambo GmbH. Durch zahlreiche Magento Projekte konnte er bereits verschiedene Methoden austesten, um Onlineshops oder einzelne Produktseiten in ihrer Performance zu optimieren. Dazu gehört letztlich nicht nur die Verbesserung der Ladezeiten, sondern auch die Optimierung der Kennzahlen. Erst wenn eine bessere Conversion und höhere Verkaufszahlen erreicht wurden, ist für wambo die Performance tatsächlich optimiert. Aus technischer Sicht lässt sich dies durch bestimmte Methoden umsetzen. Dafür sind laut René Penner keine teuren Tools notwendig.
In seinem Vortrag stellt er am Beispiel eines Magento Shops Methoden vor, um Produktseiten zu optimieren. Der Fokus lag dabei auf dem mobilen Shop. Die Produktseite wurde dabei vollständig aus Magento in eine eigenständige Anwendung ausgelagert, um eine schnelle Seite mit allen relevanten Funktionen ausliefern zu können.

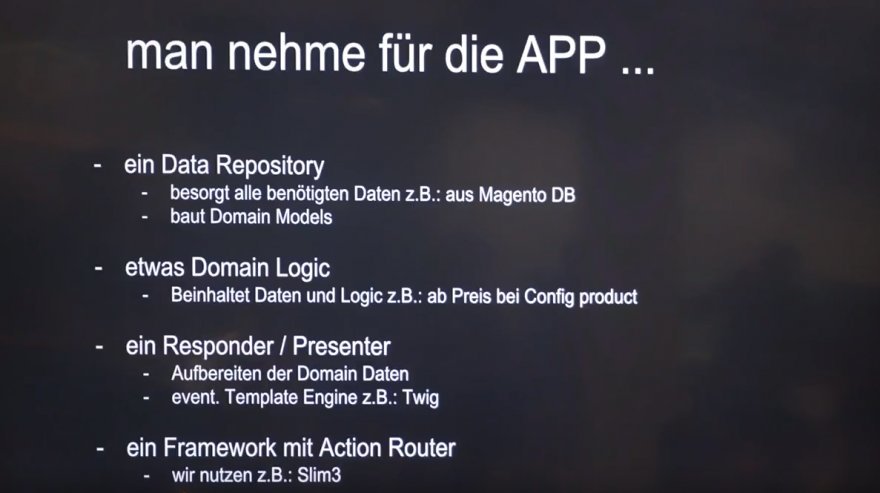
Quelle: wambo GmbH, 2018
Die vier Bausteine für diese Anwendung basieren auf: Data Repository, Domain Logic, Responder und Framework. Im Data Repository hat wambo beispielsweise eine Klasse eingerichtet, die sich bestimmte, definierte Daten besorgt und Domain Models baut. Unter Domain Logic werden alle Business bezogenen Daten, wie etwa Produktattribute, bereitgestellt. Auf der anderen Seite wird ein Responder für die Ausgabe eingesetzt. Hierfür nutzt wambo zum Beispiel das Template Engine „Twig„. Als Framework haben sie sich bewusst für das kleine Framework „Slim3“ entschieden.
Mit speziellen NGINX Regeln („NGINX magic“) wird anschließend die neue Anwendung ausgeliefert. Sofern die Anwendung kein Routing für die entsprechende Seite kennt, wird stattdessen die Seite aus Magento geladen.
Tipps des Softwareentwicklers:
- SOLID-Prinzipien von Robert C. Martin über Clean Code (ISBN: 978-0-13-235088-4 ) befolgen: Es ist besser den Shop nicht zu komplex aufzubauen, sondern sich auf das Wichtigste der Business Logic zu konzentrieren und diese sauber aufzusetzen.
- Methode der Softwareentwicklung: Action Domain Responder von Paul M. Jones
- Saubere Trennung von Backend und Frontend
- Im Frontend: weniger DOM verwenden
- Webpack für JS und SCSS
- „NGINX magic“ nach Arne Blankerts und Sebastian Heuer nutzen, um einzelne Seiten auf die neue Anwendung umzustellen.
Ausführliche Informationen und alle Tipps finden Sie im folgenden Videovortrag: René Penner – Mehr Performance für Magento.
Fokus auf den Kunden – Wie UX-Design methodisch Potenziale nutzbar macht
Ulf Stoffels ist Director digital business solutions bei der Bielefelder Agentur u+i interact GmbH & Co. KG. In seinem Vortrag erklärte er, dass die Kundenzentriertheit im Gegensatz zur Produktzentriertheit ein ganz entscheidender Erfolgsfaktor im E-Commerce ist. Die User Experience (UX) eröffnet Möglichkeiten, um die Ausrichtung des Shops oder der Webseite auf die Bedürfnisse der Nutzer zu legen. Methodisch lassen sich mit UX-Design die bestmöglichen Lösungen für die Endkunden finden.
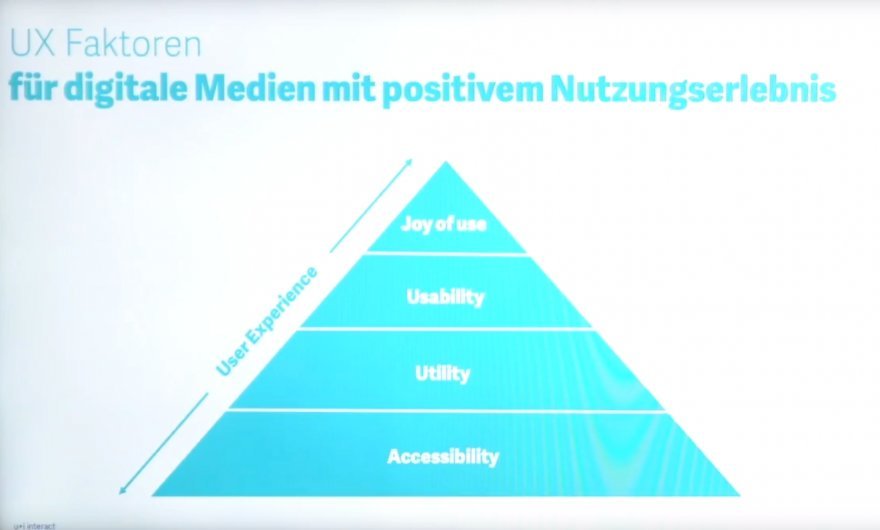
UX-Faktoren

Quelle: u+i interact GmbH, 2018
Die User Experience basiert auf vier Faktoren. An der Spitze steht die Freude am Nutzen. „Joy of use“ wird oftmals synonym als UX verstanden, da hierfür auch die visuelle Aufbereitung, das Design des Shops, eine zentrale Rolle spielt. Sie ist allerdings nur ein geringer Teil der User Experience. Entscheidender sind Nutzerfreundlichkeit (Usability) und die Verwendbarkeit (Utility). Diese beiden Faktoren zielen auf die Effizienz der Seite und darauf, ob die Nutzerziele des Shop-Betreibers erreicht werden können. Diese drei Faktoren bauen auf dem vierten Faktor auf: die Erreichbarkeit (Accessibility). Ein barrierefreier Zugang zum Shop ist schließlich die Grundvoraussetzung für UX-Design.
Die richtigen Fragen stellen
Um Potenziale im E-Commerce nutzbar zu machen, sollte genau geklärt werden, wohin die Reise gehen soll. Dafür sind verschiedene Fragen sinnvoll. Ulf Stoffels verdeutlicht dies anhand der Gegenüberstellung von Fragen zu Business- und Nutzerzielen:
Businessziele:
- Was sind die Marketingziele?
- Was sind messbare Vertriebsziele?
- Was sind die HR-Ziele?
- Was sind weitere Ziele?
Nutzerziele:
- Welche Informationen suchen die Nutzer?
- Welche Leistungen / Produkte benötigen sie?
- Welche Aktion möchten sie ausführen?
- Welchen Mehrwert erfahren die Nutzer?
Ulf Stoffels betont: „Das Wichtigste ist dabei immer wieder in den Dialog mit den Kunden zu treten.“ So lassen sich die Potenziale aufdecken.
Mehr über UX-Methoden, wie zum Beispiel Customer Journey Mapping, erfahren Sie im folgenden Videovortrag: Ulf Stoffels – UX-Design – Fokus auf den Kunden.
Über den Magento Stammtisch Paderborn
Der Magento Stammtisch Paderborn trifft sich drei Mal pro Jahr in der garage33 im Paderborner Technologiepark. Es werden Magento und E-Commerce Themen besprochen. In der Regel in Form von zwei Vorträgen mit anschließender Diskussion. Alle Termine und weiteren Infos finden Sie auf Magento Stammtisch Paderborn, in den Gruppennews auf Xing oder Facebook.

